VUE04_Promise的概述常用API静态方法axios基于不同请求传参拦截器async/await用法
Posted TZ845195485
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE04_Promise的概述常用API静态方法axios基于不同请求传参拦截器async/await用法相关的知识,希望对你有一定的参考价值。
文章目录
①. Promise的概述和使用
-
①. Promise是异步编程的一种解决方案,从语法上讲,Promise是一个对象,从它可以获取异步操作的消息
-
②. 好处
- 可以避免多层异步调用嵌套问题(回调地狱)
- Promise对象提供了简洁的API,使得控制异步操作更加容易
- ③. 具体使用步骤
实例化Promise对象,构造函数中传递函数,该函数中用于处理异步任务
resolve和reject两个参数用于处理成功和失败两种情况,并通过p.then获取处理结果
var p = new Promise(function (resolve, reject) {
setTimeout(() => {
if (false) {
resolve('TANGZHI');
} else {
reject('ERROR');
}
}, 2000);
});
p.then(function (ret) {
//这是成功调用的结果
console.log(ret);
},function(ret){
//这是失败的结果
console.log(ret);
});
②. Promise常用API(实例方法)
-
①. .then():得到异步任务正确的结果
-
②. .catch():获取异常信息
-
③. .finally():成功与否都会执行(不是正式标准)
<script>
//console.dir():可以显示一个对象所有的属性和方法,用来对一个对象进行检查(inspect),并以易于阅读和打印的格式显示。
//console.dir(Promise);
//第一种方法
function po(){
return new Promise(function(resolve,reject){
setTimeout(function(){
//resolve('hello xiaozhi');
reject('Error');
},3000);
});
}
//第一种方式
po()
//方法成功时会调用这里
.then(reponse=>{
console.log(reponse);
})
//方法失败时会调用这里
.catch(reponse=>{
console.log(reponse);
})
//无论方法是否成功,这里都会被调用
.finally(()=>
console.log('finished')
);
//第二种方式
//[第一种方式和第二种方式是等价的]
po()
.then(function(ret){
//这里是成功后的回调
console.log(ret)
},function(ret){
//这里是失败后的回调
console.log(ret);
})
.finally(()=>{
alert("第二种方式finally...")
});
</script>
③. Promise中的静态方法
-
①. Promise.all()接受Promise对象组成的数组作为参数,它的返回参数也是数组。当promise的全部为resolve后,它才会进入.then()方法,只要有一个promise为reject,它就会进入.catch()
并发处理多个异步任务,所有任务都执行完成才能得到结果 -
②. Promise.race()接受的参数与Promise.all()一样,不同的是,它会辨别最快达到resolve或者reject的promise对象,如果这个最快是resolve,则进入.then()方法,如果是reject,则进入.catch()方法。
并发处理多个异步任务,只要有一个任务完成就能得到结果

④. axios介绍
-
①. 支持浏览器、node.js、Promise
-
②. 自动转换JSON数据,能转换请求和响应数据
-
③. 能拦截请求和响应(强大)
⑤. axios基础用法(get和delete)
-
①. 通过传统的url 以 ? 的形式传递参数
-
②. restful 形式传递参数
-
③. 通过params 形式传递参数(方便)
<script src="../js/axios.js"></script>
<script src="../js/vue.js"></script>
<script>
//1. 发送get 请求
//通过传统的url 以 ? 的形式传递参数
axios.get('http://127.0.0.1:30021/staffSelect/list?page=1&&limit=10').then(response=>{
//注意data属性是固定的用法,用于获取后台的实际数据
console.log(response.data);//Object { code: 0, msg: "", data: (10) […], count: 27476 }
console.log(response);//Object { data: {…}, status: 200, statusText: "OK", headers: {…}, config: {…}, request: XMLHttpRequest }
});
//2.发送get请求
//restful 形式传递参数 http://127.0.0.1:30021//menu/get/{}
axios.get('http://127.0.0.1:30021//menu/get/1').then(function(reponse){
//Object { result: true, data: {…}, msg: "查询成功" }
console.log(reponse.data);
});
//3. 通过params形式传递参数
axios.get('http://127.0.0.1:30021/staffSelect/list',{
params:{
page:1,
limit:10
}
}).then(response=>{
//注意data属性是固定的用法,用于获取后台的实际数据
console.log(response.data);//Object { code: 0, msg: "", data: (10) […], count: 27476 }
console.log(response);//Object { data: {…}, status: 200, statusText: "OK", headers: {…}, config: {…}, request: XMLHttpRequest }
});
//4. axios delete 请求传参 传参的形式和 get 请求一样
axios.delete('http://localhost:3000/axios', {
params: {
id: 111
}
}).then(rep=>{
console.log(rep.data);
});
</script>
⑥. axios基础用法(post和put)
-
①. 对于传统的方式我们需要使用new URLSearchParams()
