.NET6+Avalonia开发支持跨平台的仿WPF应用程序以及基于ubuntu系统的演示
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.NET6+Avalonia开发支持跨平台的仿WPF应用程序以及基于ubuntu系统的演示相关的知识,希望对你有一定的参考价值。
前言:随着跨平台越来越流行,.net core支持跨平台至今也有好几年的光景了。但是目前基于.net的跨平台,大多数还是在使用B/S架构的跨平台上;至于C/S架构,大部分人可能会选择QT进行开发,或者很早之前还有一款Mono可以支持.NET开发者进行开发跨平台应用。
以下内容,我使用Avalonia UI框架来开发支持可以跨平台的应用程序(仿WPF程序)。
前提准备:
开发环境:Win10+VS2022企业版
运行环境:Win10 & Ubuntu20.04 LTS
.NET环境:.NET 6
以下,正文:
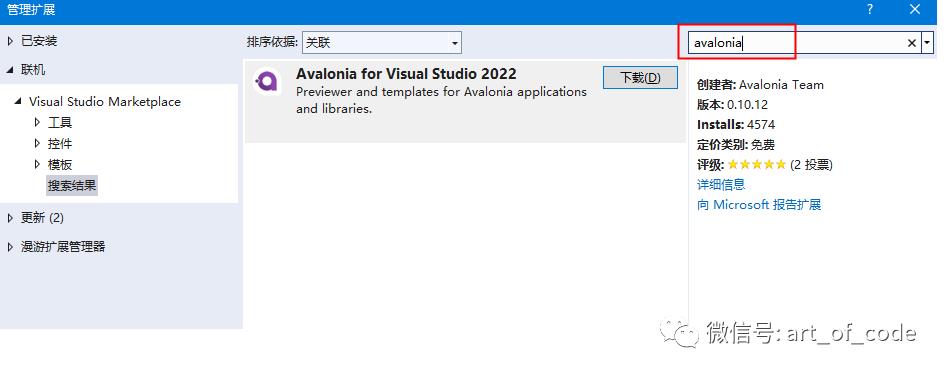
0、在开始之前,需要添加一个拓展,名称叫 Avalonia for Visual Studio xxxx。
安装完成以后,需要关闭所有当前运行的VS,然后会提示安装。选择安装即可。

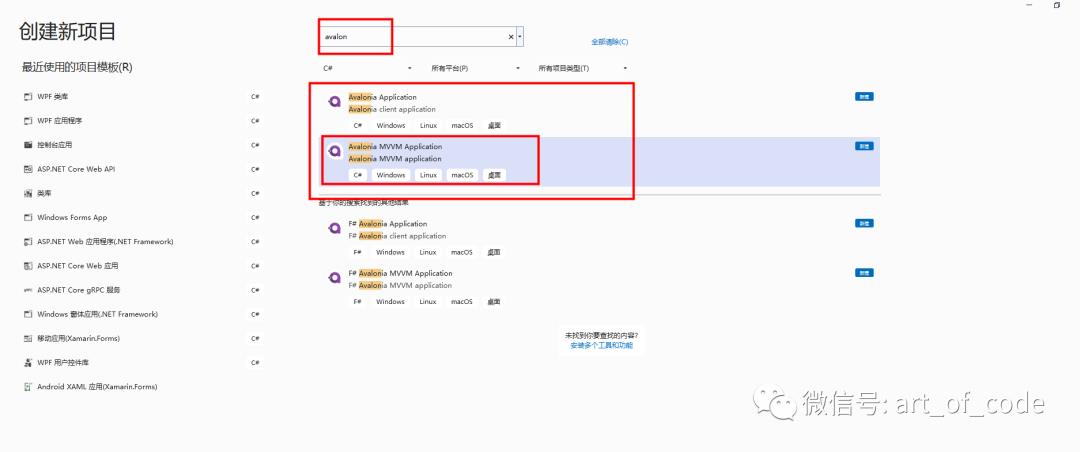
1、添加拓展成功以后,在创建新项目里面,创建项目时候,会多出两个项目选项。一个是无双向绑定的项目,另一个是基于MVVM双向绑定的项目。此处,我选择基于MVVM双向绑定的项目。

