如何在云开发静态托管中使用Jekyll
Posted cloudbase
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在云开发静态托管中使用Jekyll相关的知识,希望对你有一定的参考价值。
如何在云开发静态托管中使用Jekyll
介绍
Jekyll 是一个简单的博客形态的静态站点生产机器,通过它,我们可以搭建一个完整的可发布的静态博客网站。 Jekyll 也可以运行在 GitHub Page 上,但是有时,我么需要忍受Github Page龟速的问题,所以,这篇文章将讲讲如何在腾讯云云开发的静态网站托管中,部署我们的Jekyll博客站点。
安装Jekyll
Jekyll官方推荐在Mac OS的环境下使用,因此,以下的介绍,是基于Mac OS
首先,需要确保你的机器上有如下环境:
- Ruby(including development headers, Jekyll 2 需要 v1.9.3 及以上版本,Jekyll 3 需要 v2 及以上版本)
- RubyGems
- Linux, Un ix, or Mac OS X
- NodeJS, 或其他 javascript 运行环境(Jekyll 2 或更早版本需要 CoffeeScript 支持)。
- Python 2.7(Jekyll 2 或更早版本)
注意:在 windows 下使用 Jekyll,你可以使用 Running Jekyll on Windows
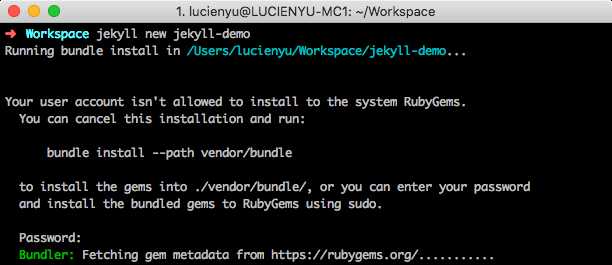
Mac os安装Jekyll
gem install jekyll
使用Jekyll创建一个项目:
jekyll new Jekyll-demo && cd Jeklly-demo

然后再项目中执行:
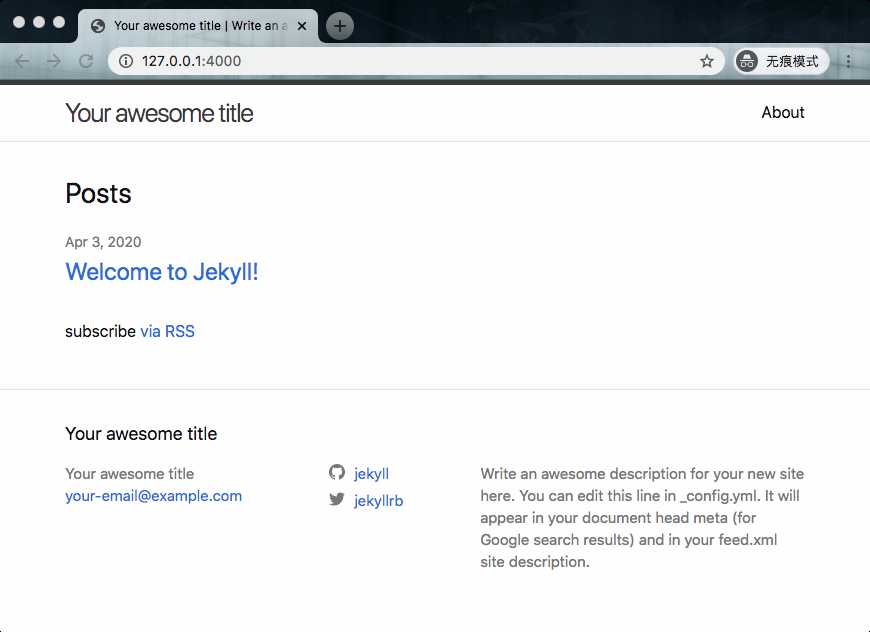
bundle exec jekyll serve
就可以在http://127.0.0.1:4000/看到效果了。

静态托管部署
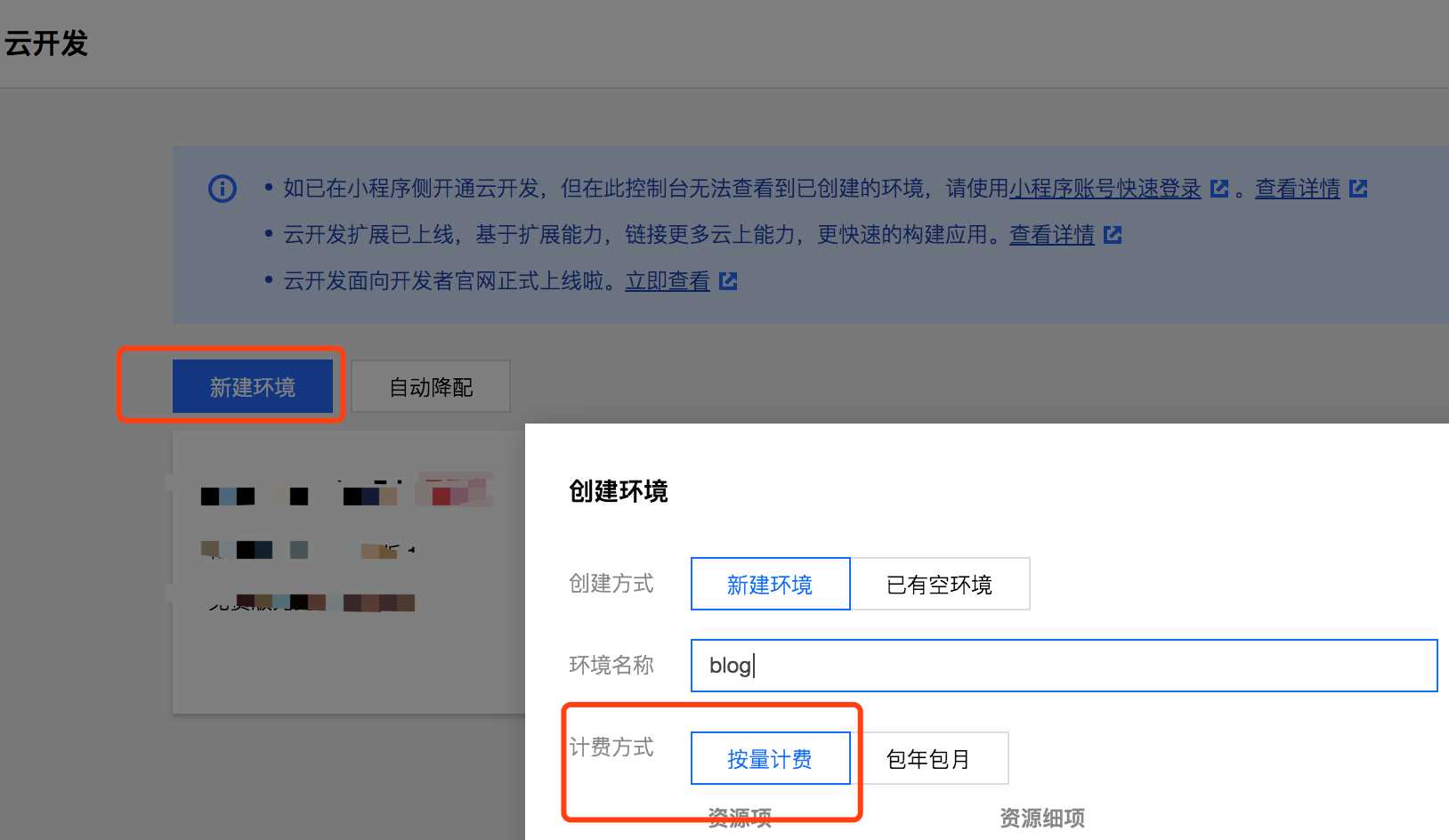
我们进入腾讯云的云开发(cloudbase)控制台,选择开通一个云环境:

