canvas绘制圆弧
Posted rickdiculous
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas绘制圆弧相关的知识,希望对你有一定的参考价值。

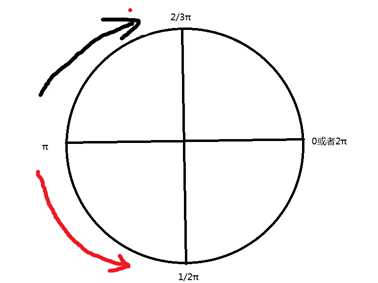
Math.PI/3是60度,true的话是逆时针旋转,false的话是顺时针旋转
以上是关于canvas绘制圆弧的主要内容,如果未能解决你的问题,请参考以下文章
使用 HTML5 Canvas + KineticJS 绘制完美的圆弧
java 实现更好的圆弧绘制的方法集合,如Canvas.drawArc()是不可靠的。请参阅相关文章:https://medium.com