Qt编写自定义控件51-可输入仪表盘
Posted feiyangqingyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt编写自定义控件51-可输入仪表盘相关的知识,希望对你有一定的参考价值。
一、前言
这个控件是近期定制的控件,还是比较实用的控件之一,用户主要是提了三点需求,一点是切换焦点的时候控件放大突出显示,一点是可直接输入或者编辑值,还有一点是支持上下键及翻页键和鼠标滚轮来动态修改值,类似于qspinbox控件。要能够支持直接输入首先想到的就是qlineedit控件,在原有的仪表盘控件上中间部分,放置一个qlineedit控件用来输入值,采用正则表达式来限制只能输入数字,为了使得qlinedit和自定义绘制的仪表盘完全融为一体,必须设置qlineedit的样式为背景透明,至于输入框的位置,有个小技巧就是直接将输入框设置为控件的大小,这样输入的焦点永远在控件的中间,完全混合,丝毫看不出是一个输入框控件插在那里,至于上下键及翻页键和鼠标滚轮,直接安装事件过滤器即可识别到,进行对应的处理即可。
二、实现的功能
- 1:可设置范围值,支持负数值
- 2:可设置开始旋转角度/结束旋转角度
- 3:可设置是否启用动画效果以及动画效果每次移动的步长
- 4:可设置外圆背景/内圆背景/进度颜色/空余颜色/文字颜色
- 5:自适应窗体拉伸,文字自动缩放
- 6:支持tab及鼠标按下切换焦点
- 7:支持直接输入值立即应用
- 8:获取焦点控件自动变大
- 9:支持键盘上下键步长为1修改值
- 10:支持上下翻页键步长为10修改值
- 11:支持鼠标滚轮步长为1修改值
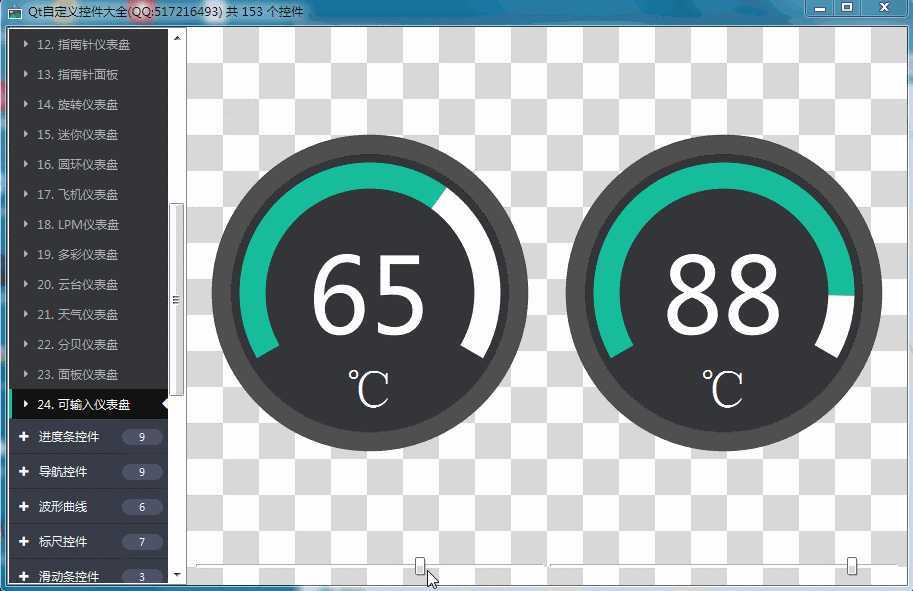
三、效果图

四、头文件代码
#ifndef GAUGEEDIT_H
#define GAUGEEDIT_H
/**
* 可输入仪表盘控件 作者:feiyangqingyun(QQ:517216493) 2019-09-11
* 1:可设置范围值,支持负数值
* 2:可设置开始旋转角度/结束旋转角度
* 3:可设置是否启用动画效果以及动画效果每次移动的步长
* 4:可设置外圆背景/内圆背景/进度颜色/空余颜色/文字颜色
* 5:自适应窗体拉伸,文字自动缩放
* 6:支持tab及鼠标按下切换焦点
* 7:支持直接输入值立即应用
* 8:获取焦点控件自动变大
* 9:支持键盘上下键步长为1修改值
* 10:支持上下翻页键步长为10修改值
* 11:支持鼠标滚轮步长为1修改值
*/
#include <QWidget>
class QLineEdit;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT GaugeEdit : public QWidget
#else
class GaugeEdit : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(QString unit READ getUnit WRITE setUnit)
Q_PROPERTY(int startAngle READ getStartAngle WRITE setStartAngle)
Q_PROPERTY(int endAngle READ getEndAngle WRITE setEndAngle)
Q_PROPERTY(bool animation READ getAnimation WRITE setAnimation)
Q_PROPERTY(double animationStep READ getAnimationStep WRITE setAnimationStep)
Q_PROPERTY(QColor outerCircleColor READ getOuterCircleColor WRITE setOuterCircleColor)
Q_PROPERTY(QColor innerCircleColor READ getInnerCircleColor WRITE setInnerCircleColor)
Q_PROPERTY(QColor centerCircleColor READ getCenterCircleColor WRITE setCenterCircleColor)
Q_PROPERTY(QColor usedColor READ getUsedColor WRITE setUsedColor)
Q_PROPERTY(QColor freeColor READ getFreeColor WRITE setFreeColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
public:
explicit GaugeEdit(QWidget *parent = 0);
~GaugeEdit();
protected:
bool eventFilter(QObject *watched, QEvent *event);
void resizeEvent(QResizeEvent *);
void paintEvent(QPaintEvent *);
void drawOuterCircle(QPainter *painter);
void drawInnerCircle(QPainter *painter);
void drawProgress(QPainter *painter);
void drawCenterCircle(QPainter *painter);
void drawUnit(QPainter *painter);
private slots:
void initStyle();
void updateValue();
void textChanged(const QString &value);
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标值
QString unit; //单位
int startAngle; //开始旋转角度
int endAngle; //结束旋转角度
bool animation; //是否启用动画显示
double animationStep; //动画显示时步长
QColor outerCircleColor; //外圆背景颜色
QColor innerCircleColor; //内圆背景颜色
QColor centerCircleColor; //中心圆颜色
QColor usedColor; //进度颜色
QColor freeColor; //空余颜色
QColor textColor; //文字颜色
bool reverse; //是否往回走
double currentValue; //当前值
QTimer *timer; //定时器绘制动画
int offset; //偏移值
QLineEdit *lineEdit; //编辑框
