vue项目用了iconmood字体图标,pc端可以正常显示,移动端显示异常
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目用了iconmood字体图标,pc端可以正常显示,移动端显示异常相关的知识,希望对你有一定的参考价值。
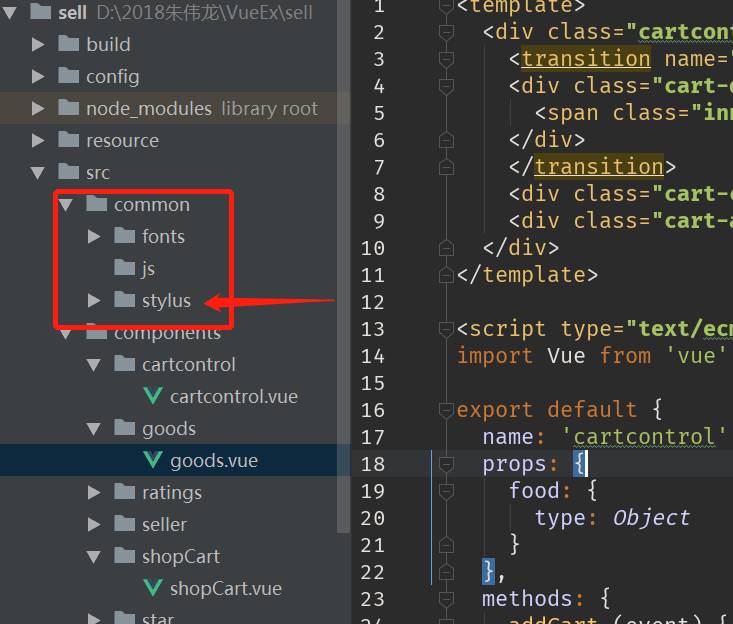
我是通过引入stylus文件夹里面的css,然后在页面上直接加上class名这样子,移动端为什么会显示这样?



可以看的清吗
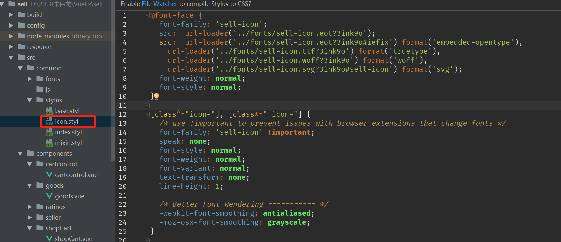
我用了这一个css,电脑可以正常显示,手机不行
追答看不清你的图片,你最好贴代码
追问代码


图片太模糊,代码贴不了
加qq可以吗