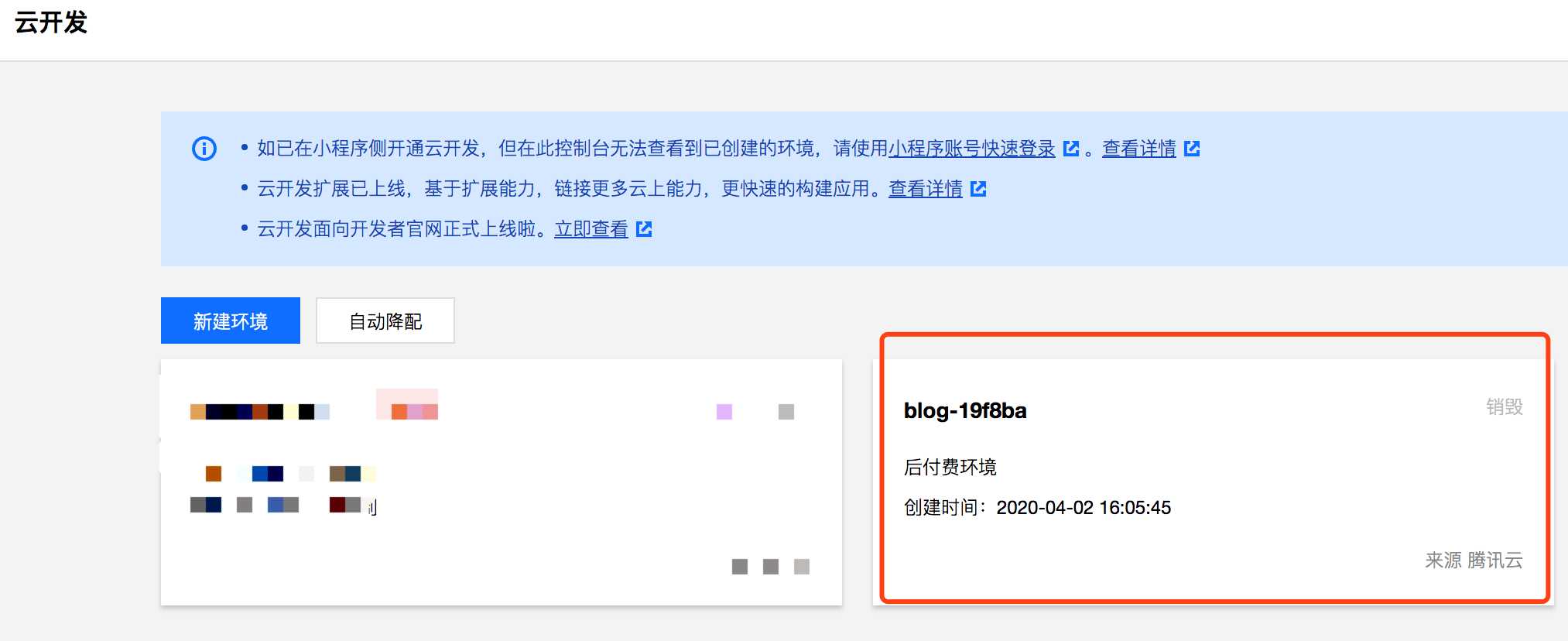
这里要注意选择是按量计费的模式(只有按量计费才能开通静态网站托管)。创建完成后,点击进入我们刚刚创建的云环境,进入云环境管理界面:

在云环境管理界面,在右侧的网站托管中,我们可以将刚刚项目中生成好的静态页面给上传上去。当然,手动上传显的不太友好,我们也可以借助 cloudbase cli 以命令行的方式执行上传。
首先,安装cloudbase cli:
npm install -g @cloudbase/cli
执行登录命令:
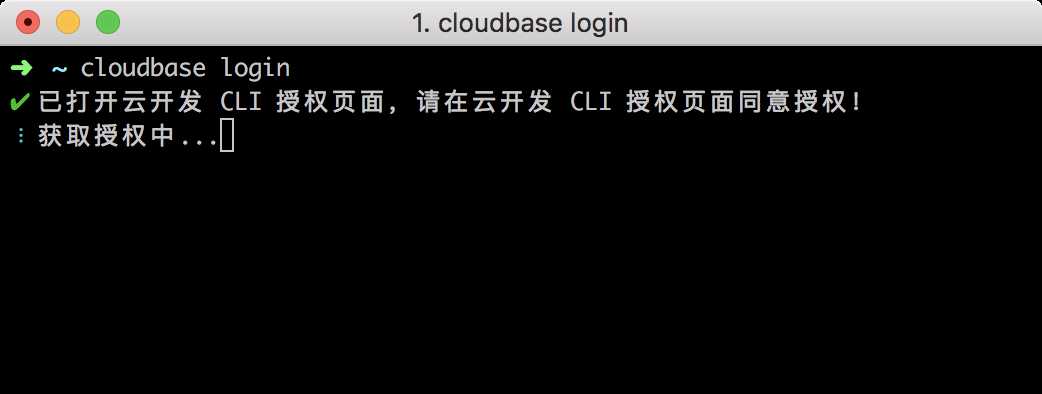
tcb login

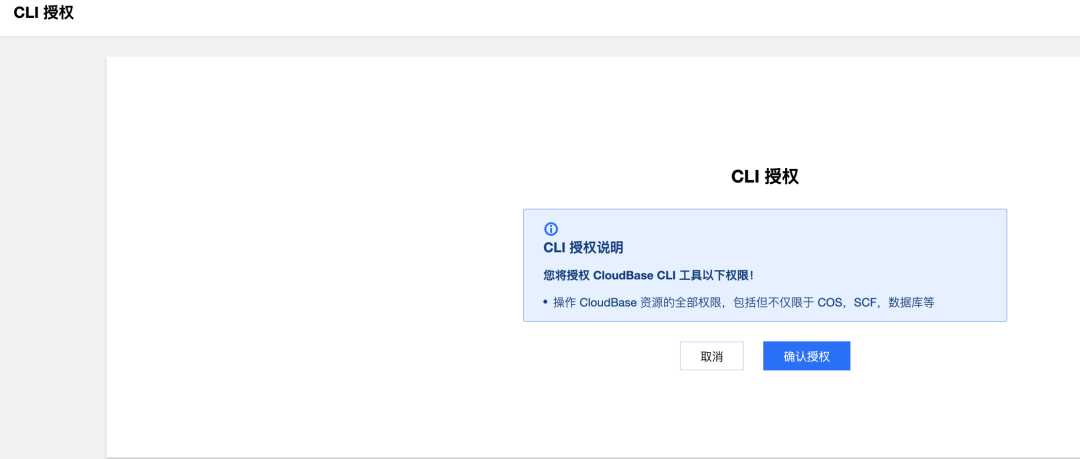
