路由跳转后跳转回来保留滚动条位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了路由跳转后跳转回来保留滚动条位置相关的知识,希望对你有一定的参考价值。
参考技术A 移动端页面H5,在列表页,点击跳到详情页,再按浏览器的返回键,回到列表页,需要保持滚动条原位置。过程:
1.一开始我还以为和PC端一样,因为之前有过经验,React需要依赖第三方插件,可以搜一些 keep-alive 的插件,比如 react-router-cache-route , react-live-route ,这种需要webpack配置进去或者hack路由组件,其实原理就是用css的隐藏dom来代替模拟路由的卸载,css的dom隐藏,不会卸载销毁组件,也不会销毁组件中的state,还可以保留滚动条位置
原理: 移动端浏览器有 往返缓存 功能,现在的PC端chrome是移除了这个功能的,详见大佬文章 ,很详细 https://github.com/LeuisKen/leuisken.github.io/issues/6
如果想禁用往返缓存功能,则
react-router 4 切换路由跳转到页面顶部
问题: 在 React 组件间进行页面跳转后,发现页面的位置并不在页面顶部,而是在页面跳转前的位置。就是说浏览器的滚动条并没有回到顶部的位置。
Vue的解决办法:
使用vue-router的时候会有路由守卫 afterEach 方便跳转页面后执行跳转到页面顶部:
router.afterEach(function () {
window.scrollTo(0, 0);
})
但是react-router 却没有这种函数,特别是react-router 4 更是取消了onEnter onUpdate函数.
React解决方法:
withRouter可以包装任何自定义组件,将react-router 的 history,location,match 三个对象传入。无需一级级传递react-router 的属性,当需要用的router 属性的时候,将组件包一层withRouter,就可以拿到需要的路由信息
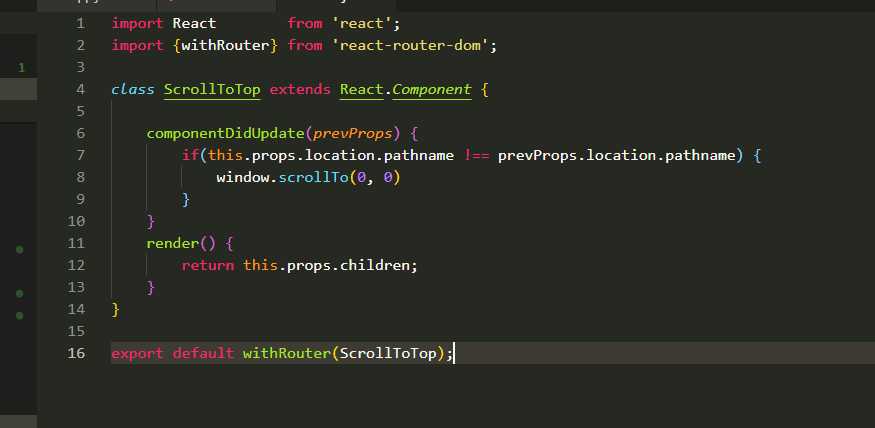
1. 定义ScrollToTop组件:

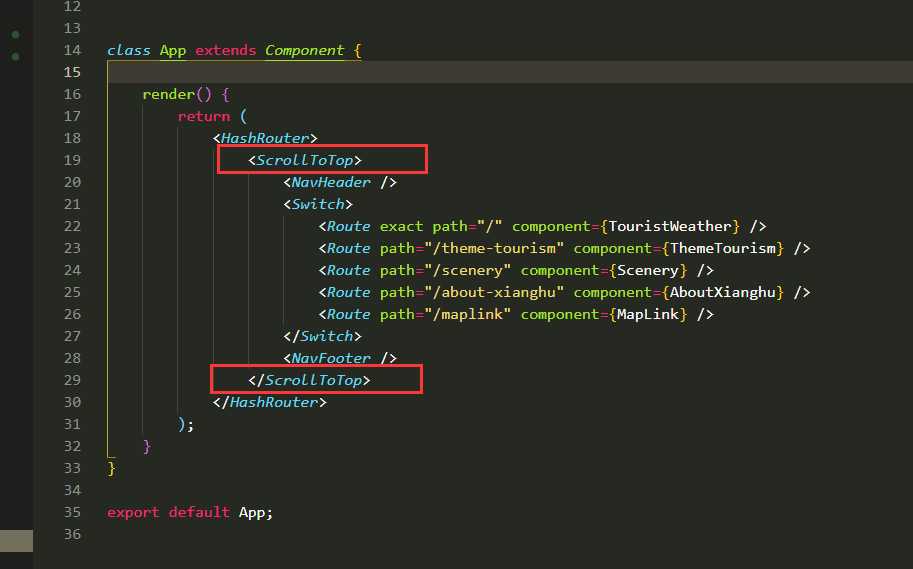
2. 在定义路由处引用该组件:

以上是关于路由跳转后跳转回来保留滚动条位置的主要内容,如果未能解决你的问题,请参考以下文章