1194255343
Vue移动端项目——字体图标的使用
使用 iconfont 制作字体图标
设计师为我们单独提供了设计稿中的图标,为了方便使用,我们在这里把它制作为字体图标。
制作字体图标的工具有很多,在这里我们推荐大家使用:https://www.iconfont.cn/。
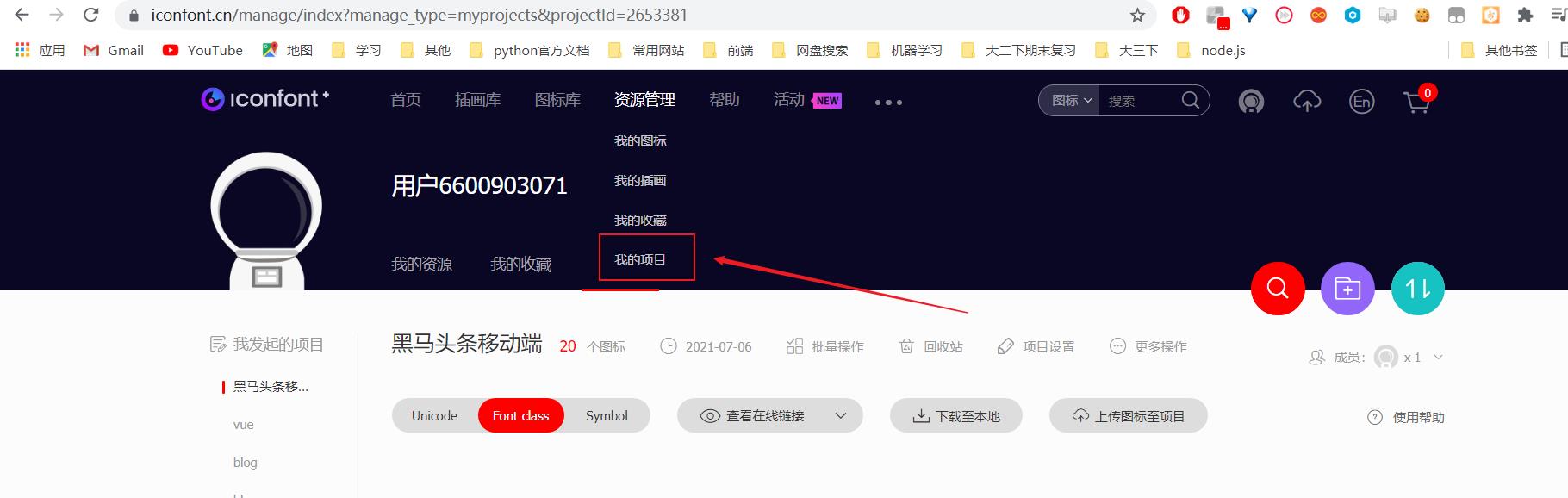
(1)登录 iconfont

(2)创建项目
项目名称:头条移动端
项目描述:可选的
FontClass/Symbol 前缀:toutiao-
Font Family:toutiao
注意:Font Class 和 FontFamily 最好符合上述规则,例如:foo- 和 foo、abc- 和 abc