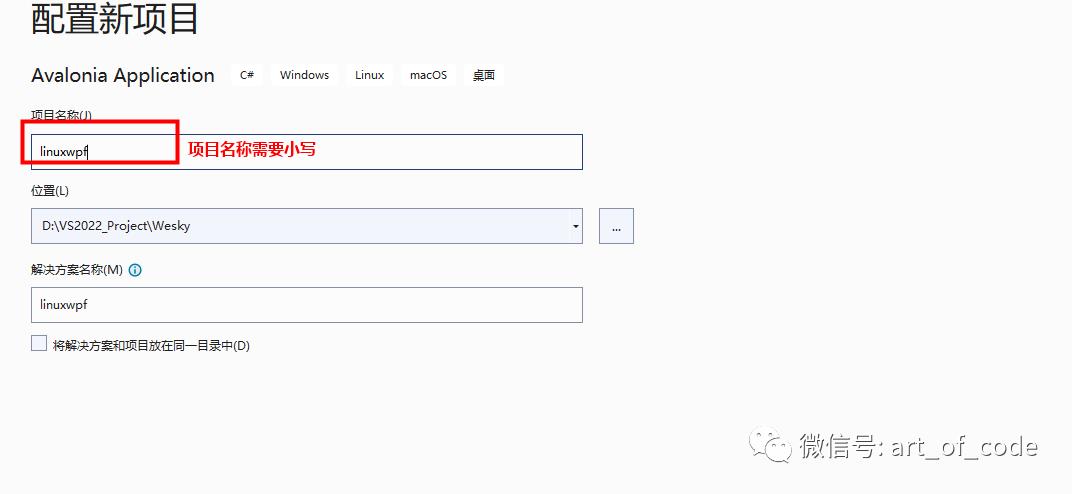
2、配置项目时候,最好对项目名称进行小写。大写可能Linux系统在识别的时候会有某些意想不到的bug(人品好的可能没有,人品不好的可以自行测试)。此处我的项目名称命名为linuxwpf

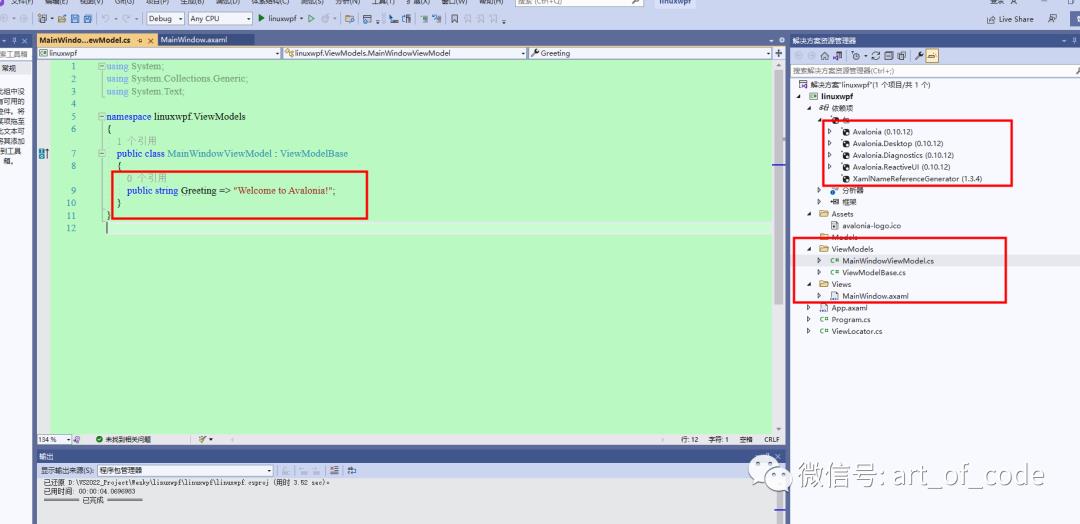
3、新建的项目,初始项目文件以及代码,如下图所示。

4、直接运行,运行以后的画面,如下图所示。

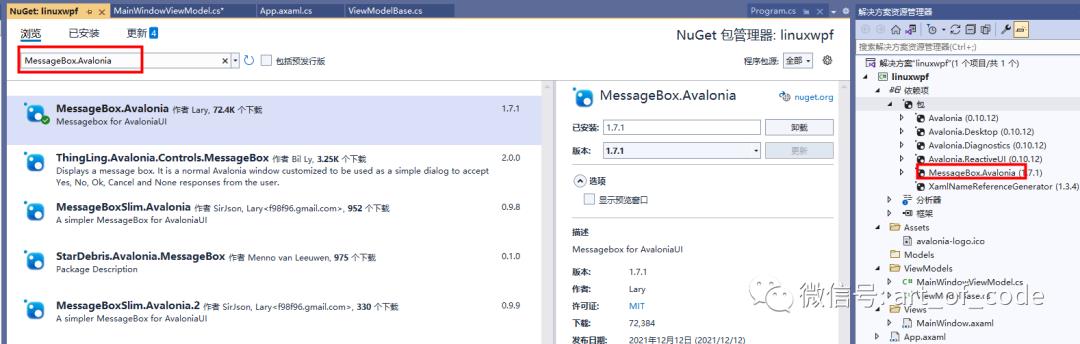
5、咱们改造一下,写一个按钮,然后点击弹出提示框,意思一下。此处需要引入nuget包:MessageBox.Avalonia

