网页播放摄像头视频 一种新的实现方式(非ocx方式)
Posted yuanchenhui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页播放摄像头视频 一种新的实现方式(非ocx方式)相关的知识,希望对你有一定的参考价值。
前言 出于安全性考虑,浏览器对网页调用本地资源做了诸多限制。单纯的js是不能调用本地摄像头的,最常用的解决方案是通过ocx来实现。ocx是IE浏览器的扩展插件,并不是通用标准,很多浏览器并不支持ocx。有没有别的方案实现视频播放?作者另辟蹊径,通过非常规手段实现了摄像头视频捕做;这种方案采用标准js代码实现,可以适应任何浏览器。
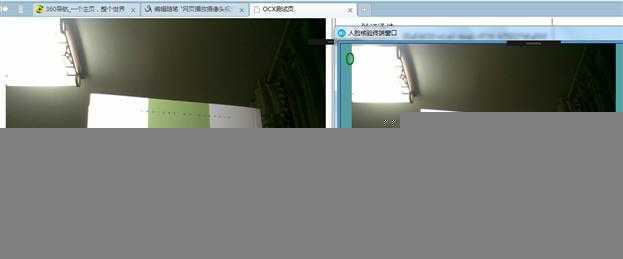
(一) 实现效果

图的左边是网页显示的视频,右端是本地app显示的视频。看到此图,你也许猜到实现方案的一点端倪。网页视频也是借助本地程序之力实现的;常规的实现方案是借助ocx。本文实现方案相比于ocx方案有如下优点:
- 适应任何浏览器。ocx主要适应IE浏览器。
- ocx与网页在同一个进程。如果ocx不稳定,容易造成浏览器崩溃。
- 网页打开关闭也会造成ocx生成和卸载,性能受影响。
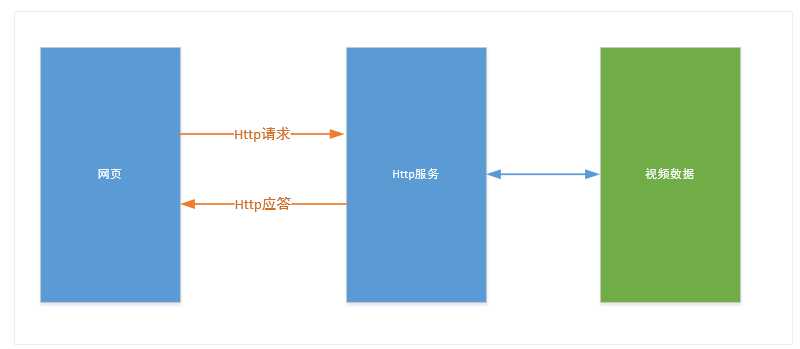
(二)实现方案示意图

网页通过ajax从应用程序获取视频数据; 应用程序实现了http服务,并将视频数据通过http协议发送到网页。下文逐步讲解每一步处理过程。
(三)网页播放视频流
视频本质上是图片的连续播放。首先要解决的问题是:ajax获取了图像数据,能实时更新显示。html显示图像可用如下方式:
<img id="idImg" src="data:image/jpg;base64,/9j/4AAQS...(base64表示的图像数据)">
src对应的数据可用通过ajax,从http服务器获取。设置定时器,不断的从服务器获取图像信息,不断的更新img标签的src数据。这就实现了视频播放。
ajax调用代码如下:
function GetImgFromCarmera() { var setValue = { ‘GetImg‘: "Base64" }; var json_setValue = JSON.stringify(setValue); $.ajax({ type: "Post", url: "http://127.0.0.1:18168/Invent/Web/SetAppParam", data: json_setValue, async: true, success: function (result) { var jsonObj = JSON.parse(result); var img = document.getElementById("idImg"); img.src = jsonObj.Img; }, error: function (XMLHttpRequest, textStatus, errorThrown) { //alert(textStatus + ":" + errorThrown); } }); }
从服务器获取的数据就是base64格式的图像数据,直接赋值就能显示图像。网页端的调用是很简单。关键是在本地实现http服务。
(四)本地app实现http服务
c#实现http服务并不困难,有封装非常好的类库。由于调用并不频繁,所以对http服务器的性能要求不高。采用最方便的实现方式即可。如果需要非常高效http服务,可以参考我的文章《自己动手,开发轻量级,高性能http服务器》。本文不对如何实现http服务器再做叙述。
(五)实现摄像头视频捕做
opencv对摄像头调用提供了很好的封装。具体调用方法见文章《基于opencv,开发摄像头播放程序》
后记 本文提供了网页操作本地资源的一种新思路;该解决方案不仅仅可以适应于摄像头播放。本地应用程序可以实现的操作,网页都可以实现;网页用过本地应用借力打力,无所不能。采用此方案不用再担心浏览器兼容问题了,开发人员终于可以睡个好觉了。
以上是关于网页播放摄像头视频 一种新的实现方式(非ocx方式)的主要内容,如果未能解决你的问题,请参考以下文章
如何替换网页播放器EasyPlayerProActiveX.ocx中的key?
技术开发:H.265编码视频在web网页实现无插件播放应该通过软解码还是硬解码?
同一路摄像头视频流接入RTSP_Onvif网页无插件直播流媒体服务器EasyNVR与其他平台播放视频有差异的原因分析