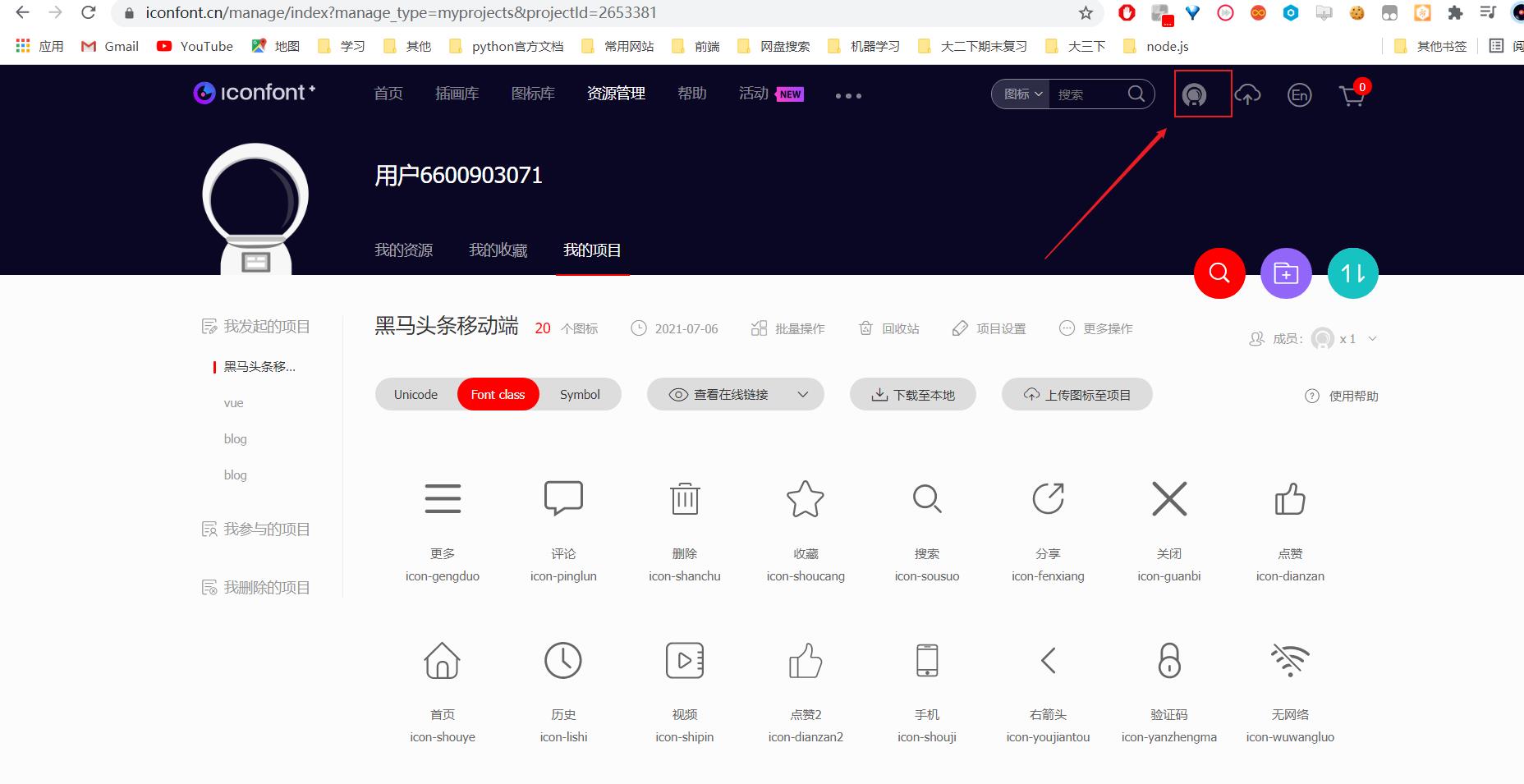
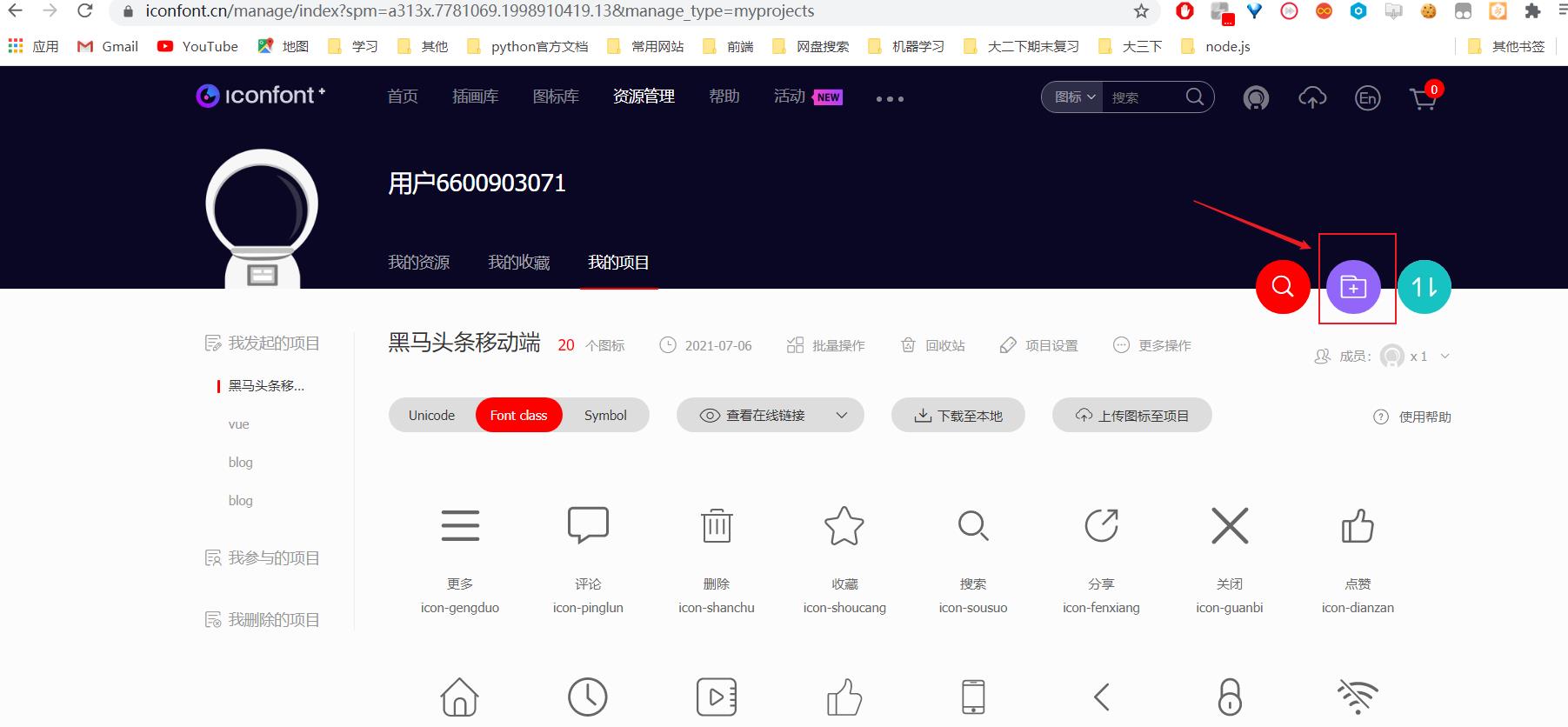
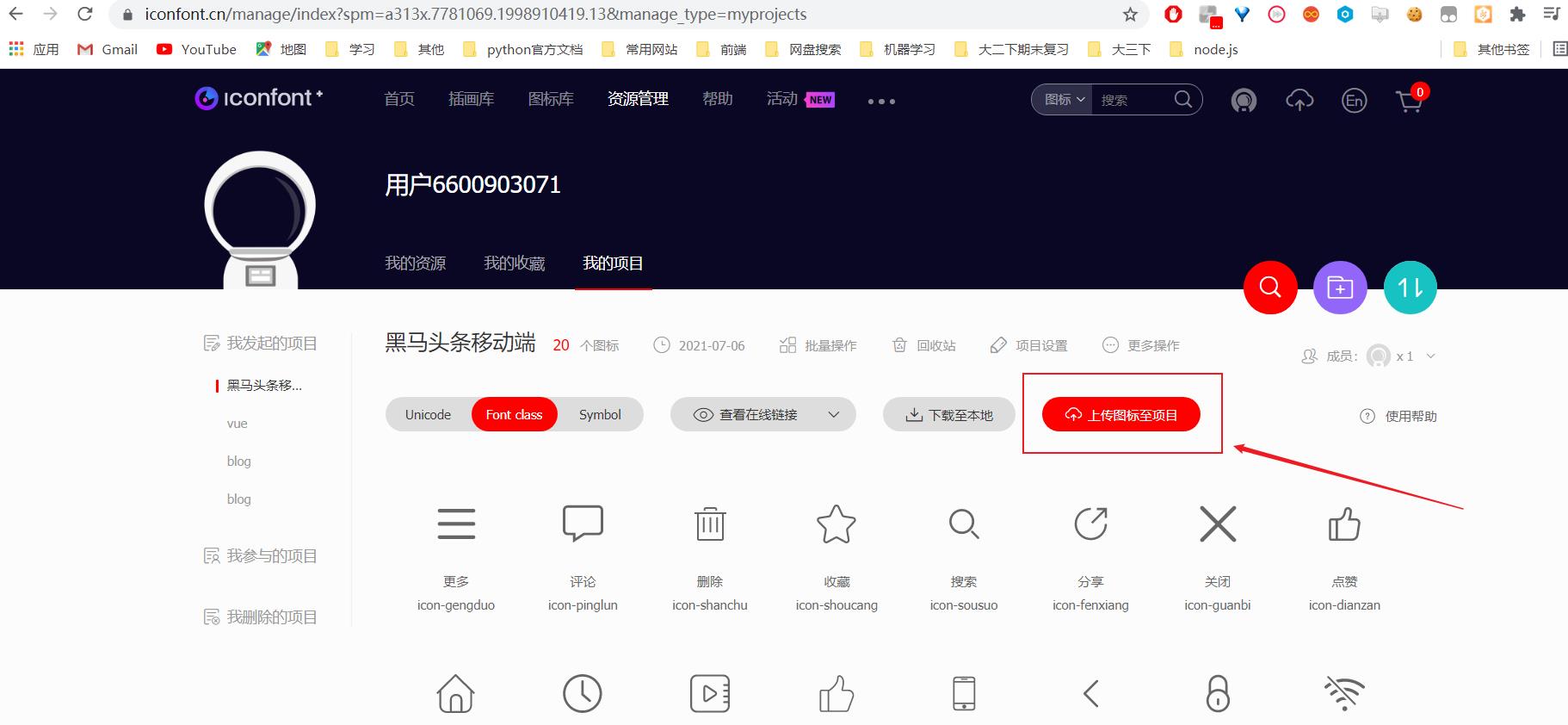
(3)上传图标到项目中
点击上传图标至项目

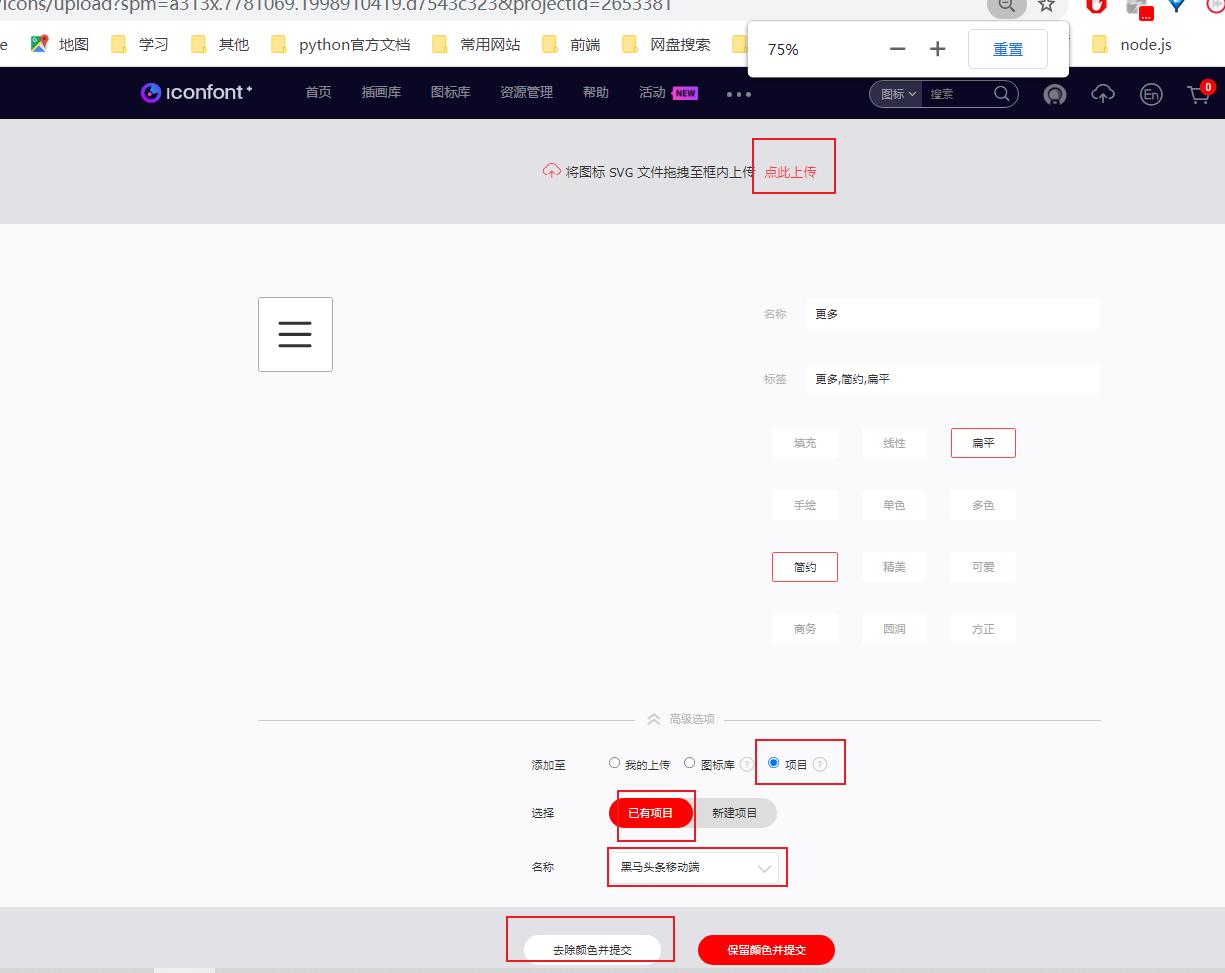
将图标文件拖拽到页面上传或者点击上传
选择课程资料中所有的图标文件
去除颜色并提交

如图所示,添加完成
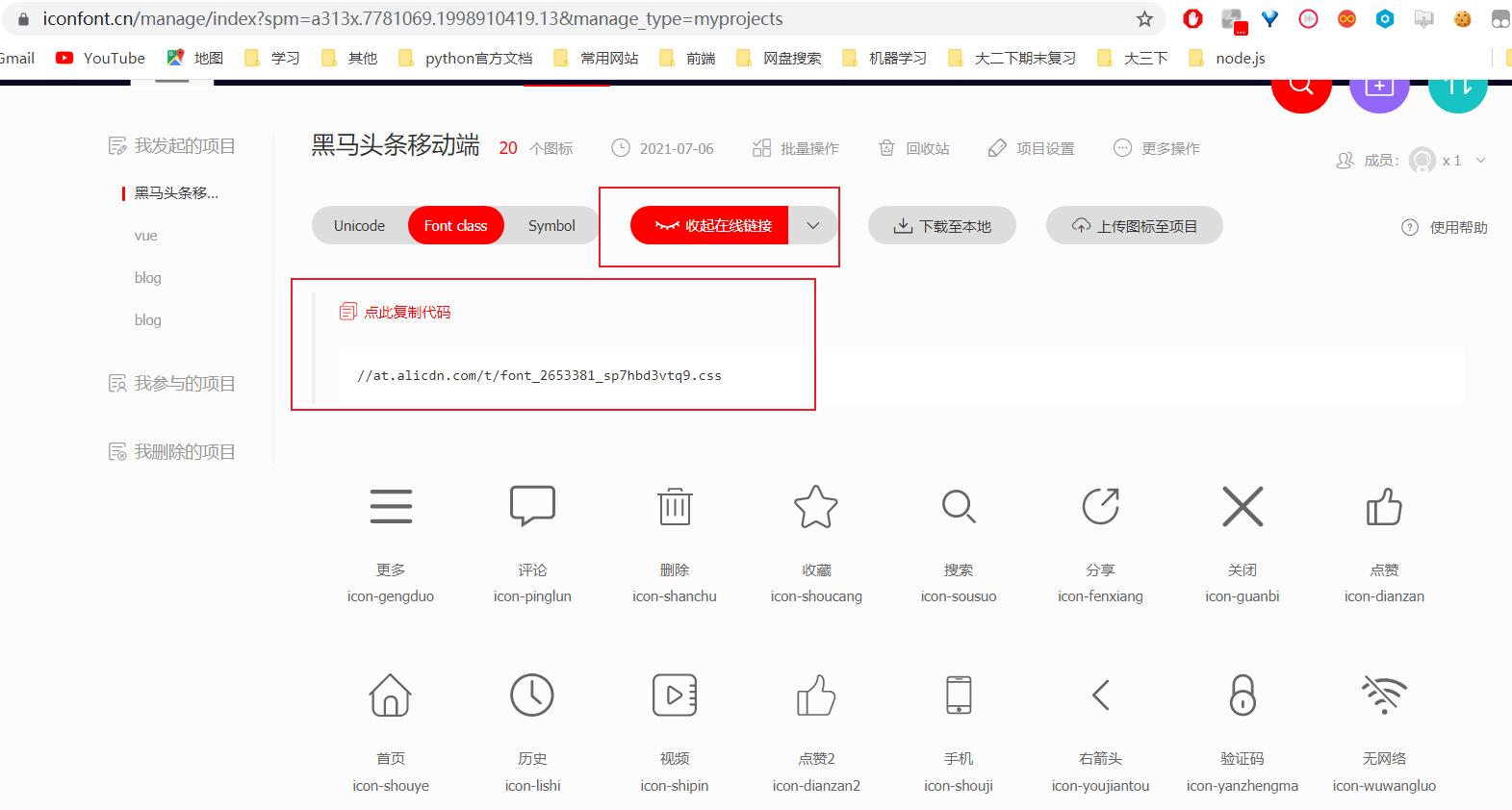
(4)将图标资源导入到项目中
参考官方文档的使用帮助。
点击生成代码

复制链接中的代码
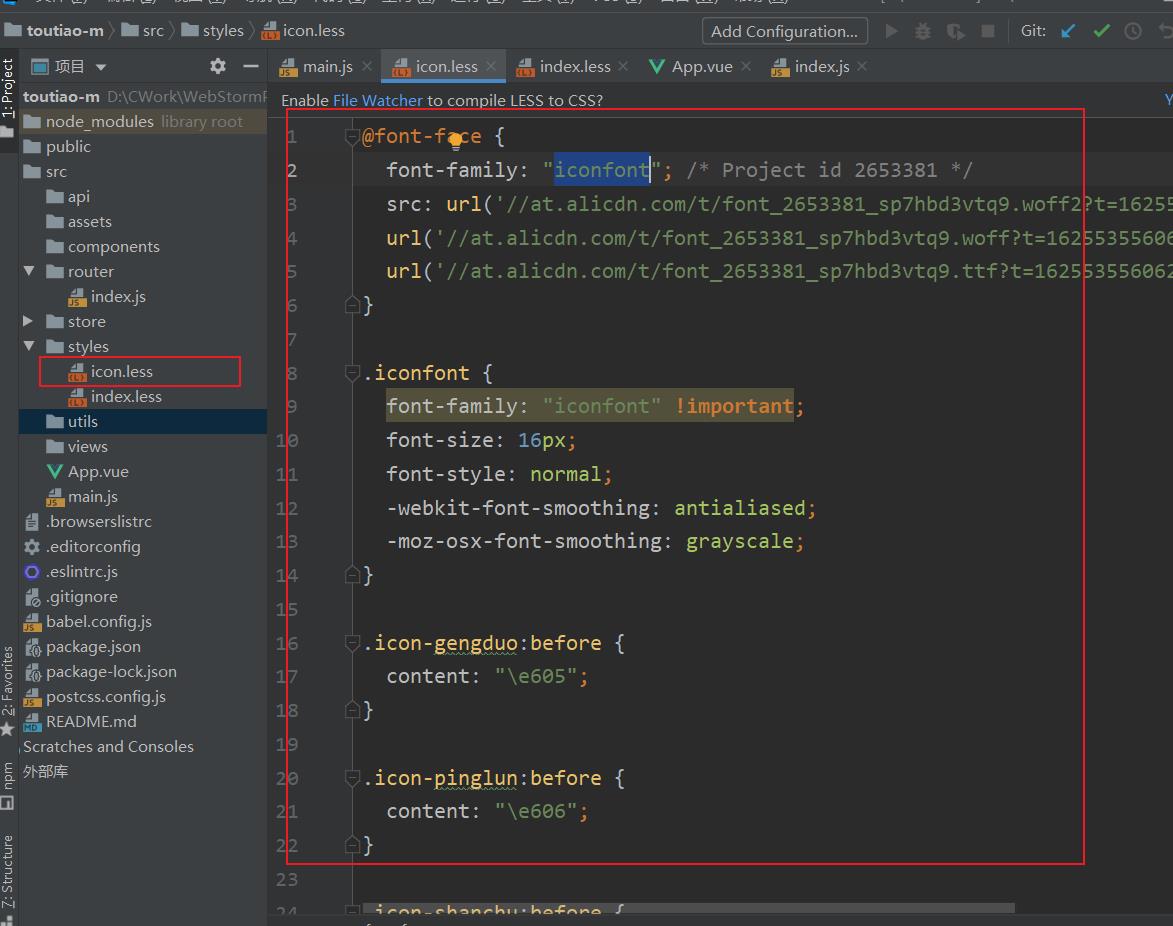
