.NET6: 开发基于WPF的摩登三维工业软件
Posted 三维控件研究
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.NET6: 开发基于WPF的摩登三维工业软件相关的知识,希望对你有一定的参考价值。
MS Office和VisualStudio一直引领着桌面应用的时尚潮流,大型的工业软件一般都会紧跟潮流,搭配着Ribbon和DockPanel风格的界面。本文将介绍WPF下两个轻量级的Ribbon和Dock界面框架,以及搭配AnyCAD Rapid SDK实现一个三维的应用框架。
1 增加Ribbon界面
1.1 下载Fluent.Ribbon
nuget上搜索ribbon,找到Fluent.Ribbon,添加到项目中

1.2 设置资源路径
App.xaml
<Application x:Class="RapidUI.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:RapidUI"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source="pack://application:,,,/Fluent;Component/Themes/Generic.xaml" />
</Application.Resources>
</Application>
1.3 设置主窗口
1.3.1 修改主窗口的基类
MainWindow.xaml.cs
public partial class MainWindow
public MainWindow()
InitializeComponent();
1.3.2 引用Fluent.Ribbon控件
MainWindow.xaml
<Fluent:RibbonWindow x:Class="RapidUI.MainWindow"
xmlns:Fluent="urn:fluent-ribbon"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:RapidUI"
mc:Ignorable="d"
Title="AnyCAX 2022" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<!--Ribbon-->