-
②. Post请求是json格式的传参
<script>
//通过选项传递参数(默认传递的是json格式的数据)
//{uname:'lisi',pwd:123}
axios.post('http://localhost:3000/axios', {
uname: 'lisi',
pwd: 123
}).then(function (ret) {
console.log(ret.data)
});
//对于传统的方式我们需要创建一个URLSearchParams对象(application/x-www-form-urlencoded)
//将参数append进去
//传递参数的格式 uname=zhangsan&pwd=111
var params = new URLSearchParams();
params.append('uname', 'zhangsan');
params.append('pwd', '111');
axios.post('http://localhost:3000/axios', params).then(function (ret) {
console.log(ret.data)
})
// axios put 请求传参
axios.put('http://localhost:3000/axios/123', {
uname: 'lisi',
pwd: 123
}).then(function (ret) {
console.log(ret.data)
})
var vm = new Vue({
el: '#app',
data: {
}
});
</script>
⑦. axios的响应结果
-
①. data:实际响应回来的数据
-
②. status:响应转态码(200表示成功)
-
③. headers:相应头的信息
-
④. statusText:响应状态信息
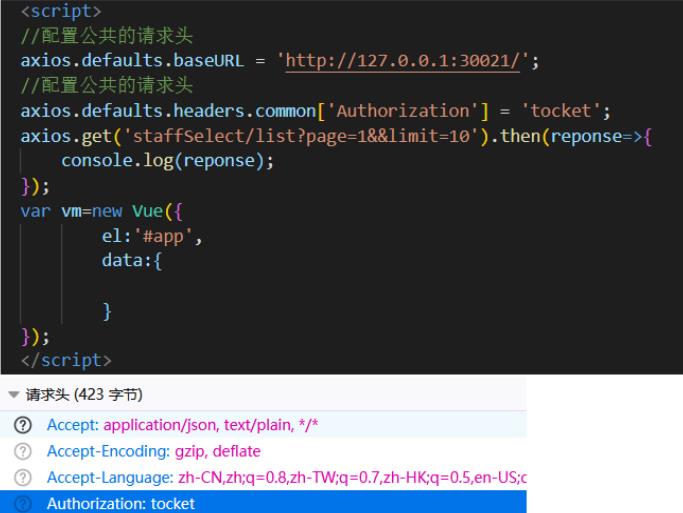
⑧. axios 全局配置
-
①. 配置公共的请求头
axios.defaults.baseURL = ‘https://api.example.com’; -
②. 配置超时时间
axios.defaults.timeout = 2500; -
③. 配置公共的请求头
axios.defaults.headers.common[‘Authorization’] = AUTH_TOKEN; -
④. 配置公共的 post 的 Content-Type
axios.defaults.headers.post[‘Content-Type’] = ‘application/x-www-form-urlencoded’;
加了这个参数,那么传参格式就是 uname=zhangsan&pwd=111
在axios中我们默认是采用JSON格式进行传参的

⑨. axios 拦截器
- ①. 请求拦截器
- 请求拦截器的作用是在请求发送前进行一些操作
- 例如在每个请求体里加上token,统一做了处理如果以后要改也非常容易
//请求拦截器
axios.interceptors.request.use(config => {
console.log(config.url);
config.headers.myToken = 'xiaozhi';
return config;
}, error => {
console.log(error);
});
- ②. 响应拦截器
- 响应拦截器的作用是在接收到响应后进行一些操作
- 例如在服务器返回登录状态失效,需要重新登录的时候,跳转到登录页
//响应拦截器
axios.interceptors.response.use(reponse => {
//这里的reponse和axios.get().then(response) 是一样的
//注意:如果这里data做了处理,那么在axios.get().then(response) 中得到的data就是这里return回去的
var data = reponse.data;
console.log("----" + data);
return data;
}, error => {
console.log(error);
});
axios.get('http://127.0.0.1:30021/staffSelect/list?page=1&&limit=10').then(response => {
//注意data属性是固定的用法,用于获取后台的实际数据
//console.log(response.data);//Object { code: 0, msg: "", data: (10) […], count: 27476 }
//这里的response是真实的数据,我们在响应拦截器中做了处理
console.log(response);//Object { data: {…}, status: 200, statusText: "OK", headers: {…}, config: {…}, request: XMLHttpRequest }
});
⑩. async/await用法
-
①. async作为一个关键字放到函数前面
任何一个async函数都会隐式返回一个promise -
②. await关键字只能在使用async定义的函数中使用
await后面可以直接跟一个Promise实例对象
await函数不能单独使用 -
③. async/await让异步代码看起来、表现起来更像同步代码
// 1. async 基础用法
// 1.1 async作为一个关键字放到函数前面
async function queryData() {
// 1.2 await关键字只能在使用async定义的函数中使用 await后面可以直接跟一个 Promise实例对象
var ret = await new Promise(function(resolve, reject){
setTimeout(function(){
resolve('nihao')
},1000);
})
// console.log(ret.data)
return ret;
}
// 1.3 任何一个async函数都会隐式返回一个promise 我们可以使用then 进行链式编程
queryData().then(function(data){
console.log(data)
})
//2. async 函数处理多个异步函数
axios.defaults.baseURL = 'http://localhost:3000';
async function queryData() {
//2.1 添加await之后 当前的await 返回结果之后才会执行后面的代码
var info = await axios.get('async1');
//2.2 让异步代码看起来、表现起来更像同步代码
var ret = await axios.get('async2?info=' + info.data);
return ret.data;
}
queryData().then(function(data){
console.log(data)
})
以上是关于VUE04_Promise的概述常用API静态方法axios基于不同请求传参拦截器async/await用法的主要内容,如果未能解决你的问题,请参考以下文章