在项目中创建 src/styles/icon.less 并写入上面复制到的代码。
@font-face {
font-family: "iconfont"; /* Project id 2653381 */
src: url('//at.alicdn.com/t/font_2653381_sp7hbd3vtq9.woff2?t=1625535560625') format('woff2'),
url('//at.alicdn.com/t/font_2653381_sp7hbd3vtq9.woff?t=1625535560625') format('woff'),
url('//at.alicdn.com/t/font_2653381_sp7hbd3vtq9.ttf?t=1625535560625') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-gengduo:before {
content: "\\e605";
}
.icon-pinglun:before {
content: "\\e606";
}
.icon-shanchu:before {
content: "\\e607";
}
.icon-shoucang:before {
content: "\\e608";
}
.icon-sousuo:before {
content: "\\e609";
}
.icon-fenxiang:before {
content: "\\e60a";
}
.icon-guanbi:before {
content: "\\e60b";
}
.icon-dianzan:before {
content: "\\e60c";
}
.icon-shouye:before {
content: "\\e60d";
}
.icon-lishi:before {
content: "\\e60e";
}
.icon-shipin:before {
content: "\\e60f";
}
.icon-dianzan2:before {
content: "\\e610";
}
.icon-shouji:before {
content: "\\e611";
}
.icon-youjiantou:before {
content: "\\e612";
}
.icon-yanzhengma:before {
content: "\\e613";
}
.icon-wuwangluo:before {