<RowDefinition Height="Auto"></RowDefinition>
<!--工作窗口-->
<RowDefinition></RowDefinition>
<!--StatusBar-->
<RowDefinition Height="25"></RowDefinition>
</Grid.RowDefinitions>
<!--Ribbon-->
<!--工作窗口-->
<!--StatusBar-->
</Grid>
</Fluent:RibbonWindow>
1.4 添加Ribbon
1.4.1 添加RibbonBar
MainWindow.xaml
<!--Ribbon-->
<Fluent:Ribbon Grid.Row="0">
<!--Tabs-->
<Fluent:RibbonTabItem Header="建模">
<Fluent:RibbonGroupBox Header="基本体" IsLauncherVisible="False">
<Fluent:Button Header="球"/>
</Fluent:RibbonGroupBox>
</Fluent:RibbonTabItem>
</Fluent:Ribbon>
<!--工作窗口-->
1.4.2 添加RibbonStatusBar
<!--StatusBar-->
<Fluent:StatusBar Grid.Row="2">
<Fluent:StatusBarItem Title="Ready"
Value="150"
HorizontalAlignment="Left">
<TextBlock Text=" 准备就绪" />
</Fluent:StatusBarItem>
<Separator HorizontalAlignment="Left" />
<Fluent:StatusBarItem Title="WebSite"
HorizontalAlignment="Right"
Value="www.anycad.cn " />
</Fluent:StatusBar>
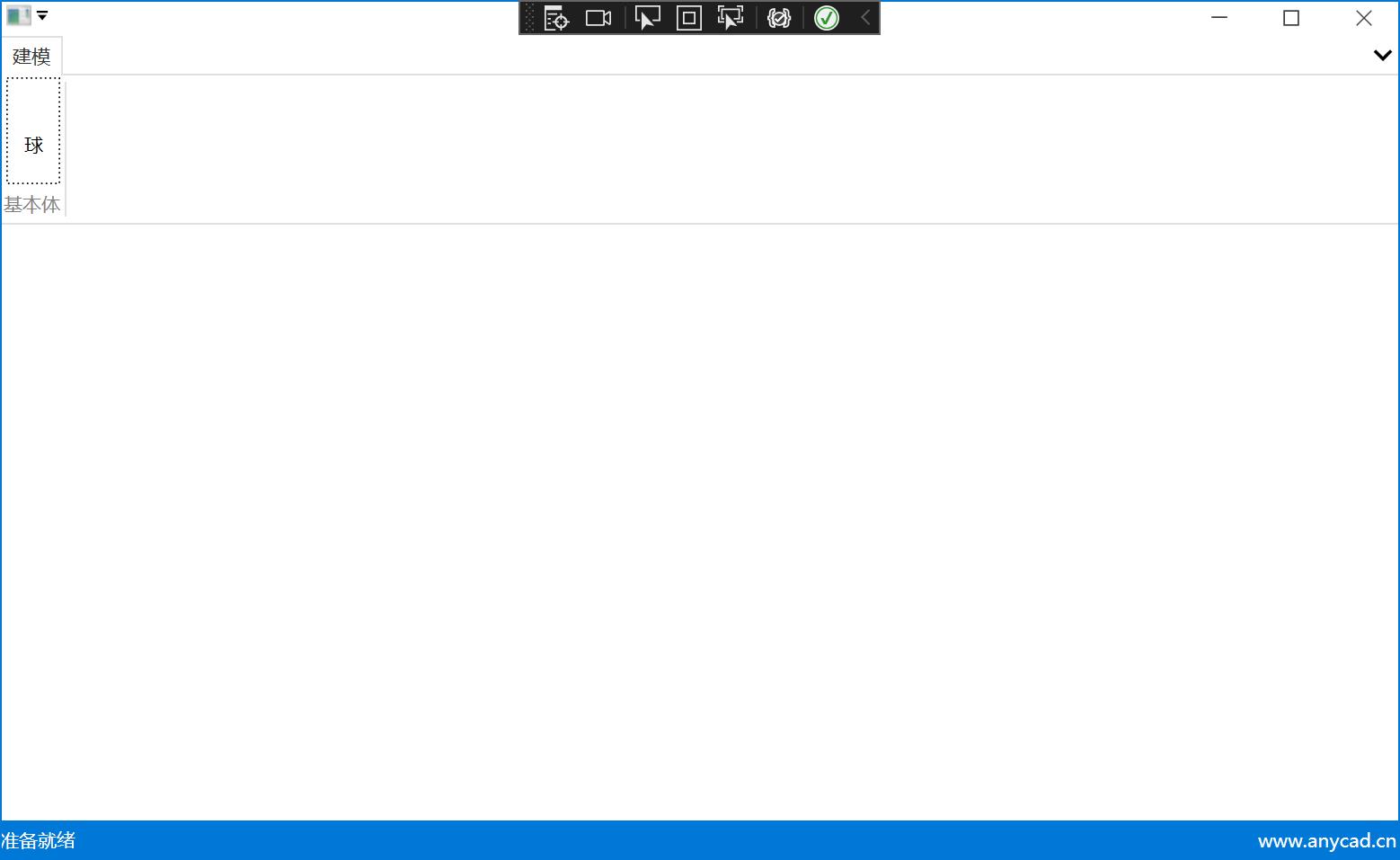
运行一下:

2 增加浮动控件
2.1 安装Dirkster.AvalonDock

2.2 修改XAML
MainWindow.xaml
