路由跳转后的兄弟组件传值
Posted czrb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了路由跳转后的兄弟组件传值相关的知识,希望对你有一定的参考价值。
我要从一个页面跳到另一个页面,同时实现传值
网上说了很多兄弟传值,什么bus,不管用,反正我试不灵,也可能我的方法不对

从creatTable传值传到Props那个,
1.这个creatTable中的一个method中的一个方法里的部分
this.$router.push({
path: "creatPropsAndCon/",
query: {
uid: this.ruleForm
}
});
在creatTable中的语句
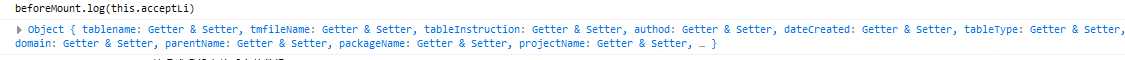
beforeMount() {
console.log("beforeMount.log(this.acceptLi)")
this.acceptLi=JSON.parse(JSON.stringify(this.$route.query.uid))
console.log(this.acceptLi)
},
最后上截图,保证有效

以上是关于路由跳转后的兄弟组件传值的主要内容,如果未能解决你的问题,请参考以下文章