VsCode支持的markdown语法参考
Posted jason1999
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VsCode支持的markdown语法参考相关的知识,希望对你有一定的参考价值。
目录
VsCode支持的markdown语法参考
1. 文本部分
1.1 斜体和粗体,删除线
使用 * 和 ** 表示斜体和粗体。
示例:这是*斜体*,这是**粗体**。- 这是斜体,这是粗体。
使用 ~~ 表示删除线。
~~这是一段错误的文本。这是一段错误的文本。
1.2 分级标题
使用 === 表示一级标题,使用 --- 表示二级标题。

你也可以选择在行首加井号表示不同级别的标题 (H1-H6),例如:# H1, ## H2, ### H3,#### H4。

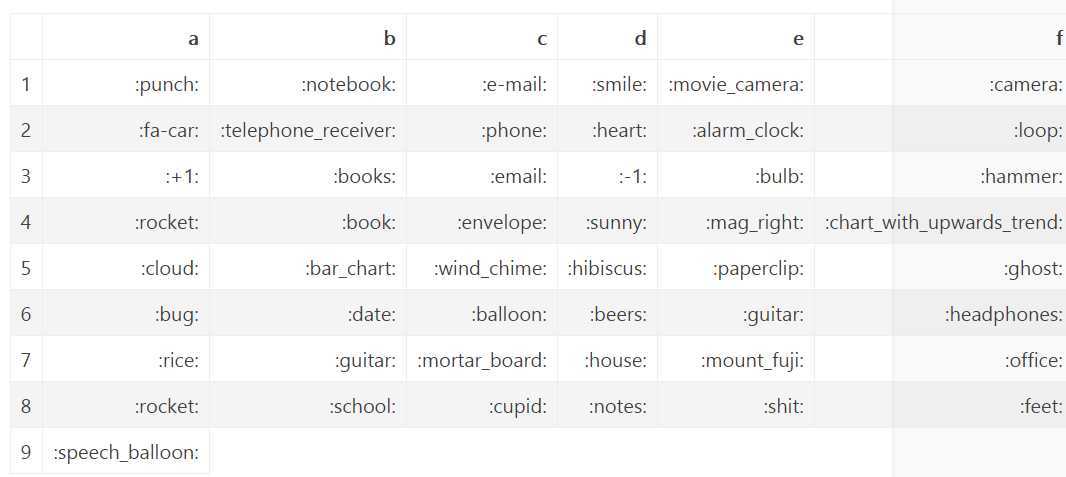
1.3 常用 Emoji & Font-Awesome
1.4 引用和注脚
使用 [^keyword] 表示注脚。
标注
- 上标:30^th^
- 下标:H~2~O
- 脚注:Content [^1]
[^1]:Hi 这里是一个注脚,会自动拉到最后面排版- 上标:30^th^
- 下标:H~2~O
- 脚注:Content [^1]
[^1]:Hi 这里是一个注脚,会自动拉到最后面排版
缩略:
*[html]: 超文本标记语言
*[W3C]: World Wide Web Consortium
The HTML specification
is maintained by the W3C.[HTML]: 超文本标记语言
[W3C]: World Wide Web Consortium
The HTML specification
is maintained by the W3C.
这里要有空格隔开中文
*[月]: yue4
*[辍]: chuo4
明 明 如 月,何 时 可 辍[月]: yue4
[辍]: chuo4
明 明 如 月,何 时 可 辍
标记
==marked====marked==
1.5 外链接
[关键词](链接地址 "(可选)添加一个标题")
图片带链接
[](http://www.baidu.com)这里是去 百度 的链接
1.6文字引用
> Only action can relieve the uneasiness.Only action can relieve the uneasiness.
1.7 内容目录
在段落中填写 [TOC] 以显示全文内容的目录结构。
[TOC]
2. 标签分类
在编辑区任意行的列首位置输入以下代码给文稿标签:
2.0 常用布局
2.1 无序列表
使用 *,+,- 表示无序列表。
示例:
- 无序列表项 一
- 无序列表项 二
- 无序列表项 三效果:
- 无序列表项 一
- 无序列表项 二
无序列表项 三
2.2 有序列表(ol-li)
使用数字和点表示有序列表。
示例:
<ol >
<li>有序列表项 一</li>
<li>有序列表项 二</li>
<li>有序列表项 三</li>
</ol>- 有序列表项 一
- 有序列表项 二
- 有序列表项 三
2.3 行内代码块
用 ```代码```进行包裹2.4 插入图像
使用  插入图像。
2.5 表格支持
| 项目 | 价格 | 数量 |
| -------- | -----: | :----: |
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
| > | ce | ce|| 项目 | 价格 | 数量 |
|---|---|---|
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
| > | ce | ce |
2.6 定义型列表
名词 1
: 定义 1(左侧有一个可见的冒号和四个不可见的空格)
代码块 2
: 这是代码块的定义(左侧有一个可见的冒号和四个不可见的空格)名词 1
: 定义 1(左侧有一个可见的冒号和四个不可见的空格)
代码块 2
: 这是代码块的定义(左侧有一个可见的冒号和四个不可见的空格)
2.7 Html 标签
本站支持在 Markdown 语法中嵌套 Html 标签,譬如,你可以用 Html 写一个纵跨两行的表格:
设置colspan,rowspan
Markdown表格之合并单元格效果
2.8 待办事宜 Todo 列表
使用带有 [ ] 或 [x] (未完成或已完成)项的列表语法撰写一个待办事宜列表,并且支持子列表嵌套以及混用Markdown语法,例如:

以上是关于VsCode支持的markdown语法参考的主要内容,如果未能解决你的问题,请参考以下文章