准备.Net转前端开发-WPF界面框架那些事,值得珍藏的8个问题
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了准备.Net转前端开发-WPF界面框架那些事,值得珍藏的8个问题相关的知识,希望对你有一定的参考价值。
原文:准备.Net转前端开发-WPF界面框架那些事,值得珍藏的8个问题题外话
不出意外,本片内容应该是最后一篇关于.Net技术的博客,做.Net的伙伴们忽喷忽喷。.Net挺好的,微软最近在跨平台方面搞的水深火热,更新也比较频繁,而且博客园的很多大牛也写的有跨平台相关技术的博客。做.Net开发块五年时间,个人没本事,没做出啥成绩。想象偶像梅球王,年龄都差不多,为啥差别就这么大。不甘平庸,想趁机会挑战下其他方面的技术,正好有一个机会转前段开发。
对于目前正在从事或者工作中会用到WPF技术开发的伙伴,此片内容不得不收藏,本片介绍的八个问题都是在WPF开发工作中经常使用到并且很容易搞错的技术点。能轻车熟路的掌握这些问题,那么你的开发效率肯定不会低。
WPF相关链接
No.1 准备.Net转前端开发-WPF界面框架那些事,搭建基础框架
No.2 准备.Net转前端开发-WPF界面框架那些事,UI快速实现法
No.3 准备.Net转前端开发-WPF界面框架那些事,值得珍藏的8个问题
8个问题归纳
No.1.WrapPane和ListBox强强配合;
No.2.给数据绑定转换器Converter传多个参数;
No.3.搞清楚路由事件的两种策略:隧道策略和冒泡策略;
No.4.Conveter比你想象的强大;
No.5.ItemsControl下操作指令的绑定;
No.6.StaticResource和DynamicResource区别;
No.7.数据的几种绑定形式;
No.8.附加属性和依赖属性;
八大经典问题
1. WrapPane和ListBox强强配合
重点:WrapPanel在ListBox面板中的实现方式
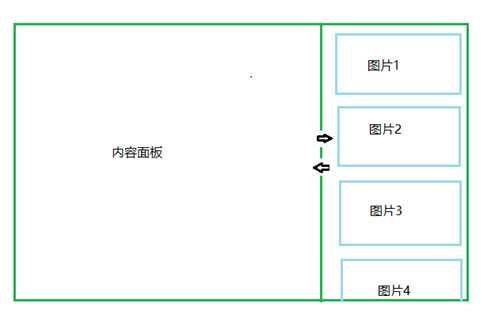
看一张需求图片,图片中需要实现的功能是:左边面板显示内容,右边是一个图片列表,由于图片比较多,所以在左向左拖动中间分隔线时,图片根据右栏的宽度的增加,每行可显示多张图片。功能是很简单,但有些人写出这个功能需要2个小时,而有些人只需要十几分钟。
循序渐进,我们先实现每行显示一张图片,直接使用StackPanel重写ItemPanel模板,并设置Orientation为Vertical。实现结果如下:
源代码如下:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="2" />
<ColumnDefinition Width="120" />
</Grid.ColumnDefinitions>
<Border BorderBrush="Green" Grid.Column="0">
<Image Source="{Binding ElementName=LBoxImages, Path=SelectedItem.Source}" />
</Border>
<GridSplitter Grid.Column="1" VerticalAlignment="Stretch" HorizontalAlignment="Center" BorderThickness="1" BorderBrush="Green" />
<ListBox Name="LBoxImages" Grid.Column="2">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Vertical" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<Image Source="/Images/g1.jpg" Width="100" Height="80" />
<Image Source="/Images/g2.jpg" Width="100" Height="80" />
<Image Source="/Images/g3.jpg" Width="100" Height="80" />
<Image Source="/Images/g4.jpg" Width="100" Height="80" />
<Image Source="/Images/g5.jpg" Width="100" Height="80" />
<Image Source="/Images/g7.jpg" Width="100" Height="80" />
<Image Source="/Images/g8.jpg" Width="100" Height="80" />
</ListBox>
</Grid>
分析执行结果图,游览显示的图片列表,不管ListBox有多宽,总是只显示一行,现在我们考虑实现每行根据ListBox宽度自动显示多张图片。首先,StackPanel是不支持这样的显示,而WrapPanel可动态排列每行。所以需要把StackPanel替换为WrapPanel并按行优先排列。修改代码ItemsPanelTemplate代码:
<ItemsPanelTemplate>
<WrapPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
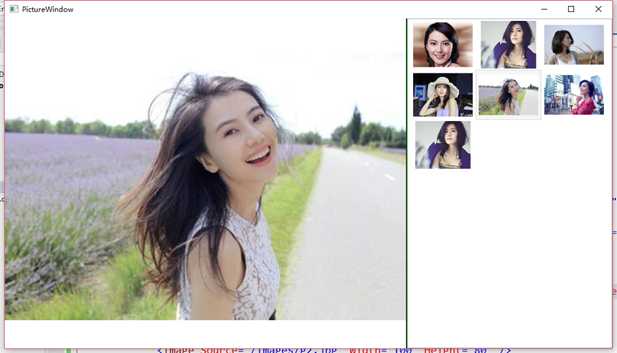
再看看显示结果:
和我们的预期效果不一样,为什么会这样?正是这个问题让很多人花几个小时都没解决。第一个问题:如果要实现自动换行我们得限制WrapPanel的宽度,所以必须显示的设置宽度,这个时候很多人都考虑的是把WrapPanel的宽度和ListBox的宽度一致。代码如下:
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Horizontal" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type ListBox}}, Path=Width}" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
需要强调的是,这样修改后结果还是一样的。为什么会这样?第二个问题:这里出现的问题和CSS和html相似,ListBox有边框,所以实际显示内容的Width小于ListBox的Width。而你直接设置WrapPanel的宽度等于ListBox的宽度,肯定会显示不完,所以滚动条还是存在。因此,我们必须让WrapPanel的Width小于ListBox的Width。我们可以写个Conveter,让WrapPanel的Width等于ListBox的Width减去10个像素。Converter代码如下:
public class SubConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { if(value == null) { throw new ArgumentNullException("value"); } int listBoxWidth; if(!int.TryParse(value.ToString(), out listBoxWidth)) { throw new Exception("invalid value!"); } int subValue = 0; if(parameter != null) { int.TryParse(parameter.ToString(), out subValue); } return listBoxWidth - subValue; } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } }
为WrapPanel的Width绑定添加Converter,代码如下:
<ItemsPanelTemplate>
<WrapPanel Orientation="Horizontal" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type ListBox}}, Path=ActualWidth, Converter={StaticResource SubConverter}, ConverterParameter=10}" />
</ItemsPanelTemplate>
这下就大功告成,看看结果效果,是不是每行自动显示多张图片了?
2.给数据绑定转换器Converter传多个参数
重点:MultiBinding和IMultiValueConverter。
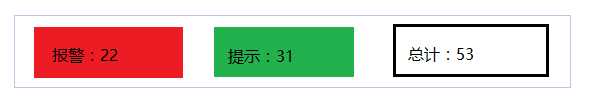
看看下面功能图片:
上图中,有报警、提示、总计三个统计数。总计数是报警和提示数量的总和,如果报警和提示数发生变化,总计数自动更新。其实这个功能也非常简单,很多人实现的方式是定义一个类,包含三个属性。代码如下:
public class Counter : INotifyPropertyChanged { private int _alarmCount; public int AlarmCount { get { return _alarmCount; } set { if(_alarmCount != value) { _alarmCount = value; OnPropertyChanged("AlarmCount"); OnPropertyChanged("TotalCount"); } } } private int _messageCount; public int MessageCount { get { return _messageCount; } set { if(_messageCount != value) { _messageCount = value; OnPropertyChanged("MessageCount"); OnPropertyChanged("TotalCount"); } } } public int TotalCount { get { return AlarmCount + MessageCount; } } }