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
QString getUnit() const;
int getStartAngle() const;
int getEndAngle() const;
bool getAnimation() const;
double getAnimationStep() const;
QColor getOuterCircleColor() const;
QColor getInnerCircleColor() const;
QColor getCenterCircleColor() const;
QColor getUsedColor() const;
QColor getFreeColor() const;
QColor getTextColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置目标值
void setValue(double value);
void setValue(int value);
//设置单位
void setUnit(const QString &unit);
//设置开始旋转角度
void setStartAngle(int startAngle);
//设置结束旋转角度
void setEndAngle(int endAngle);
//设置是否启用动画显示
void setAnimation(bool animation);
//设置动画显示的步长
void setAnimationStep(double animationStep);
//设置外圆背景颜色
void setOuterCircleColor(const QColor &outerCircleColor);
//设置内圆背景颜色
void setInnerCircleColor(const QColor &innerCircleColor);
//设置中心圆颜色
void setCenterCircleColor(const QColor ¢erCircleColor);
//设置进度颜色
void setUsedColor(const QColor &usedColor);
//设置空余颜色
void setFreeColor(const QColor &freeColor);
//设置文本颜色
void setTextColor(const QColor &textColor);
Q_SIGNALS:
void valueChanged(int value);
};
#endif // GAUGEEDIT_H
五、核心代码
void GaugeEdit::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制外圆
drawOuterCircle(&painter);
//绘制内圆
drawInnerCircle(&painter);
//绘制当前进度
drawProgress(&painter);
//绘制中心圆
drawCenterCircle(&painter);
//绘制单位
drawUnit(&painter);
}
void GaugeEdit::drawOuterCircle(QPainter *painter)
{
int radius = 91 + offset;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(outerCircleColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeEdit::drawInnerCircle(QPainter *painter)
{
int radius = 80 + offset;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(innerCircleColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeEdit::drawProgress(QPainter *painter)
{
int radius = 75 + offset;
painter->save();
painter->setPen(Qt::NoPen);
QRectF rect(-radius, -radius, radius * 2, radius * 2);
//计算总范围角度,当前值范围角度,剩余值范围角度
double angleAll = 360.0 - startAngle - endAngle;
double angleCurrent = angleAll * ((currentValue - minValue) / (maxValue - minValue));
double angleOther = angleAll - angleCurrent;
//绘制当前值饼圆
painter->setBrush(usedColor);
painter->drawPie(rect, (270 - startAngle - angleCurrent) * 16, angleCurrent * 16);
//绘制剩余值饼圆
painter->setBrush(freeColor);
painter->drawPie(rect, (270 - startAngle - angleCurrent - angleOther) * 16, angleOther * 16);
painter->restore();
}
void GaugeEdit::drawCenterCircle(QPainter *painter)
{
int radius = 60 + offset;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(centerCircleColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeEdit::drawUnit(QPainter *painter)
{
int radius = 100;
painter->save();
painter->setPen(textColor);
QFont font;
font.setPixelSize(30);
painter->setFont(font);
int offsetY = 110;
QRectF unitRect(-radius, -radius + offsetY, radius * 2, radius * 2 - offsetY);
painter->drawText(unitRect, Qt::AlignCenter, unit);
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
以上是关于Qt编写自定义控件51-可输入仪表盘的主要内容,如果未能解决你的问题,请参考以下文章