Flutter入门-04 Scaffold
Posted jsit-dj-it
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter入门-04 Scaffold相关的知识,希望对你有一定的参考价值。
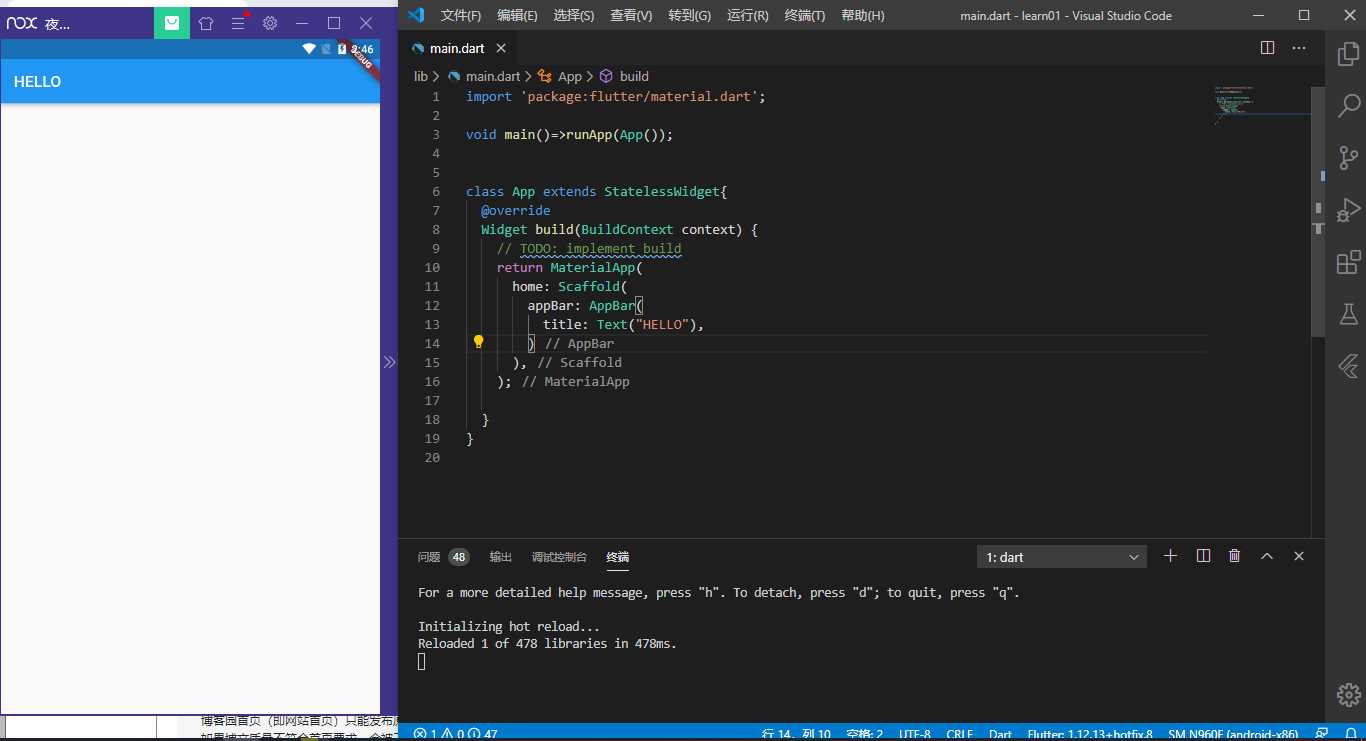
import ‘package:flutter/material.dart‘; void main()=>runApp(App()); class App extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("HELLO"), ) ), ); } }

Scaffold(脚手架)的主要属性:
this.appBar,//设置应用栏,显示在脚手架顶部 this.body,//设置脚手架内容区域控件 this.floatingActionButton,//设置显示在上层区域的按钮,默认位置位于右下角 this.floatingActionButtonLocation,//设置floatingActionButton的位置 this.floatingActionButtonAnimator,//floatingActionButtonAnimator 动画 动画,但是设置了没有效果? this.persistentFooterButtons,//一组显示在脚手架底部的按钮(在bottomNavigationBar底部导航栏的上面) this.drawer,//设置左边侧边栏 this.endDrawer,//设置右边侧边栏 this.bottomNavigationBar,//设置脚手架 底部导航栏 this.bottomSheet,//底部抽屉栏 this.backgroundColor,//设置脚手架内容区域的颜色 this.resizeToAvoidBottomPadding = true,// 控制界面内容 body 是否重新布局来避免底部被覆盖,比如当键盘显示的时候,重新布局避免被键盘盖住内容。 this.primary = true,//脚手架是否显示在最低部
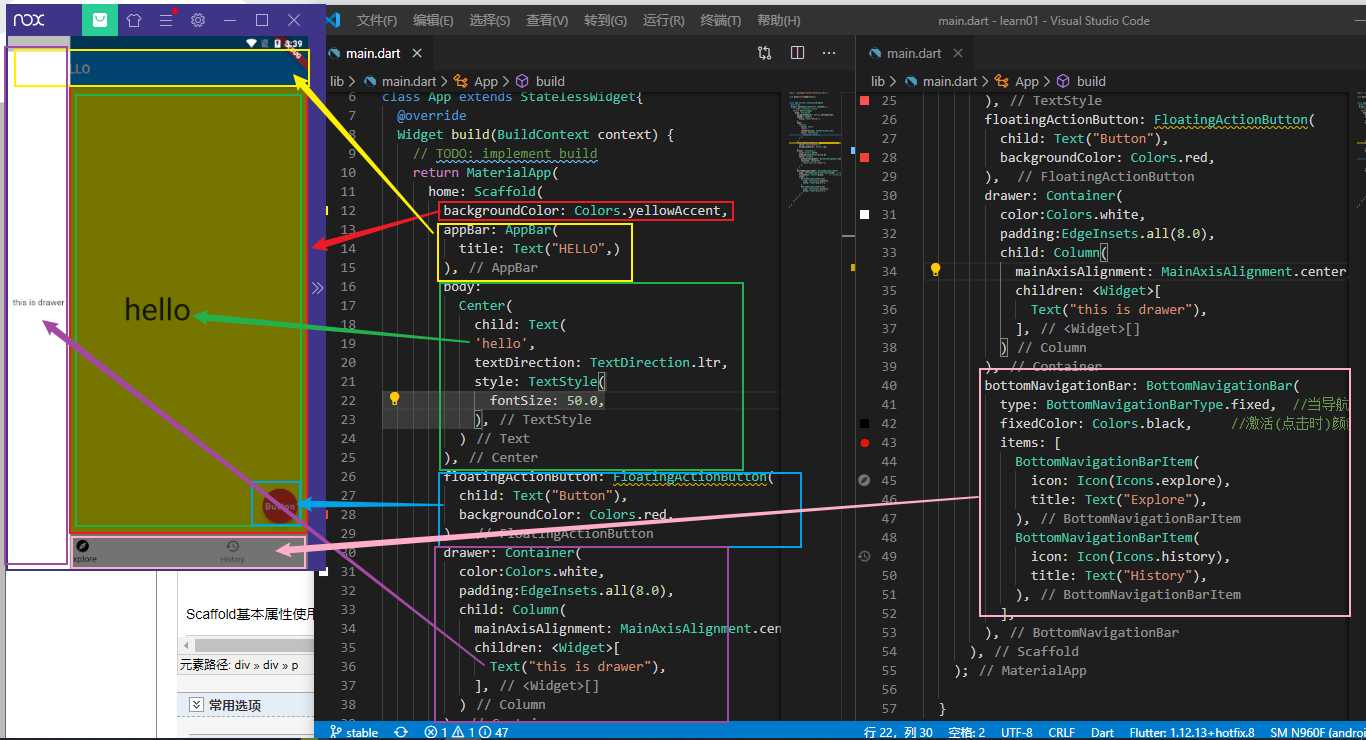
Scaffold基本属性使用
import ‘package:flutter/material.dart‘; void main()=>runApp(App()); class App extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( backgroundColor: Colors.yellowAccent, appBar: AppBar( title: Text("HELLO") ), body: Text( "Hello", style: TextStyle( fontSize: 100.0, color: Colors.redAccent, ), ), floatingActionButton: FloatingActionButton( child: Text("Button"), backgroundColor: Colors.red, ), drawer: Container( color:Colors.white, padding:EdgeInsets.all(8.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text("this is drawer"), ], ) ), bottomNavigationBar: BottomNavigationBar( type: BottomNavigationBarType.fixed, //当导航栏的图标大于3个时,需要此方法 fixedColor: Colors.black, //激活(点击时)颜色为黑色 items: [ BottomNavigationBarItem( icon: Icon(Icons.explore), title: Text("Explore"), ), BottomNavigationBarItem( icon: Icon(Icons.history), title: Text("History"), ), ], ), ), ); } }

以上是关于Flutter入门-04 Scaffold的主要内容,如果未能解决你的问题,请参考以下文章
Scaffold 占据了整个屏幕,尽管 Flutter 不需要它