Vue音乐播放器:项目目录介绍,以及图标字体公共样式等资源准备
Posted cmy1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue音乐播放器:项目目录介绍,以及图标字体公共样式等资源准备相关的知识,希望对你有一定的参考价值。

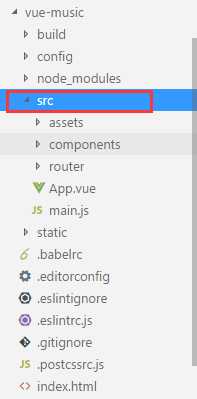
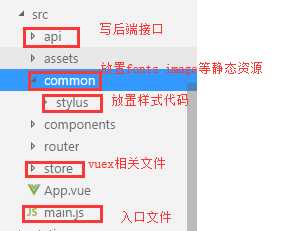
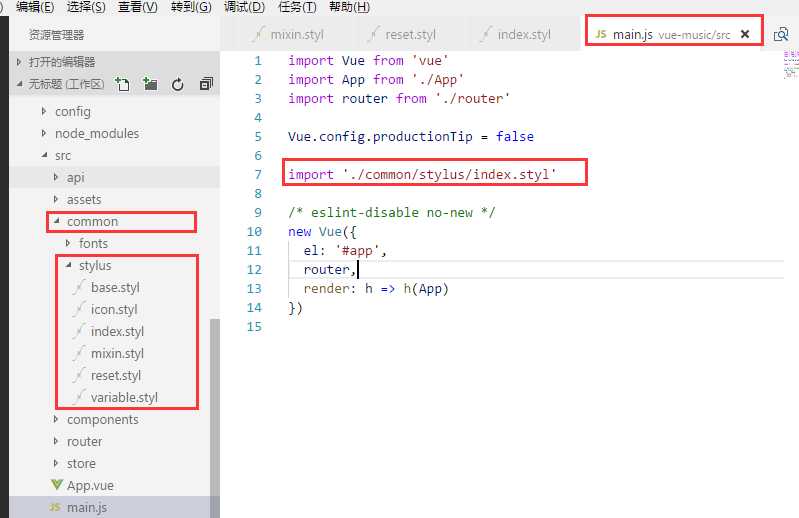
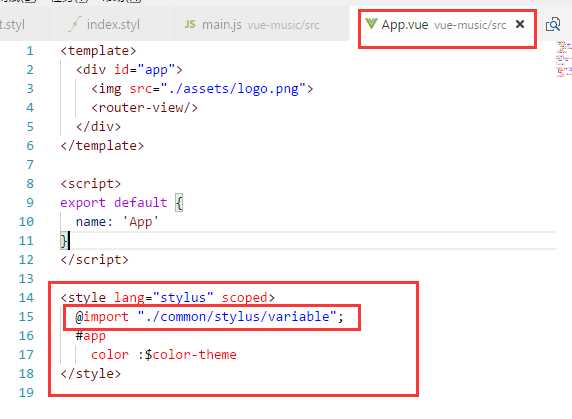
我们所有的开发都是基于修改src下面的目录 里面的文件去做开发即可


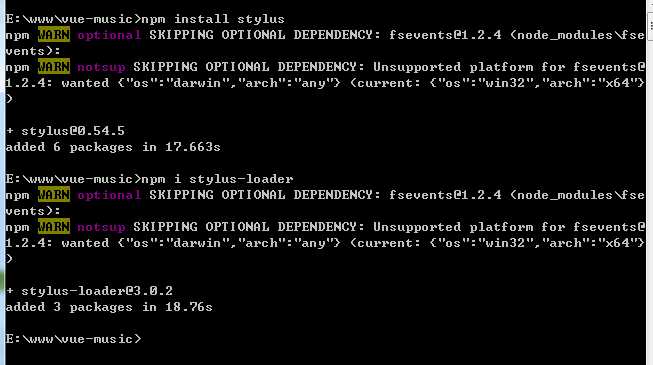
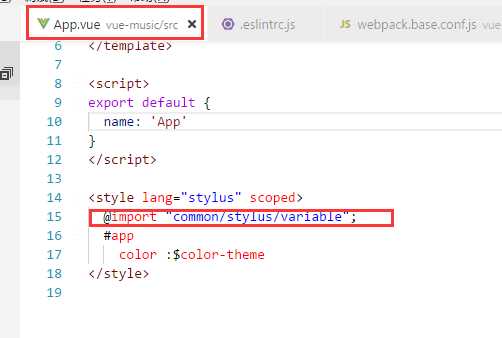
stylus的使用是需要下载stylus-loader的包的


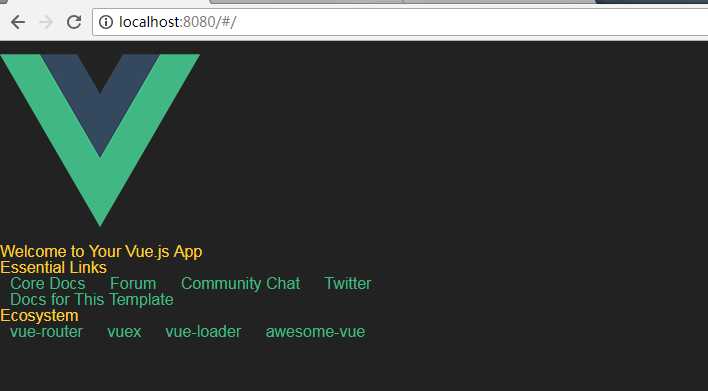
渲染效果

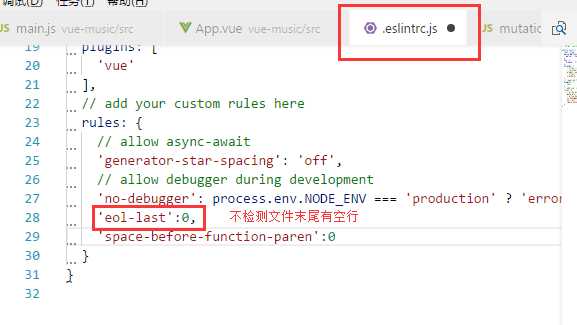
配置修改eslintrc.js

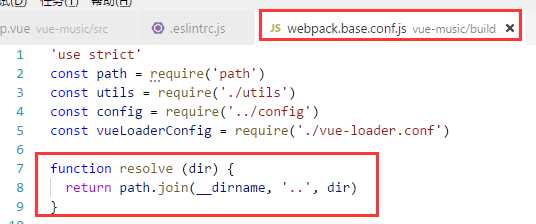
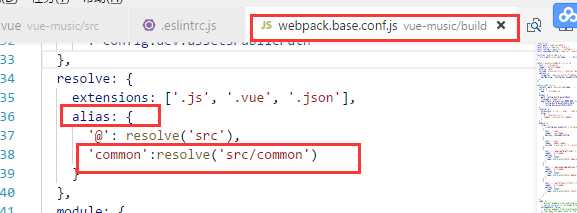
配置了webpack.base.conf.js文件下的别名就可以通过绝对路径来引入



注意配置别名!!
以上是关于Vue音乐播放器:项目目录介绍,以及图标字体公共样式等资源准备的主要内容,如果未能解决你的问题,请参考以下文章
vue-cli4 项目框架的搭建 以及 路由的封装axios的封装公共函数js文件的封装引用vuex的基本用法minins混入css以及字体图标和图片的引入等