<Fluent:RibbonWindow
...
xmlns:ad="https://github.com/Dirkster99/AvalonDock"
...
2.3 增加Dock控件
MainWindow.xaml
<!--工作窗口-->
<ad:DockingManager x:Name="dockingManager" Grid.Row="1">
<ad:DockingManager.Theme>
<ad:Vs2013LightTheme/>
</ad:DockingManager.Theme>
<ad:LayoutRoot>
<ad:LayoutPanel Orientation="Horizontal">
<ad:LayoutAnchorablePane DockWidth="200">
<ad:LayoutAnchorable Title="项目" CanClose="False" CanFloat="False" CanHide="False" >
<!--项目窗口-->
</ad:LayoutAnchorable>
</ad:LayoutAnchorablePane>
<ad:LayoutPanel Orientation="Vertical">
<ad:LayoutDocumentPane IsMaximized="True">
<ad:LayoutDocument Title="三维视图" CanClose="False">
<!--三维窗口-->
</ad:LayoutDocument>
</ad:LayoutDocumentPane>
</ad:LayoutPanel>
</ad:LayoutPanel>
</ad:LayoutRoot>
</ad:DockingManager>
<!--StatusBar-->
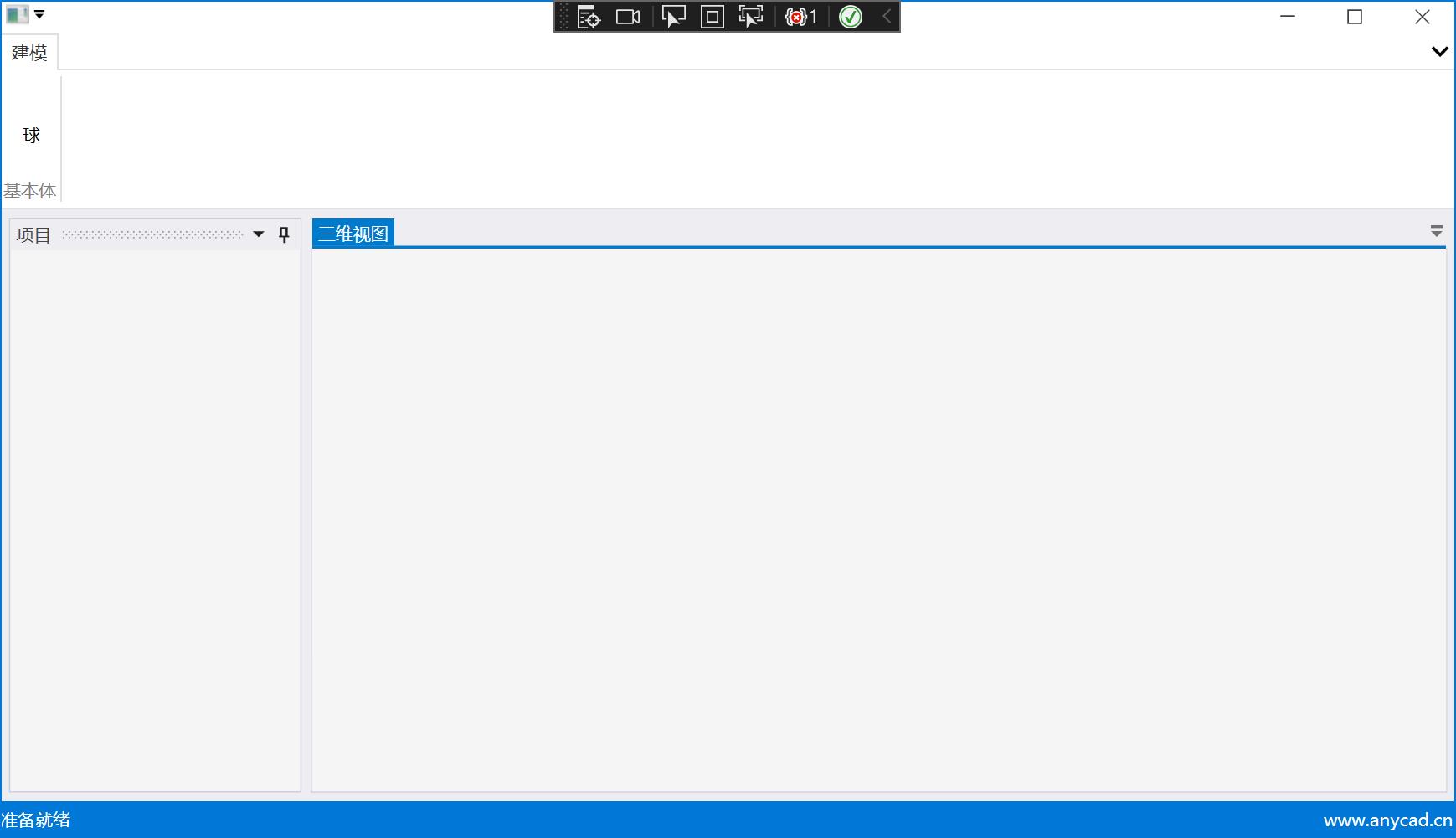
运行一下:

3 增加三维控件
3.1 下载AnyCAD Rapid SDK

3.2 初始化AnyCAD控件
增加Startup和Exit消息处理
App.xaml
<Application x:Class="RapidUI.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:RapidUI"
StartupUri="MainWindow.xaml"