这里明显有个问题时,如果统计的数量比较多,那么TotalCount需要加上多个数,并且每个数据属性都得添加OnPropertyChanged("TotalCount")触发界面更新TotalCount数据。接下来我们就考虑考虑用Converter去实现该功能,很多人都知道IValueConverter,但有些还没怎么使用过IMultiValueConverter接口。IMultiValueConverter可接收多个参数。通过IMultiValueConverter,可以让我们不添加任何后台代码以及耦合的属性。IMultiValueConverter实现代码如下:
public class AdditionConverter : IMultiValueConverter { public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture) { if(values == null || values.Length != 2) { return 0; } int alarmCount = 0; if(values[0] != null) { int.TryParse(values[0].ToString(), out alarmCount); } int infoCount = 0; if(values[1] != null) { int.TryParse(values[1].ToString(), out infoCount); } return (alarmCount + infoCount).ToString(); } public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture) { throw new NotImplementedException(); } }
接下来就是通过MultiBinding实现多绑定。代码如下:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackPanel Margin="10" Grid.Column="0" Orientation="Horizontal" Background="Red">
<Label VerticalAlignment="Center" Content="报警:" />
<TextBox Name="TBoxAlarm" Background="Transparent" Height="30" Width="60" VerticalContentAlignment="Center" VerticalAlignment="Center" />
</StackPanel>
<StackPanel Margin="10" Grid.Column="1" Orientation="Horizontal" Background="Green">
<Label VerticalAlignment="Center" Content="提示:" />
<TextBox Name="TBoxInfo" Background="Transparent" Height="30" Width="60" VerticalContentAlignment="Center" VerticalAlignment="Center" />
</StackPanel>
<StackPanel Margin="10" Grid.Column="2" Orientation="Horizontal" Background="Gray">
<Label VerticalAlignment="Center" Content="总计:" />
<TextBox Name="TBoxTotal" Background="Transparent" Height="30" Width="60" VerticalContentAlignment="Center" VerticalAlignment="Center">
<TextBox.Text>
<MultiBinding Converter="{StaticResource AdditionConverter}">
<Binding ElementName="TBoxAlarm" Path="Text" />
<Binding ElementName="TBoxInfo" Path="Text" />
</MultiBinding>
</TextBox.Text>
</TextBox>
</StackPanel>
</Grid>
这里,我们没有修改任何后台代码以及添加任何Model属性。这里这是举个简单的例子,说明MultiBinding和IMultiValueConverter怎样使用。
3.搞清楚路由事件的两种策略:隧道策略和冒泡策略
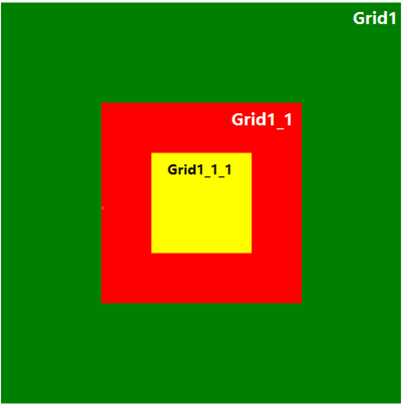
WPF中元素的事件响由事件路由控制,事件的路由分两种策略:隧道和冒泡策略。要解释着两种策略,太多文字都是废话,直接上图分析:
上图中包含三个Grid,它们的逻辑树层次关系由上到下依次为Grid1->Grid1_1->Grid1_1_1。例如我们鼠标左键单击Grid1_1_1,隧道策略规定事件的传递方向由树的最上层往下传递,在上图中传递的顺序为Grid1->Grid1_1->Grid1_1_1。而路由策略规定事件的传递方向由逻辑树的最下层往上传递,就像冒泡一样,从最下面一层一层往上冒泡,传递的顺序为Grid1_1_1->Grid1_1->Grid1。如果体现在代码上,隧道策略和冒泡策略有特征?
