Qt编写自定义控件21-圆弧仪表盘
Posted feiyangqingyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt编写自定义控件21-圆弧仪表盘相关的知识,希望对你有一定的参考价值。
一、前言
圆弧仪表盘在整个自定义控件大全中也稍微遇到了技术难点,比如背景透明,如果采用以前画圆形画扇形的方式绘制,肯定很难形成背景透明,需要用到切割,最后换了一种绘制方法,采用绘制圆弧的方式,即使用drawArc方法,这个方法有个注意点就是值要16,我也一直没有搞懂为什么要16,帮助文档也是这么写的,那就按照帮助文档来吧,具体也就没有深究下去。
在用qpainter绘制准备工作中,如果先将绘制坐标的中心点移动到区域的中心,painter.translate(width / 2, height / 2); 然后对坐标系进行宽高风向的缩放200倍,painter.scale(side / 200.0, side / 200.0);这样的方式绘制出来,只要指定了半径或者字体指定了大小,以后都是会根据这个标准自动缩放的,这样就做到了自适应任何大小字体自动变化,我也是突然之间发现的这个巧妙的用法。
二、实现的功能
- 1:可设置范围值,支持负数值
- 2:可设置精确度,最大支持小数点后3位
- 3:可设置大刻度数量/小刻度数量
- 4:可设置开始旋转角度/结束旋转角度
- 5:可设置是否启用动画效果以及动画效果每次移动的步长
- 6:可设置外圆背景/内圆背景/饼圆三种颜色/刻度尺颜色/文字颜色
- 7:自适应窗体拉伸,刻度尺和文字自动缩放
- 8:可自由拓展各种渐变色,各圆的半径
- 9:指示器样式可选择 圆形指示器 指针指示器 圆角指针指示器 三角形指示器
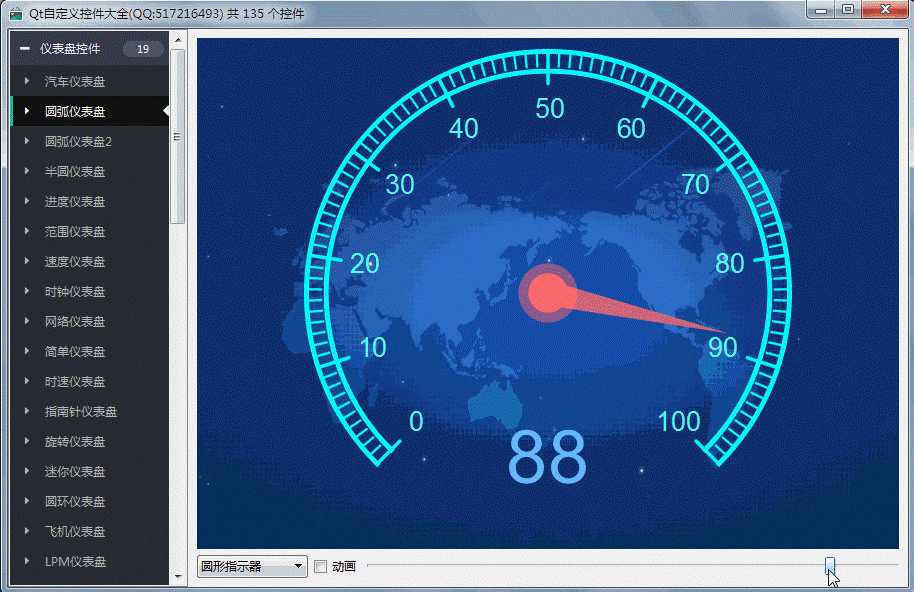
三、效果图

四、头文件代码
#ifndef GAUGEARC_H
#define GAUGEARC_H
/**
* 圆弧仪表盘控件 作者:feiyangqingyun(QQ:517216493) 2016-12-16
* 1:可设置范围值,支持负数值
* 2:可设置精确度,最大支持小数点后3位
* 3:可设置大刻度数量/小刻度数量
* 4:可设置开始旋转角度/结束旋转角度
* 5:可设置是否启用动画效果以及动画效果每次移动的步长
* 6:可设置外圆背景/内圆背景/饼圆三种颜色/刻度尺颜色/文字颜色
* 7:自适应窗体拉伸,刻度尺和文字自动缩放
* 8:可自由拓展各种渐变色,各圆的半径
* 9:指示器样式可选择 圆形指示器 指针指示器 圆角指针指示器 三角形指示器
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT GaugeArc : public QWidget
#else
class GaugeArc : public QWidget
#endif
Q_OBJECT
Q_ENUMS(PointerStyle)
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(int precision READ getPrecision WRITE setPrecision)
Q_PROPERTY(int scaleMajor READ getScaleMajor WRITE setScaleMajor)
Q_PROPERTY(int scaleMinor READ getScaleMinor WRITE setScaleMinor)
Q_PROPERTY(int startAngle READ getStartAngle WRITE setStartAngle)
Q_PROPERTY(int endAngle READ getEndAngle WRITE setEndAngle)
Q_PROPERTY(bool animation READ getAnimation WRITE setAnimation)
Q_PROPERTY(double animationStep READ getAnimationStep WRITE setAnimationStep)
Q_PROPERTY(QColor arcColor READ getArcColor WRITE setArcColor)
Q_PROPERTY(QColor scaleColor READ getScaleColor WRITE setScaleColor)
Q_PROPERTY(QColor scaleNumColor READ getScaleNumColor WRITE setScaleNumColor)
Q_PROPERTY(QColor pointerColor READ getPointerColor WRITE setPointerColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(PointerStyle pointerStyle READ getPointerStyle WRITE setPointerStyle)
public:
enum PointerStyle
PointerStyle_Circle = 0, //圆形指示器
PointerStyle_Indicator = 1, //指针指示器
PointerStyle_IndicatorR = 2, //圆角指针指示器
PointerStyle_Triangle = 3 //三角形指示器
;
explicit GaugeArc(QWidget *parent = 0);
~GaugeArc();
protected:
void paintEvent(QPaintEvent *);
void drawArc(QPainter *painter);
void drawScale(QPainter *painter);
void drawScaleNum(QPainter *painter);
void drawPointerCircle(QPainter *painter);
void drawPointerIndicator(QPainter *painter);
void drawPointerIndicatorR(QPainter *painter);
void drawPointerTriangle(QPainter *painter);
void drawRoundCircle(QPainter *painter);
void drawCenterCircle(QPainter *painter);
void drawValue(QPainter *painter);
private slots:
void updateValue();
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标值
int precision; //精确度,小数点后几位
int scaleMajor; //大刻度数量
int scaleMinor; //小刻度数量
int startAngle; //开始旋转角度
int endAngle; //结束旋转角度
bool animation; //是否启用动画显示
double animationStep; //动画显示时步长
QColor arcColor; //圆弧颜色
QColor scaleColor; //刻度尺颜色
QColor scaleNumColor; //刻度值颜色
QColor pointerColor; //指针颜色
QColor textColor; //文字颜色
PointerStyle pointerStyle; //指针样式
bool reverse; //是否往回走
double currentValue; //当前值
QTimer *timer; //定时器绘制动画
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
