Promise和Async/Await用法整理
Posted qlb-7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Promise和Async/Await用法整理相关的知识,希望对你有一定的参考价值。
一、Promise
1、简介
Promise,简单来说就是一个容器,里面保存着某个未来才会结束的时间(通常是一个异步操作的结果)
Promise的基本语法:
new Promise((resolve, reject)=> {
...
} )
从语法上来说,Promise是一个对象,从它可以获取异步操作的消息
基本语法:
let p = new Promise((resolve, reject) => {
resolve(‘success‘)
})
p.then(result => {
console.log(result); //success
})
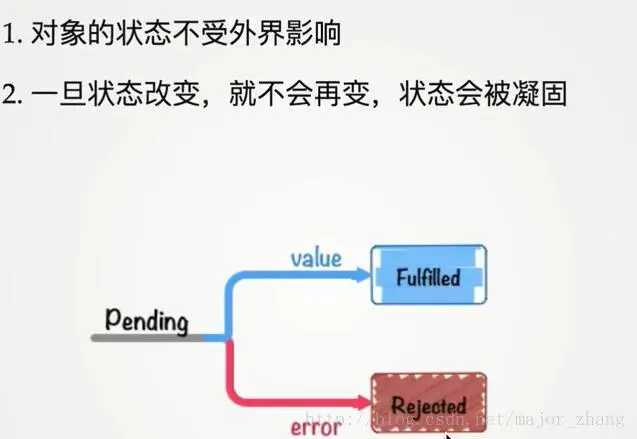
Promise对象特点和三个状态:

let p = new Promise((resolve,reject) => {
//...
resolve(‘success‘);
console.log(‘after resolve‘);
reject(‘error‘);
});
p.then(result => {
console.log(result);
});
p.catch(result => {
console.log(result);
})
运行结果:
after resolve
success
五一回 更
以上是关于Promise和Async/Await用法整理的主要内容,如果未能解决你的问题,请参考以下文章
promise,async await,try catch的问题整理