Flutter基础组件03Scaffold
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter基础组件03Scaffold相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中介绍了Flutter中的Container组件,今天继续学习【Flutter】基础组件中的Scaffold组件。

- 【基础语法合集】
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
【Flutter】Dart的工厂构造方法&单例对象&初始化列表
【Flutter】Dart中的Mixins混入你知道是什么吗?
- [基础组件合集]
2. 什么是Scaffold?
Scaffold是Material Design布局结构的基本实现。此类提供了用于显示drawer、snackbar和底部sheet的API。
2.1 主要的属性
- appBar:显示在界面顶部的一个 AppBar
- body:当前界面所显示的主要内容
- floatingActionButton: 在 Material 中定义的一个功能按钮。
- persistentFooterButtons:固定在下方显示的按钮。
- drawer:侧边栏控件
- bottomNavigationBar:显示在底部的导航栏按钮栏。
- backgroundColor:背景颜色
- resizeToAvoidBottomPadding: 控制界面内容 body
是否重新布局来避免底部被覆盖了,比如当键盘显示的时候,重新布局避免被键盘盖住内容。默认值为 true。
2.2 代码举例
import 'package:flutter/material.dart';
void main()
runApp(App());
class App extends StatelessWidget
@override
Widget build(BuildContext context)
// TODO: implement build
return MaterialApp(
home: Home()
);
class _Home extends State<Home>
int _index = 0;
@override
Widget build(BuildContext context)
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("ScaffoldDemo"),
),
body: MyWidget(),
);
- 自定义Widget
//自定义一个Widget,StatelessWidget无状态的,StatefulWidget
class MyWidget extends StatelessWidget
@override
Widget build(BuildContext context)
return const Center(
child: const Text(
"Hello World!",
textDirection:TextDirection.ltr,
style: TextStyle(
fontSize: 25.0,
fontWeight: FontWeight.bold,
color: Colors.red,
),
),
);
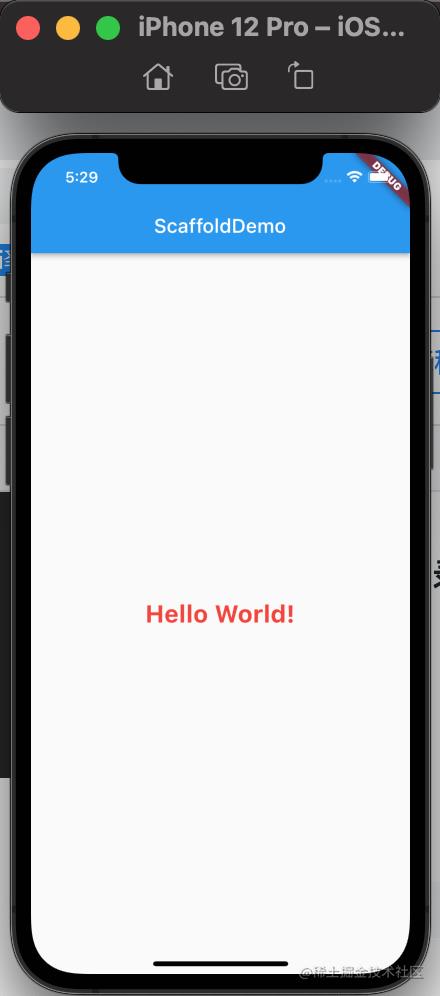
- 代码运行结果

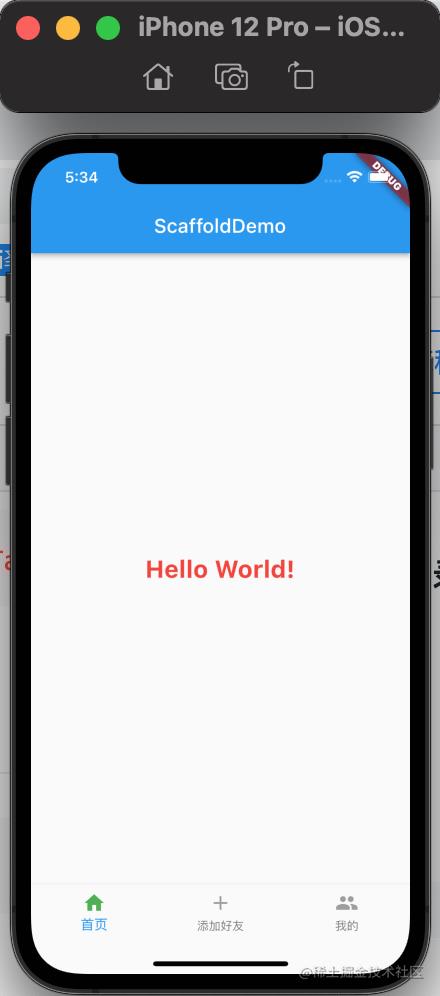
- bottomNavigationBar
class _Home extends State<Home>
int _index = 0;
@override
Widget build(BuildContext context)
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("ScaffoldDemo"),
),
body: MyWidget(),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(
Icons.home,
color: _index == 0 ? Colors.green : Colors.grey,
),
label: "首页",
),
BottomNavigationBarItem(
icon: Icon(
Icons.add,
color: _index == 1 ? Colors.green : Colors.grey,
),
label:"添加好友",
),
BottomNavigationBarItem(
icon: Icon(
Icons.people,
color: _index == 2 ? Colors.green : Colors.grey,
),
label:"我的",
)
],
currentIndex: _index,
//BottomNavigationBar 的点击事件
onTap: (flag)
print("flag = $flag");
setState(()
_index = flag;//切换
);
,
),
);
bottomNavigationBar相当于OC的Tabbar

更详细的
Scaffold的内容看这里https://api.flutter.dev/flutter/material/Scaffold-class.html
3. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于Flutter基础组件03Scaffold的主要内容,如果未能解决你的问题,请参考以下文章