int getPrecision() const;
int getScaleMajor() const;
int getScaleMinor() const;
int getStartAngle() const;
int getEndAngle() const;
bool getAnimation() const;
double getAnimationStep() const;
QColor getArcColor() const;
QColor getScaleColor() const;
QColor getScaleNumColor() const;
QColor getPointerColor() const;
QColor getTextColor() const;
PointerStyle getPointerStyle() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置目标值
void setValue(double value);
void setValue(int value);
//设置精确度
void setPrecision(int precision);
//设置主刻度数量
void setScaleMajor(int scaleMajor);
//设置小刻度数量
void setScaleMinor(int scaleMinor);
//设置开始旋转角度
void setStartAngle(int startAngle);
//设置结束旋转角度
void setEndAngle(int endAngle);
//设置是否启用动画显示
void setAnimation(bool animation);
//设置动画显示的步长
void setAnimationStep(double animationStep);
//设置圆弧颜色
void setArcColor(const QColor &arcColor);
//设置刻度尺颜色
void setScaleColor(const QColor &scaleColor);
//设置刻度值颜色
void setScaleNumColor(const QColor &scaleNumColor);
//设置指针颜色
void setPointerColor(const QColor &pointerColor);
//设置文本颜色
void setTextColor(const QColor &textColor);
//设置指针样式
void setPointerStyle(const PointerStyle &pointerStyle);
Q_SIGNALS:
void valueChanged(int value);
;
#endif // GAUGEARC_H
五、核心代码
void GaugeArc::paintEvent(QPaintEvent *)
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制圆弧
drawArc(&painter);
//绘制刻度线
drawScale(&painter);
//绘制刻度值
drawScaleNum(&painter);
//根据指示器形状绘制指示器
if (pointerStyle == PointerStyle_Circle)
drawPointerCircle(&painter);
else if (pointerStyle == PointerStyle_Indicator)
drawPointerIndicator(&painter);
else if (pointerStyle == PointerStyle_IndicatorR)
drawPointerIndicatorR(&painter);
else if (pointerStyle == PointerStyle_Triangle)
drawPointerTriangle(&painter);
//绘制指针中心圆外边框
drawRoundCircle(&painter);
//绘制指针中心圆
drawCenterCircle(&painter);
//绘制当前值
drawValue(&painter);
void GaugeArc::drawArc(QPainter *painter)
int radius = 98;
painter->save();
QPen pen;
pen.setColor(arcColor);
pen.setWidthF(2);
painter->setPen(pen);
painter->setBrush(Qt::NoBrush);
//计算总范围角度,当前值范围角度,剩余值范围角度
double angleAll = 360.0 - startAngle - endAngle;
double angleCurrent = angleAll * ((currentValue - minValue) / (maxValue - minValue));
double angleOther = angleAll - angleCurrent;
//绘制外边框圆弧
QRectF rect = QRectF(-radius, -radius, radius * 2, radius * 2);
painter->drawArc(rect, (270 - startAngle - angleCurrent) * 16, angleCurrent * 16);
painter->drawArc(rect, (270 - startAngle - angleCurrent - angleOther) * 16, angleOther * 16);
//绘制里边框圆弧
radius = 90;
rect = QRectF(-radius, -radius, radius * 2, radius * 2);
painter->drawArc(rect, (270 - startAngle - angleCurrent) * 16, angleCurrent * 16);
painter->drawArc(rect, (270 - startAngle - angleCurrent - angleOther) * 16, angleOther * 16);
painter->restore();
void GaugeArc::drawScale(QPainter *painter)
int radius = 97;
painter->save();
painter->rotate(startAngle);
int steps = (scaleMajor * scaleMinor);
double angleStep = (360.0 - startAngle - endAngle) / steps;
QPen pen;
pen.setColor(scaleColor);
pen.setCapStyle(Qt::RoundCap);
for (int i = 0; i <= steps; i++)
if (i % scaleMinor == 0)
pen.setWidthF(1.5);
painter->setPen(pen);
painter->drawLine(0, radius - 12, 0, radius);
else
pen.setWidthF(1.0);
painter->setPen(pen);
painter->drawLine(0, radius - 5, 0, radius);
painter->rotate(angleStep);
painter->restore();
void GaugeArc::drawScaleNum(QPainter *painter)
int radius = 75;
painter->save();