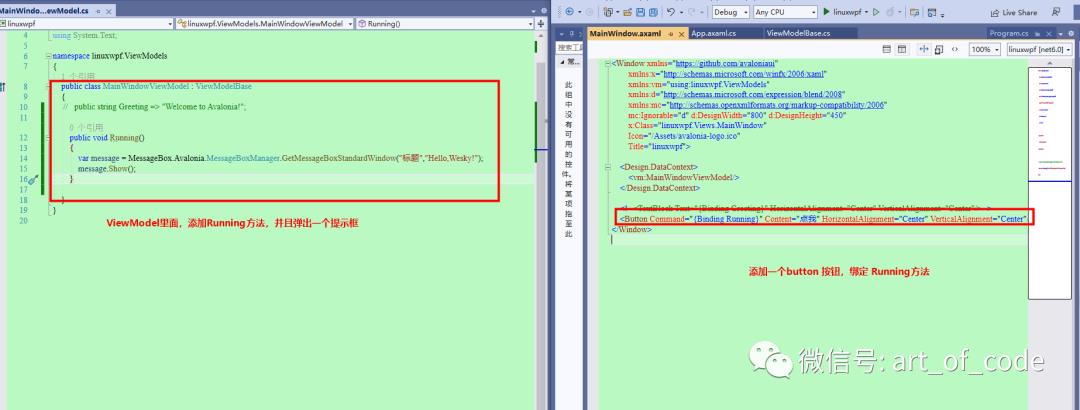
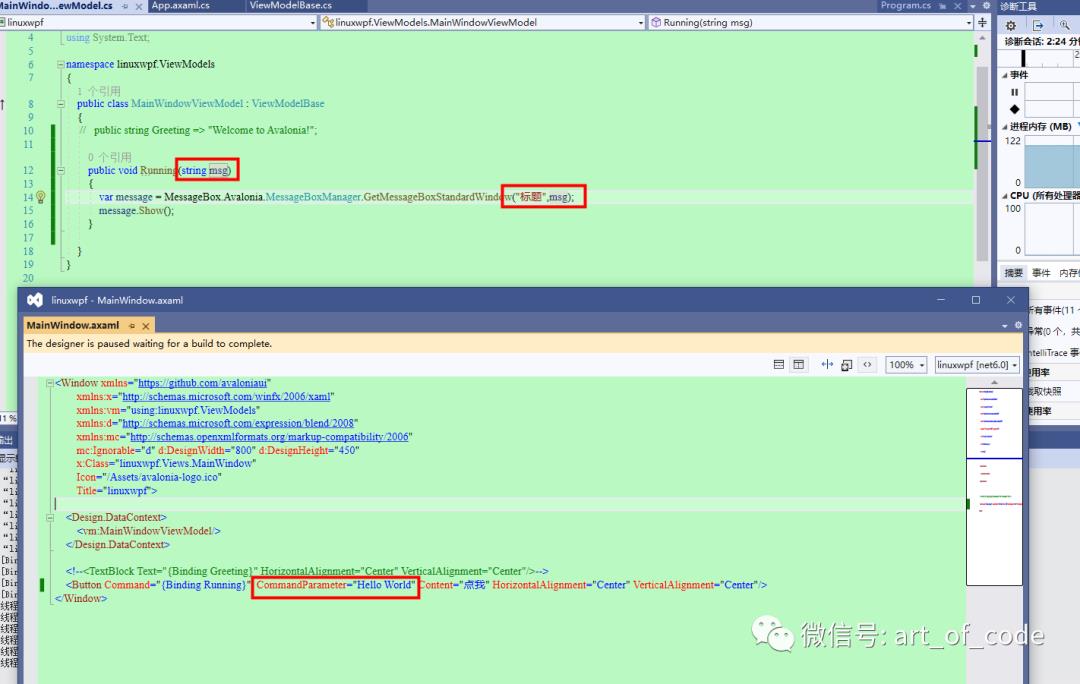
6、引入nuget包以后,对主窗体页面进行改写,提供了个button,并且在对应的VM里面,添加一个Running方法,用于当做点击触发的绑定方法。同时方法里面提供了一个弹出消息提示框的功能。