(1)元素的事件一般都是隧道和冒泡成对存在,隧道事件包含前缀Preiview,而冒泡事件不包含Preview。就拿鼠标左键单击事件举例,隧道事件为PreviewMouseLeftButtonDown,而冒泡事件为MouseLeftButtonDown。
(1)隧道策略事件先被触发,隧道策略触发完后才触发冒泡策略事件。例如单击Grid1_1_1,整个路由事件的触发顺序为:Grid1(隧道)->Grid1_1(隧道)->Grid1_1_1(隧道)->Grid1_1_1(冒泡)->Grid1_1(冒泡)->Grid1(冒泡)。
(3)路由事件的EventArgs为RoutedEventArgs,包含Handle属性。如果在触发顺序的某个事件上设置了Handle等于true,那么它之后的隧道事件和冒泡事件都不会触发了。
接下来我们就写例子分析,先看看界面的代码:
<Grid Width="400" Height="400" Background="Green" Name="Grid1" PreviewMouseLeftButtonDown="Grid1_PreviewMouseLeftButtonDown" MouseLeftButtonDown="Grid1_MouseLeftButtonDown"> <Grid Width="200" Height="200" Background="Red" Name="Grid1_1" PreviewMouseLeftButtonDown="Grid1_1_PreviewMouseLeftButtonDown" MouseLeftButtonDown="Grid1_1_MouseLeftButtonDown"> <Grid Width="100" Height="100" Background="Yellow" Name="Grid1_1_1" PreviewMouseLeftButtonDown="Grid1_1_1_PreviewMouseLeftButtonDown" MouseLeftButtonDown="Grid1_1_1_MouseLeftButtonDown"> </Grid> </Grid> </Grid>
我们为每个Grid都配置了隧道事件PreviewMouseLeftButtonDown,冒泡事件MouseLeftButtonDown。然后分别实现事件内容:
public partial class RoutedEventWindow : Window { public RoutedEventWindow() { InitializeComponent(); } #region 隧道策略 private void Grid1_PreviewMouseLeftButtonDown(object sender, MouseButtonEventArgs e) { PrintEventLog(sender, e, "隧道"); e.Handled = true; } private void Grid1_1_PreviewMouseLeftButtonDown(object sender, MouseButtonEventArgs e) { PrintEventLog(sender, e, "隧道"); } private void Grid1_1_1_PreviewMouseLeftButtonDown(object sender, MouseButtonEventArgs e) { PrintEventLog(sender, e, "隧道"); } #endregion private void PrintEventLog(object sender, RoutedEventArgs e, string action) { var host = sender as FrameworkElement; var source = e.Source as FrameworkElement; var orignalSource = e.OriginalSource as FrameworkElement; Console.WriteLine("策略:{3}, sender: {2}, Source: {0}, OriginalSource: {1}", source.Name, orignalSource.Name, host.Name, action); } #region 冒泡策略 private void Grid1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { PrintEventLog(sender, e, "冒泡策略"); } private void Grid1_1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { PrintEventLog(sender, e, "冒泡策略"); } private void Grid1_1_1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { PrintEventLog(sender, e, "冒泡策略"); } #endregion }
事件的代码很简单,都调用了PrintEventLog方法,打印每个事件当前触发元素(sender)以及触发源(e.Source)和原始源(e.OriganlSource)。现在我们就把鼠标移到Grid1_1_1上面(黄色),单击鼠标鼠标左键。打印的日志结果为:
策略:隧道, sender: Grid1, Source: Grid1_1_1, OriginalSource: Grid1_1_1
策略:隧道, sender: Grid1_1, Source: Grid1_1_1, OriginalSource: Grid1_1_1
策略:隧道, sender: Grid1_1_1, Source: Grid1_1_1, OriginalSource: Grid1_1_1
策略:冒泡策略, sender: Grid1_1_1, Source: Grid1_1_1, OriginalSource: Grid1_1_1
策略:冒泡策略, sender: Grid1_1, Source: Grid1_1_1, OriginalSource: Grid1_1_1
策略:冒泡策略, sender: Grid1, Source: Grid1_1_1, OriginalSource: Grid1_1_1