content: "\\e614";
}
.icon-wode:before {
content: "\\e615";
}
.icon-yuedu:before {
content: "\\e616";
}
.icon-wenda:before {
content: "\\e617";
}
.icon-zuopin:before {
content: "\\e618";
}

然后在 src/styles/index.less 中加载 icon.less。

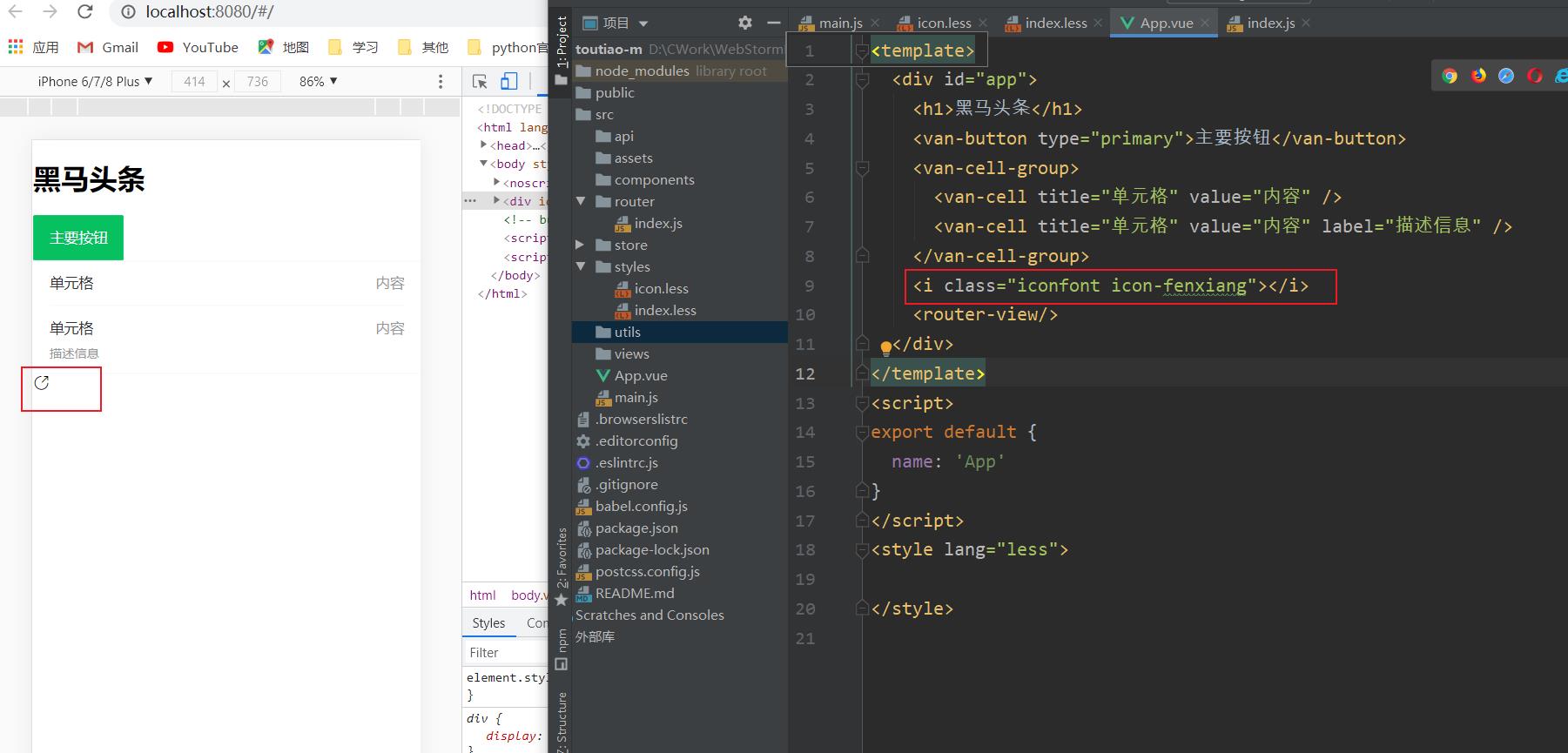
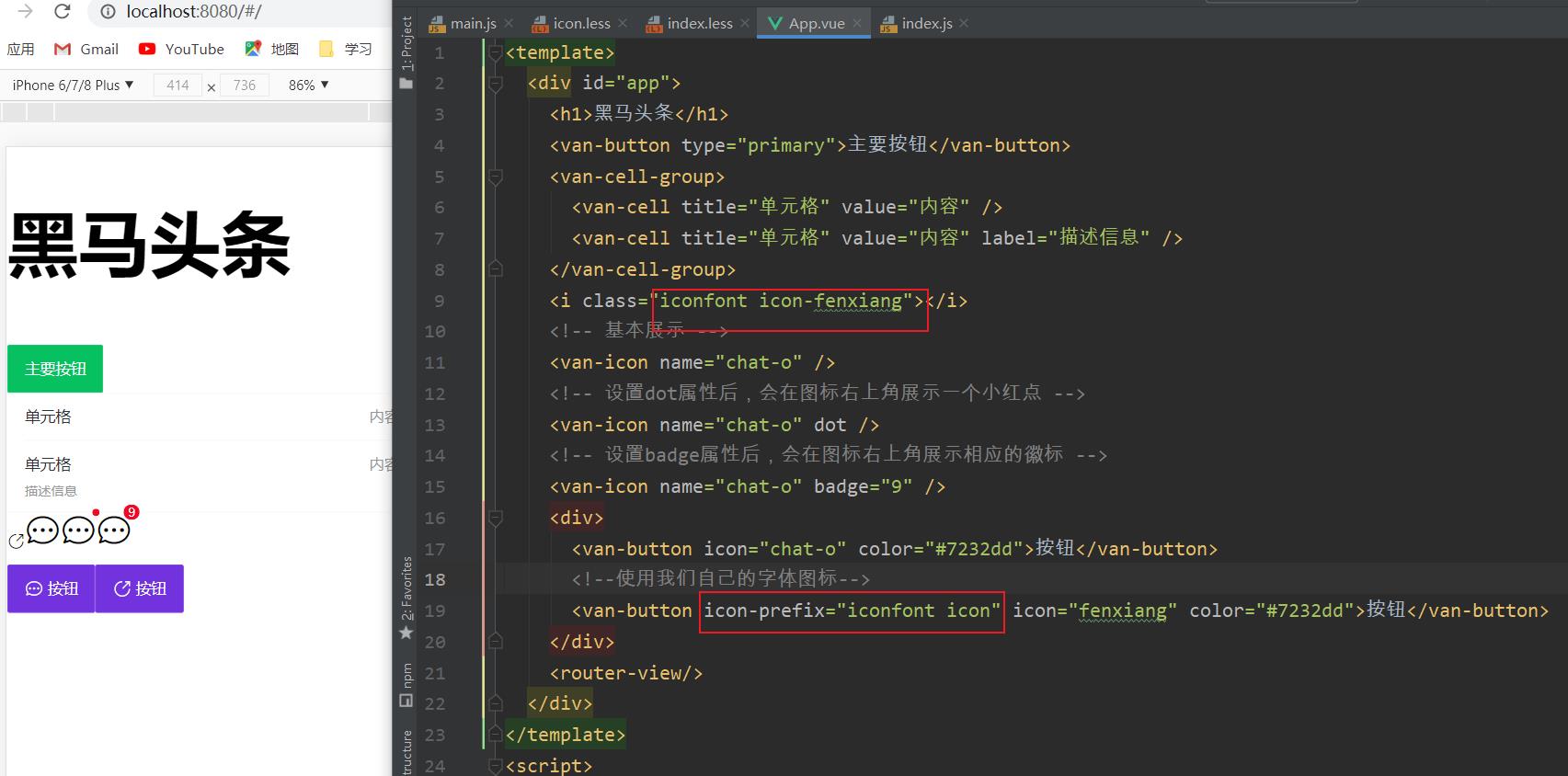
最后就是如何使用:使用 i 标签,给两个类名,一个是字体类名 iconfont,一个是图标类名 icon-xxx。

