Qt__绘制系统
Posted narjaja
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt__绘制系统相关的知识,希望对你有一定的参考价值。
Qt绘制系统简介
Qt 的绘图系统允许使用相同的 API 在屏幕和其它打印设备上进行绘制。整个绘图系统基于QPainter,QPainterDevice和QPaintEngine三个类。
- QPainter用来执行绘制的操作;
- QPaintDevice是一个二维空间的抽象,这个二维空间允许QPainter在其上面进行绘制,也就是QPainter工作的空间;
- QPaintEngine提供了画笔(QPainter)在不同的设备上进行绘制的统一的接口。QPaintEngine类应用于QPainter和QPaintDevice之间,通常对开发人员是透明的。除非你需要自定义一个设备,否则你是不需要关心QPaintEngine这个类的。
我们可以把QPainter理解成画笔;把QPaintDevice理解成使用画笔的地方,比如纸张、屏幕等;而对于纸张、屏幕而言,肯定要使用不同的画笔绘制,为了统一使用一种画笔,我们设计了QPaintEngine类,这个类让不同的纸张、屏幕都能使用一种画笔。
程序
main.cpp
#include <QApplication>
#include "paint.h"
int main(int argc, char **argv) {
QApplication a(argc, argv);
PaintedWidget mywindow;
mywindow.show();
return a.exec();
}paint.h
#include <QWidget>
#include <QPainter>
class PaintedWidget : public QWidget
{
Q_OBJECT
public:
PaintedWidget(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
};paint.cpp
#include "paint.h"
PaintedWidget::PaintedWidget(QWidget *parent) :
QWidget(parent)
{
resize(400, 400);
setWindowTitle(tr("Paint Demo"));
}
void PaintedWidget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPen pen(Qt::green, 3, Qt::DashDotLine, Qt::RoundCap, Qt::RoundJoin);
painter.setPen(pen);
painter.drawLine(80, 100, 300, 300);
painter.setPen(Qt::red);
painter.drawRect(10, 10, 100, 300);
painter.setPen(QPen(Qt::green, 5));
painter.setBrush(Qt::blue);
painter.drawEllipse(50, 150, 200, 100);
}在构造函数中,我们仅仅设置了窗口的大小和标题。
paintEvent()函数则是绘制的代码。首先,我们在栈上创建了一个QPainter对象,也就是说,每次运行paintEvent()函数的时候,都会重建这个QPainter对象。QPainter接收一个QPaintDevice指针作为参数。QPaintDevice有很多子类,比如QImage,以及QWidget。QPaintDevice可以理解成要在哪里去绘制,而现在我们希望画在这个组件,因此传入的是 this 指针。
注意,这一点可能会引发某些细节问题:由于我们每次重建QPainter,因此第一次运行时所设置的画笔颜色、状态等,第二次再进入这个函数时就会全部丢失。有时候我们希望保存画笔状态,就必须自己保存数据,否则的话则需要将QPainter作为类的成员变量。paintEvent() 作为重绘函数,会在需要重绘时由 Qt 自动调用。“需要重绘”可能发生在很多地方,比如组件刚刚创建出来的时候就需要重绘;组件最大化、最小化的时候也需要重新绘制;组件由遮挡变成完全显示的时候也需要等等。
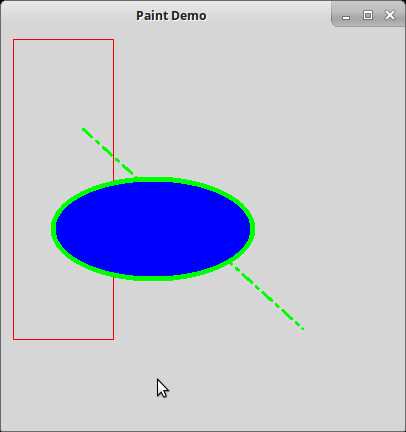
程序运行结果