分析打印的日志是不是和我们上面描述的特征一样,先触发隧道事件(Grid1->Grid1_1->Grid1_1_1),然后再触发冒泡事件(Grid1_1_1->Grid1_1->Grid1),并且和我们描述的事件传递方向也一致?如果还不信我们可以跟进一步测试,我们知道最后一个被触发的隧道事件是Grid1_1_1上的Grid1_1_1_PreviewMouseLeftButtonDown,如果我在该事件上设置e.Handle等于true,按理来说,后面的3个冒泡事件都不会触发。代码如下:
private void Grid1_1_1_PreviewMouseLeftButtonDown(object sender, MouseButtonEventArgs e) { PrintEventLog(sender, e, "隧道"); e.Handled = true; }
输出结果如下:
策略:隧道, sender: Grid1, Source: Grid1_1_1, OriginalSource: Grid1_1_1
策略:隧道, sender: Grid1_1, Source: Grid1_1_1, OriginalSource: Grid1_1_1
策略:隧道, sender: Grid1_1_1, Source: Grid1_1_1, OriginalSource: Grid1_1_1
结果和我们之前描的推理一致,后面的3个冒泡事件确实没有触发。弄清楚路由事件的机制非常重要,因为在很多时候我们会遇到莫名其妙的问题,例如我们为ListBoxItem添加MouseRightButtonDown事件,但始终没有被触发。究其原因,正是因为ListBox自己处理了该事件,设置Handle等于true。那么,ListBox包含的元素的MouseRightButtonDown肯定不会被触发。
4.Conveter比你想象的强大
什么时候会用到Converter?做WPF的开发人员经常会遇到Enable状态转换Visibility状态、字符串转Enable状态、枚举转换字符串状态等。我们一般都知道IValueConverter接口,实现该接口可以很容易的处理上面这些情况。下面是Enable转Visibility代码:
public class EnableToVisibilityConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { if(value == null || !(value is bool)) { throw new ArgumentNullException("value"); } var result = (bool)value; return result ? Visibility.Visible : Visibility.Collapsed; } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } }
另外一种情况,例如我们在列表中显示某些数据,如果我们想给这些数据加上单位,方法有很多,但用converter实现的应该比较少见。这种情况我们可以充分利用IValueConverter的Convert方法的parameter参数。实现代码如下:
/// <param name="value">数字</param> /// <param name="targetType"></param> /// <param name="parameter">单位</param> /// <param name="culture"></param> /// <returns></returns> public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { if(value == null) { return string.Empty; } if(parameter == null) { return value; } return value.ToString() + " " + parameter.ToString(); }
界面代码如下:
<TextBlock Text="{Binding Digit, Converter={StaticResource UnitConverter}, ConverterParameter=‘Kg‘}"></TextBlock>
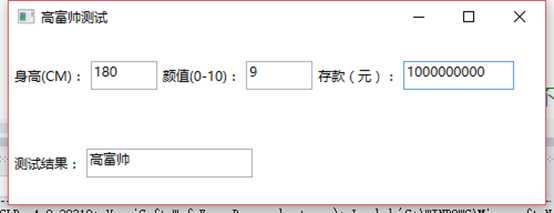
稍微复杂的情况,如果需要根据2个甚至多个值转换为一个结果。例如我们需要根据一个人的身高、存款、颜值,输出高富帅、一般、矮穷矬3个状态。这种情况IValueConverter已不再满足我们的要求,但Converter给我们提供了IMultiValueConverter接口。该接口可同时接收多个参数。按照前面的需求实现Converter,代码如下:
public class PersonalStatusConverter : IMultiValueConverter { public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture) { //values:身高、颜值、存款 if (values == null || values.Length != 3) { throw new ArgumentException("values"); } int height; //身高 int faceScore; //颜值 decimal savings; //存款 try { if(int.TryParse(values[0].ToString(), out height) && int.TryParse(values[1].ToString(), out faceScore) && decimal.TryParse(values[2].ToString(), out savings)) { //高富帅条件:身高180 CM以上、颜值9分以上、存款1000万以上 if(height >=180 && faceScore >=9 && savings >= 10000 * 1000) { return "高富帅"; } //矮穷矬条件:身高不高于10CM,颜值小于1,存款不多于1元 if(height <= 10 && faceScore <= 1 && savings <= 1) { return "矮穷矬"; } } } catch (Exception ex){} return "身份未知"; } public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture) { throw new NotImplementedException(); } }