在弹出的页面确认授权:

授权成功后,在项目中运行:
jekyll build
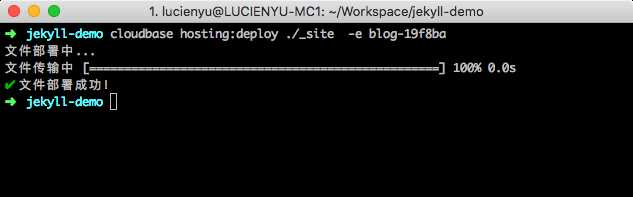
接着,在项目中将编译好的_site目录中的文件给部署上去:
cloudbase hosting:deploy ./_site -e EndId
这里的 EnvID 替换为刚创建好的环境ID。

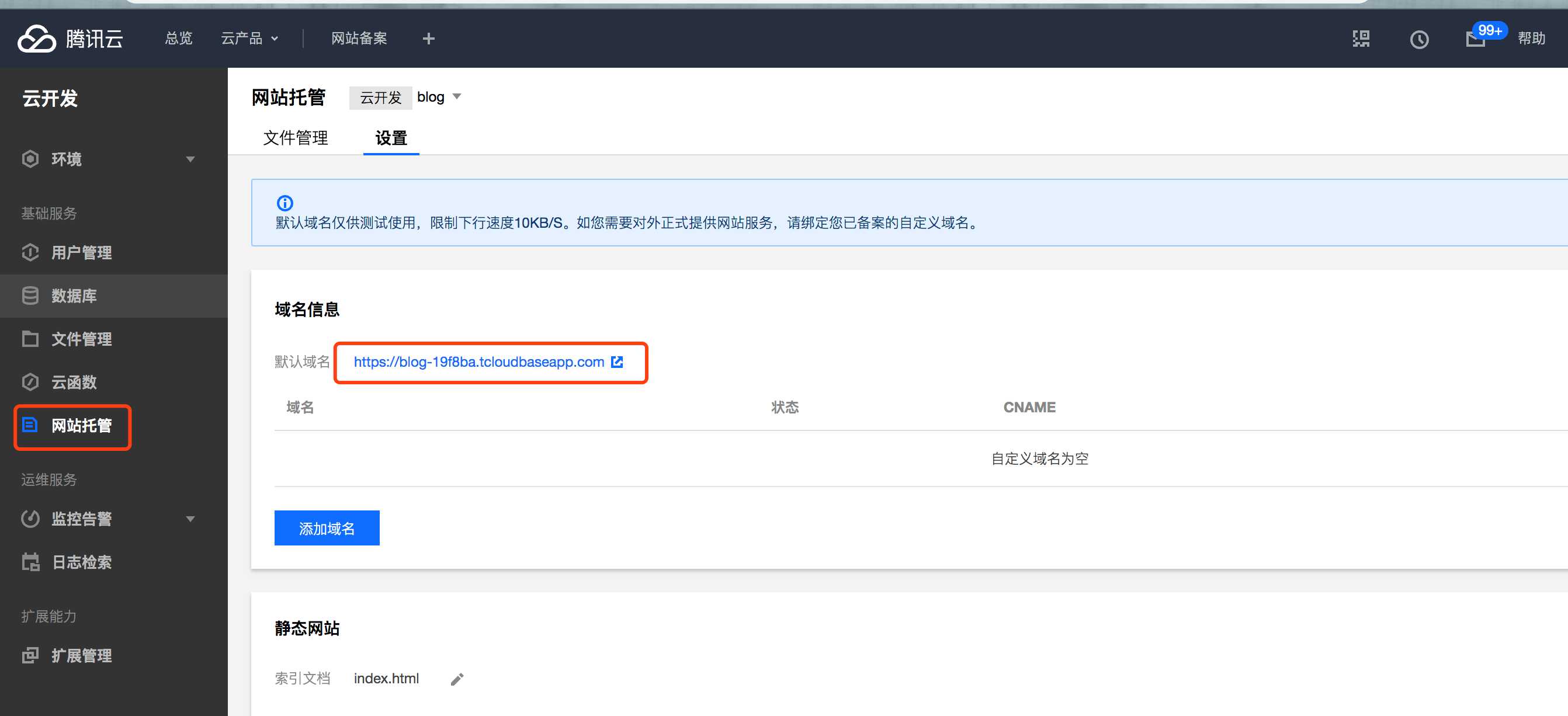
腾讯云云开发的静态网站托管有默认域名可供访问:

通过默认域名,我们就能访问啦!
以上是关于如何在云开发静态托管中使用Jekyll的主要内容,如果未能解决你的问题,请参考以下文章