vue cli3 配置全局sass变量
Posted ljr001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue cli3 配置全局sass变量相关的知识,希望对你有一定的参考价值。
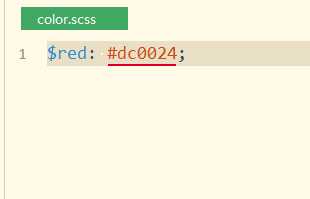
1. 新建color.scss文件 注册变量


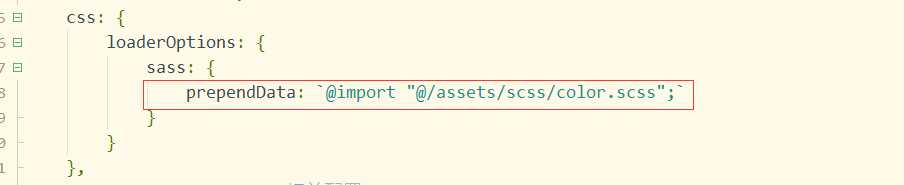
2.配置到预加载
在vue.config.js中添加你要预加载的全局css变量, 注意import你的文件路径

注: 新版 sass-loader prependData 旧版data
3.在需要使用的地方 将值设置为定义的变量名字即可



以上是关于vue cli3 配置全局sass变量的主要内容,如果未能解决你的问题,请参考以下文章