Startup="Application_Startup" Exit="Application_Exit">
<Application.Resources>
<ResourceDictionary Source="pack://application:,,,/Fluent;Component/Themes/Generic.xaml" />
</Application.Resources>
</Application>
App.xaml
public partial class App : Application
private void Application_Startup(object sender, StartupEventArgs e)
AnyCAD.Foundation.GlobalInstance.Initialize();
private void Application_Exit(object sender, ExitEventArgs e)
AnyCAD.Foundation.GlobalInstance.Destroy();
3.3 增加AnyCAD控件引用
MainWindow.xaml
增加assembly引用:
xmlns:anycad="clr-namespace:AnyCAD.WPF;assembly=AnyCAD.WPF.NET6"
增加控件实例:
<!--三维窗口-->
<anycad:RenderControl Name="mView3d"/>
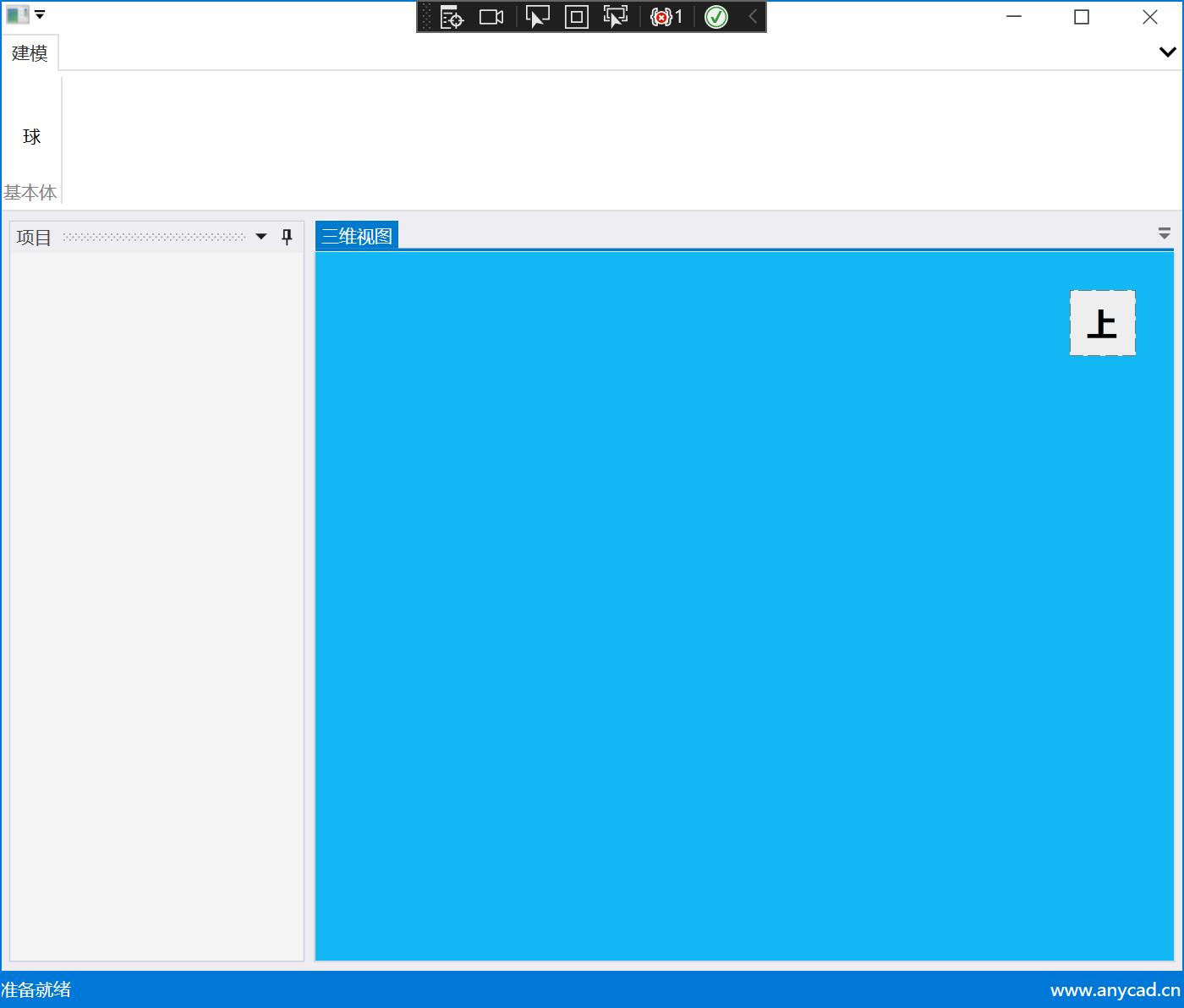
运行一下:

4 总结
通过整合Fluent.Ribbon、Dirkster.AvalonDock和AnyCAD Rapid .NET控件,我们可以快速搭建一个具有现代UI的三维应用程序。虽然目前看起来像简陋的毛胚房,还不够摩登,您稍加装修即可完成一座漂亮的样板间~
本文的完整代码可在gitee上下载:
https://gitee.com/anycad/rapid.net.starter/tree/master/Wpf.Ribbon
以上是关于.NET6: 开发基于WPF的摩登三维工业软件的主要内容,如果未能解决你的问题,请参考以下文章
.NET6+WPFWPF使用prism框架+Unity IOC容器实现MVVM双向绑定和依赖注入