painter->setPen(scaleNumColor);
double startRad = (360 - startAngle - 90) * (M_PI / 180);
double deltaRad = (360 - startAngle - endAngle) * (M_PI / 180) / scaleMajor;
for (int i = 0; i <= scaleMajor; i++)
double sina = qSin(startRad - i * deltaRad);
double cosa = qCos(startRad - i * deltaRad);
double value = 1.0 * i * ((maxValue - minValue) / scaleMajor) + minValue;
QString strValue = QString("%1").arg((double)value, 0, 'f', precision);
double textWidth = fontMetrics().width(strValue);
double textHeight = fontMetrics().height();
int x = radius * cosa - textWidth / 2;
int y = -radius * sina + textHeight / 4;
painter->drawText(x, y, strValue);
painter->restore();
void GaugeArc::drawPointerCircle(QPainter *painter)
int radius = 8;
int offset = 30;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(pointerColor);
painter->rotate(startAngle);
double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue);
painter->rotate(degRotate);
painter->drawEllipse(-radius, radius + offset, radius * 2, radius * 2);
painter->restore();
void GaugeArc::drawPointerIndicator(QPainter *painter)
int radius = 75;
painter->save();
painter->setOpacity(0.8);
painter->setPen(Qt::NoPen);
painter->setBrush(pointerColor);
QPolygon pts;
pts.setPoints(3, -5, 0, 5, 0, 0, radius);
painter->rotate(startAngle);
double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue);
painter->rotate(degRotate);
painter->drawConvexPolygon(pts);
painter->restore();
void GaugeArc::drawPointerIndicatorR(QPainter *painter)
int radius = 75;
painter->save();
QPen pen;
pen.setWidthF(1);
pen.setColor(pointerColor);
painter->setPen(pen);
painter->setBrush(pointerColor);
QPolygon pts;
pts.setPoints(3, -5, 0, 5, 0, 0, radius);
painter->rotate(startAngle);
double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue);
painter->rotate(degRotate);
painter->drawConvexPolygon(pts);
//增加绘制圆角直线,与之前三角形重叠,形成圆角指针
pen.setCapStyle(Qt::RoundCap);
pen.setWidthF(4);
painter->setPen(pen);
painter->drawLine(0, 0, 0, radius);
painter->restore();
void GaugeArc::drawPointerTriangle(QPainter *painter)
int radius = 10;
int offset = 55;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(pointerColor);
QPolygon pts;
pts.setPoints(3, -5, 0 + offset, 5, 0 + offset, 0, radius + offset);
painter->rotate(startAngle);
double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue);
painter->rotate(degRotate);
painter->drawConvexPolygon(pts);
painter->restore();
void GaugeArc::drawRoundCircle(QPainter *painter)
int radius = 12;
painter->save();
painter->setOpacity(0.5);
painter->setPen(Qt::NoPen);
painter->setBrush(pointerColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
void GaugeArc::drawCenterCircle(QPainter *painter)
int radius = 8;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(pointerColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
void GaugeArc::drawValue(QPainter *painter)
int radius = 100;
painter->save();
painter->setPen(textColor);
QFont font;
font.setPixelSize(30);
painter->setFont(font);
QRectF textRect(-radius, radius / 2, radius * 2, radius / 3);
QString strValue = QString("%1").arg((double)currentValue, 0, 'f', precision);
painter->drawText(textRect, Qt::AlignCenter, strValue);
painter->restore();
六、控件介绍
- 超过146个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件+属性设计器欣赏:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取码:tmvl
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
以上是关于Qt编写自定义控件21-圆弧仪表盘的主要内容,如果未能解决你的问题,请参考以下文章