实现了IMultiValueConverter接口后,我们还得知道怎样使用。这里我们还得配合MultiBinding来实现绑定多个参数。下面就根据一个测试例子看看如何使用它,代码如下:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="5" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel VerticalAlignment="Center" Orientation="Horizontal" Grid.Row="0">
<Label Content="身高(CM):" />
<TextBox Name="TBoxHeight" Width="60"/>
<Label Content="颜值(0-10):" />
<TextBox Name="TBoxScore" Width="60" />
<Label Content="存款(元):" />
<TextBox Name="TBoxSaving" Width="100" />
</StackPanel>
<StackPanel Grid.Row="2" Orientation="Horizontal" VerticalAlignment="Center">
<Label Content="测试结果:" />
<TextBox IsReadOnly="True" Width="150">
<TextBox.Text>
<MultiBinding Converter="{StaticResource PersonalStatusConverter}">
<Binding ElementName="TBoxHeight" Path="Text" />
<Binding ElementName="TBoxScore" Path="Text" />
<Binding ElementName="TBoxSaving" Path="Text" />
</MultiBinding>
</TextBox.Text>
</TextBox>
</StackPanel>
</Grid>
通过代码可以看出MultiBinding和IMultiValueConverter一般都是同时使用的。
测试界面如下:
通过上面的介绍,我们应该知道怎样使用IValueConverter和IMultiValueConverter接口了。
5.ItemsControl下操作指令的绑定
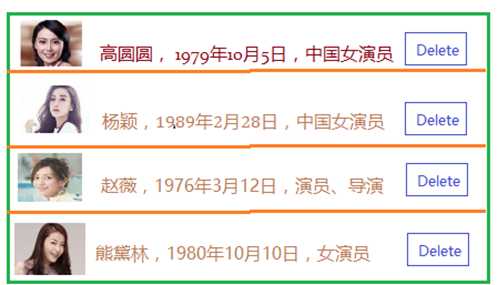
先看看下面的列表,展示人的头像、个人信息,并且提供删除功能。如下所示:
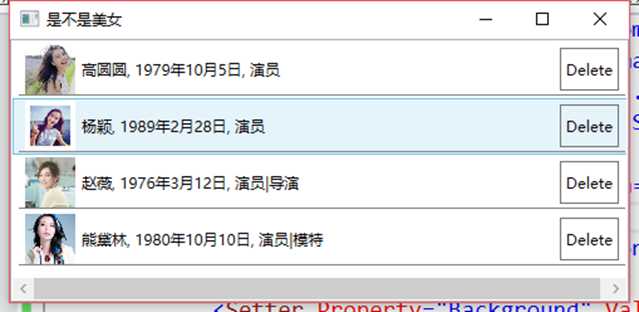
这里最想说的是关于Delete操作的指令绑定,这一点很容易出问题。有些时候我们绑定了指令,但是单击Delete按钮没有任何反应。这里涉及到两个数据源,一个是列表集合数据源,一个是指令上下文数据源。例如上面的列表存放在UserControl里边,一般ListItem的数据源来源于List的ItemsSource,而按钮的Command来源于UserControl数据源。下面是实现的界面代码:
<Window x:Class="HeaviSoft.Wpf.ErrorDemo.PortraitWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:HeaviSoft.Wpf.ErrorDemo" xmlns:converter="clr-namespace:HeaviSoft.Wpf.ErrorDemo.Conveters" mc:Ignorable="d" Title="是不是美女" Height="400" Width="600"> <Window.Resources> <converter:SubConverter x:Key="SubConverter"></converter:SubConverter> <Style TargetType="{x:Type Button}"> <Setter Property="Background" Value="Transparent"/> </Style> <Style TargetType="{x:Type TextBlock}"> <Setter Property="FontFamily" Value="KaiTi" /> <Setter Property="Foreground" Value="Honeydew" /> </Style> </Window.Resources> <ListBox ItemsSource="{Binding PortaitList}"> <ListBox.ItemTemplate> <DataTemplate> <Border Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type ListBox}}, Converter={StaticResource SubConverter}, ConverterParameter=10, Path=ActualWidth}" BorderThickness="0, 0, 0, 1" BorderBrush="Gray"> <DockPanel VerticalAlignment="Center" LastChildFill="False"> <Image Margin="5, 0" DockPanel.Dock="Left" Source="{Binding Photo}" Width="40" Height="40" /> <TextBlock DockPanel.Dock="Left" Text="{Binding Name}" VerticalAlignment="Center" /> <TextBlock DockPanel.Dock="Left" Text=", " VerticalAlignment="Center" /> <TextBlock DockPanel.Dock="Left" Text="{Binding Birthday}" VerticalAlignment="Center" /> <TextBlock DockPanel.Dock="Left" Text=", " VerticalAlignment="Center" /> <TextBlock DockPanel.Dock="Left" Text="{Binding Vocation}" VerticalAlignment="Center" /> <Button Margin="0,3, 5, 3" Padding="4, 2" Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type local:PortraitWindow}}, Path=DataContext.DeleteCommand}" CommandParameter="{Binding .