画刷和画笔
Qt 绘图系统定义了两个绘制时使用的关键属性:画刷和画笔。前者使用QBrush描述,大多用于填充;后者使用QPen描述,大多用于绘制轮廓线。
画刷
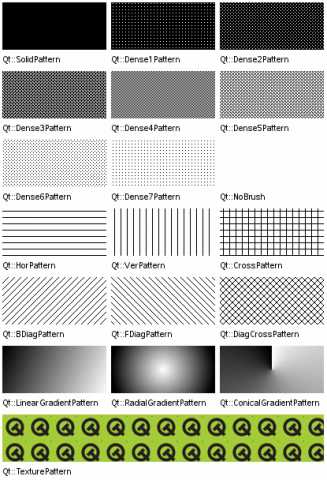
- 画刷的style()定义了填充的样式,使用Qt::BrushStyle枚举,默认值是Qt::NoBrush,也就是不进行任何填充。我们可以从下面的图示中看到各种填充样式的区别:

- 画刷的color()定义了填充模式的颜色。这个颜色可以是 Qt 预定义的颜色常量,也就是Qt::GlobalColor,也可以是任意QColor对象。
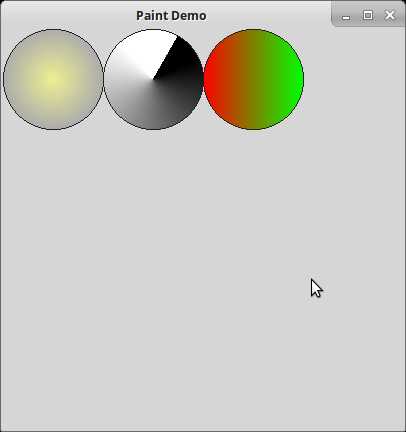
画刷的gradient()定义了渐变填充。这个属性只有在样式是Qt::LinearGradientPattern、Qt::RadialGradientPattern或者Qt::ConicalGradientPattern之一时才有效。渐变可以由QGradient对象表示。Qt 提供了三种渐变:QLinearGradient、QConicalGradient和QRadialGradient,它们都是QGradient的子类。我们可以使用如下代码片段来定义一个渐变的画刷:
运行结果如下:QPainter painter(this); QLinearGradient linearGradient(200, 50, 300, 50); linearGradient.setColorAt(0, Qt::red); linearGradient.setColorAt(1, Qt::green); painter.setBrush(linearGradient); painter.drawEllipse(QPointF(250, 50), 50, 50); QRadialGradient radialGradient(QPointF(50, 50), 50, QPointF(50, 50)); radialGradient.setColorAt(0, QColor(255, 255, 100, 150)); radialGradient.setColorAt(1, QColor(0, 0, 0, 50)); painter.setBrush(radialGradient); painter.drawEllipse(QPointF(50, 50), 50, 50); QConicalGradient conicalGradient(QPointF(150, 50), 60); conicalGradient.setColorAt(0.2, Qt::white); conicalGradient.setColorAt(0.9, Qt::black); painter.setBrush(conicalGradient); painter.drawEllipse(QPointF(150, 50), 50, 50);

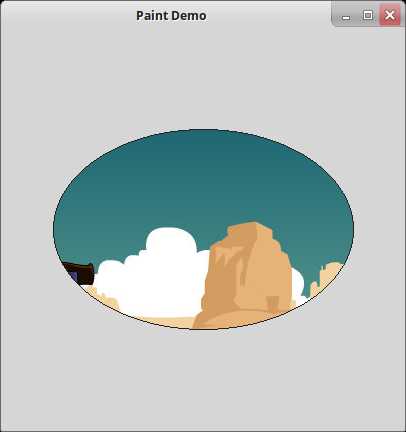
画刷样式是 Qt::TexturePattern时,texture()定义了用于填充的纹理。注意,即使你没有设置样式为Qt::TexturePattern,当你调用setTexture()函数时,QBrush会自动将style()设置为Qt::TexturePattern。
QPainter painter(this); QBrush brush; brush.setTexture(QPixmap("image.jpg")); painter.setBrush(brush); painter.drawEllipse(50, 100, 300, 200);运行结果:

画笔
QPen定义了用于QPainter应该怎样画线或者轮廓线。
画笔具有样式、宽度、画刷、笔帽样式和连接样式等属性。
- 1.画笔的样式style()定义了线的样式。画刷brush()用于填充画笔所绘制的线条。
- 2.笔帽样式capStyle()定义了使用QPainter绘制的线的末端;
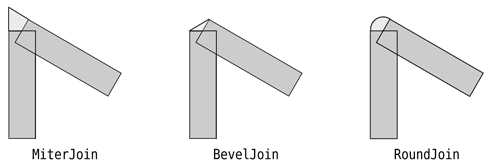
- 3.连接样式joinStyle()则定义了两条线如何连接起来。
- 4.画笔宽度width()或widthF()定义了画笔的宽。注意,不存在宽度为 0 的线。
注:假设你设置 width 为 0,QPainter依然会绘制出一条线,而这个线的宽度为 1 像素。也就是说,画笔宽度通常至少是 1 像素。
这么多参数既可以在构造时指定,也可以使用 set 函数指定,完全取决于你的习惯,例如:
QPainter painter(this);
QPen pen(Qt::green, 3, Qt::DashDotLine, Qt::RoundCap, Qt::RoundJoin);
painter.setPen(pen);等价于
QPainter painter(this);
QPen pen; // creates a default pen
pen.setStyle(Qt::DashDotLine);
pen.setWidth(3);
pen.setBrush(Qt::green);
pen.setCapStyle(Qt::RoundCap);
pen.setJoinStyle(Qt::RoundJoin);
painter.setPen(pen);使用构造函数的优点是代码较短,但是参数含义不明确;使用 set 函数则正好反过来。
默认的画笔属性是纯黑色,0 像素,方形笔帽(Qt::SquareCap),斜面型连接(Qt::BevelJoin)。
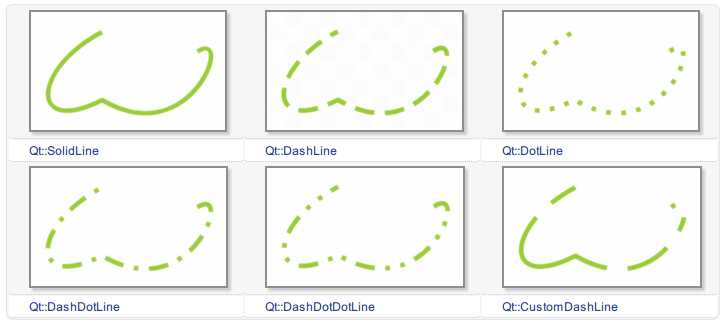
1.下面是画笔样式的示例:

你也可以使用setDashPattern()函数自定义样式,例如如下代码片段:
QPen pen;
QVector<qreal> dashes;
qreal space = 4;
dashes << 1 << space << 3 << space << 9 << space
<< 27 << space << 9 << space;
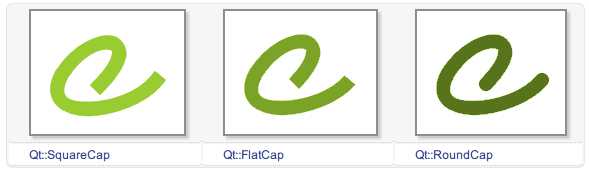
pen.setDashPattern(dashes);2.笔帽定义了画笔末端的样式,例如:

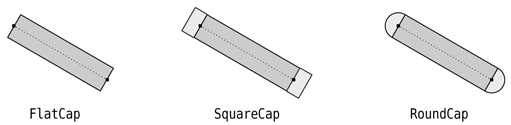
他们之间的区别是,Qt::SquareCap是一种包含了最后一个点的方形端点,使用半个线宽覆盖;Qt::FlatCap不包含最后一个点;Qt::RoundCap是包含最后一个点的圆形端点。具体可以参考下面的示例(出自《C++ GUI Programming with Qt 4, 2nd Edition》):

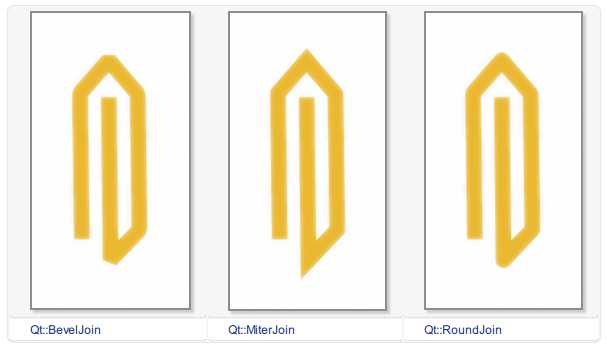
3.连接样式定义了两条线连接时的样式,例如:

同样,可以参考下面图示来理解这几种连接样式的细节(出自《C++ GUI Programming with Qt 4, 2nd Edition》):

参考
以上是关于Qt__绘制系统的主要内容,如果未能解决你的问题,请参考以下文章