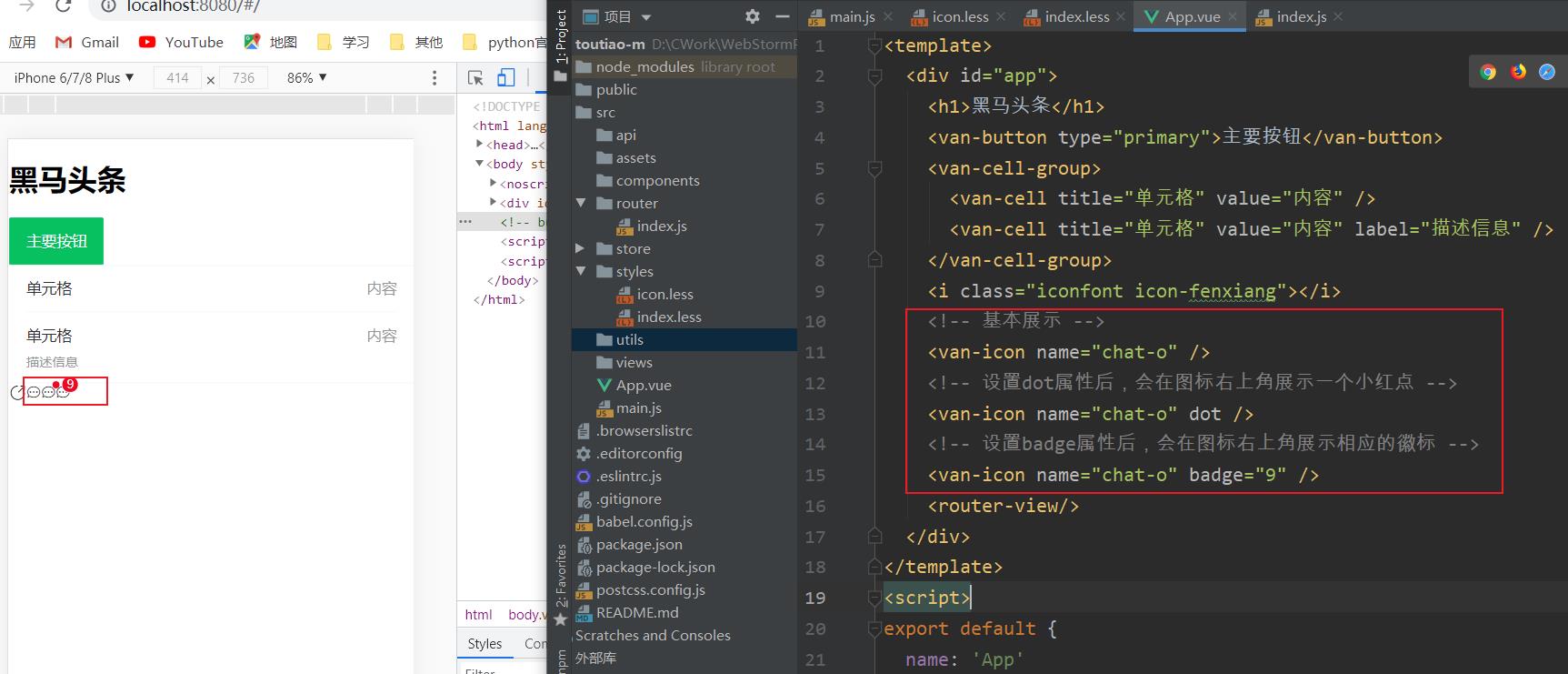
使用 Vant 中的图标
Vant 组件库内置了一套非常精致的字体图标,除基本功能之外还支持徽标提示等功能。
<!-- 基本展示 -->
<van-icon name="chat-o" />
<!-- 设置dot属性后,会在图标右上角展示一个小红点 -->
<van-icon name="chat-o" dot />
<!-- 设置badge属性后,会在图标右上角展示相应的徽标 -->
<van-icon name="chat-o" badge="9" />


以上是关于vue项目用了iconmood字体图标,pc端可以正常显示,移动端显示异常的主要内容,如果未能解决你的问题,请参考以下文章