}" DockPanel.Dock="Right" Content="Delete" /> </DockPanel> </Border> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Window>
数据源代码:
public class PortaitViewModel : ModelBase { public PortaitViewModel(IEnumerable<Portait> portaits) { PortaitList = new ObservableCollection<Portait>(portaits); } public ObservableCollection<Portait> PortaitList { get; set; } private ICommand _deleteCommand; public ICommand DeleteCommand { get { return _deleteCommand ?? new UICommand() { Executing = (parameter) => { PortaitList.Remove(parameter as Portait); } }; } } }
首先,PortraitWindow绑定数据源PortaitViewModel,ListBox绑定了一个集合属性PortaitList,所以ListItem对应集合中的一项,也就是一个Portrait对象。我们重点要看的是Button如何绑定Command。这里再单独把Button代码贴出来:
<Button Margin="0,3, 5, 3" Padding="4, 2" Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type local:PortraitWindow}}, Path=DataContext.DeleteCommand}" CommandParameter="{Binding .}" DockPanel.Dock="Right" Content="Delete" />
Button是在ListItem中,我们刚才说ListItem的数据源为一个Portrait对象,所以我们CommandParameter可直接绑定对象{Binding .},而Command需要切换到PortraitWindow的数据上下文中,这里我们使用了RelativeSource,向上遍历查找逻辑树PortraitWindow,并绑定它的数据DataContext.DeleteCommand。需要要强调的是x:Type要写PortraitWindow而不是Window,否则有时候会出问题的。
界面执行结果如下:
6.StaticResource和DynamicResource区别
先不忙描述这两者的区别,看看应用场景。一般的系统都支持多主题和多语言,我们知道主题和语言都是资源。既然都是资源,那么就涉及到如何引用资源,用StaticResource还是DynamicResource?主题和语言资源的引用必须满意一个条件,就是我在系统运行过程中,切换主题或语言之后,我们的界面资源马上也被切换,也就是随时支持更新。带着这样一个场景,再看看两者的区别:
(1)StaticResource只被加载一次,DynamicResource每次改变都可重新引用。
(2)一般使用DynamicResource的地方都可以使用StaticResource代替。因为DynamicResource只能用着设置依赖属性的值,而StaticResource可被用到任何地方。例如下面的这种情况就是可使用StaticResource但不能使用DynamicResource:
<Window xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml”> <Window.Resources> <Image x:Key=”zoom” Height=”21” Source=”zoom.gif”/> </Window.Resources> <StackPanel> <StaticResource ResourceKey=”zoom”/> </StackPanel> </Window>
(3)DynamicResource比StaticResource占用更多的开销,因为它需要额外的跟踪,跟踪哪些地方引用了Dynamic资源。如果资源更新了,引用它的地方也会被更新到。
(4)很多人可能觉得DynamicResource加载时间比StaticResource长,但恰恰相反。因为在加载界面时,所有StaticResource引用都会马上加载出来;而DynamicResource只会在真正使用时才会加载。
7.数据的几种绑定形式
Binding这个类有时候真把开发人员搞糊涂,特别是它的几个属性,像Mode、UpdateSourceTrigger、NotifyOnSourceUpdated、NotifyOnTargetUpdated。所以,想要熟练使用Binding,这几个属性不得不掌握。
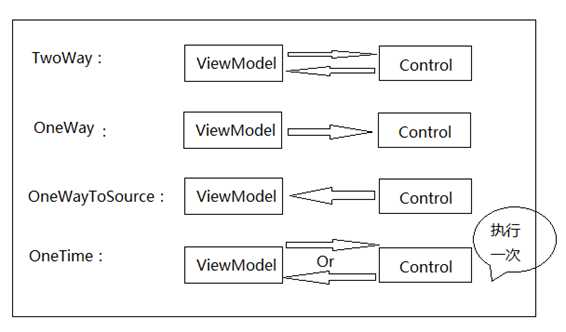
(1).Mode属性
是一个枚举值,枚举项包括Default、TwoWay(双向绑定)、OneWay、OneWayToSource、OneTime。Default是一个强大的枚举项,为什么这么说?如果我们跟踪代码,控件的Binding的Mode属性一般为Default。Default其实就是后面几个枚举中的一种情况,具体是哪一种要根据控件的选择。例如一个TextBox,那么Default为TwoWay模式。如果是一个TextBlock,那么Default为OneWay模式。所以一般情况下,不建议设置Mode。下图是Mode示意图,通过图片可以很清楚的了解这几个模式:
(2).UpdateSourceTrigger
更新数据源触发器,分析Mode的示意图,可看出只有在TwoWay和OneWayToSource情况下才会更新Source。UpdateSourceTrigger也是一个枚举,枚举项包括:Default、Explicit、LostFocus、PropertyChanged。和Mode相似,控件默认绑定的UpdateSourceTrigger一般为Default,也是根据不同的情况选择后面的几个枚举值。实际情况,一般触发器都是为LostFocus,所以有些时候我们需要值发生变化马上更新数据源,那么必须设置UpdateSourceTrigger=”PropertyChanged”。
(3)NotifyOnSourceUpdated和NotifyOnTargetUpdated
其实这两个属性一般都不用配置,NotifyOnSourceUpdated表示当通过控件更新了数据源后是否触发SourceUpdated事件。NotifyOnTargetUpdated恰好相反,表示当通过数据源更新了控件数据后,是否触发TargetUpdated事件。既然这两个属性控制是否触发事件,那么这些事件从哪来的?这里要提到Binding的SourceUpdatedEvent和TargetUpdatedEvent事件。下面一段代码就是连个事件的添加方式:
Binding.AddSourceUpdatedHandler(TBoxResult, new EventHandler<DataTransferEventArgs>((sender1 ,e1) => { /*更新数据源被触发*/ })); Binding.AddTargetUpdatedHandler(TBoxResult, new EventHandler<DataTransferEventArgs>((sender1, e1) => { /*更新控件数据被触发*/}));
8.附加属性和依赖属性
我们先看看两者的实现代码由什么区别,依赖属性和附加属性实现代码如下:
#region 依赖属性 public static readonly DependencyProperty MyWidthDependencyProperty = DependencyProperty.Register("MyWidth", typeof(int), typeof(CustomControl), new FrameworkPropertyMetadata( (d, e) => { if (d is CustomControl) { } })); public int MyWidth { get { return (int)GetValue(MyWidthDependencyProperty); } set { SetValue(MyWidthDependencyProperty, value); } } #endregion #region 附加属性 public static readonly DependencyProperty MyHeightDependencyProperty = DependencyProperty.RegisterAttached("MyHeight", typeof(int), typeof(CustomControl), new FrameworkPropertyMetadata( (d, e) => { if (d is CustomControl) { } })); public static void SetMyHeight(DependencyObject obj, int value) { obj.SetValue(MyHeightDependencyProperty, value); } public static int GetMyHeight(DependencyObject obj) { return (int)obj.GetValue(MyHeightDependencyProperty); } #endregion
依赖属性和附加属性的声明方式比较相似,不同的地方一方面依赖属性调用Register方法,而附加属性调用RegisterAttached方法。另一方面,依赖属性一般需要定义一个CLR属性来使用,而依赖属性需要定义静态的Get和Set方法使用。接下来再看看怎样使用依赖属性和附加属性,代码如下:
<local:CustomControl Grid.Row="1" x:Name="CControl" Width="{Binding ElementName=CControl, Path=MyWidth}" Height="{Binding ElementName=CControl, Path=MyHeight}" MyHeight="{Binding ElementName=TBoxHeight, Path=Text}" local:CustomControl.MyWidth="{Binding ElementName=TBoxWidth, Path=Text}" Background="Green" Margin="10" />
在界面上我们可以直接像使用一般属性一样使用依赖属性:MyHeight=””,而使用附加属性一般都是类名.附加属性:local:CustomControl.MyWidth=”“。附加属性我们见到得也比较多,例如Grid.Row、Grid.RowSpan、DockPanel.Dock等。通过上面的分析,我们总结出两者的区别:
(1)两者很相似,都需要定义XXXProperty的静态只读属性;
(2)依赖属性使用Register方法注册,而附加属性使用RegisterAttached注册;
(3)依赖属性一般需要定义一个CLR属性来使用,而附加属性需要定义Set和Get两个静态方法;
(4)依赖属性定义后,附加的类一直拥有这个依赖属性。而附加属性只是需要的时候才附加上去,可有可无;
(5)依赖属性和附加属性都可用于扩展类的属性。但附加属性可用于界面布局,像Grid的Grid.Row和DockPanel的Dock属性。
源代码
完整的代码存放在GitHub上,代码路径:https://github.com/heavis/WpfDemo。
如果本篇内容对大家有帮助,请点击页面右下角的关注。如果觉得不好,也欢迎拍砖。你们的评价就是博主的动力!下篇内容,敬请期待!
以上是关于准备.Net转前端开发-WPF界面框架那些事,值得珍藏的8个问题的主要内容,如果未能解决你的问题,请参考以下文章