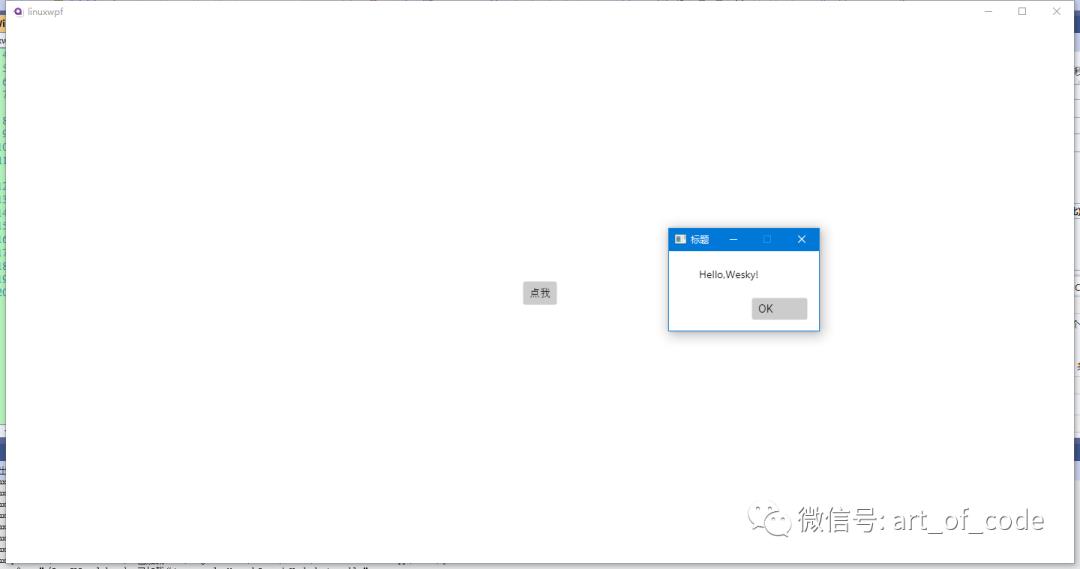
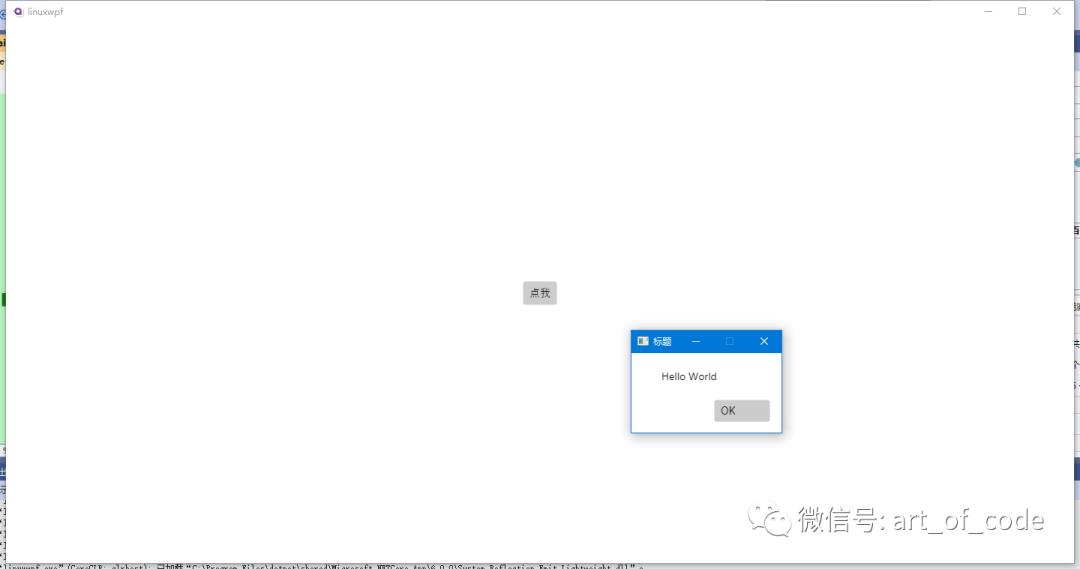
7、运行,验证一下,结果如图所示。

8、按钮绑定的方法,还可以传输参数,如下图所示。跟往常传统的WPF双向绑定基本一致。

以上代码:VM部分:

public class MainWindowViewModel : ViewModelBase
// public string Greeting => "Welcome to Avalonia!";
public void Running(string msg)
var message = MessageBox.Avalonia.MessageBoxManager.GetMessageBoxStandardWindow("标题",msg);
message.Show();

axaml部分:

<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:linuxwpf.ViewModels"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="linuxwpf.Views.MainWindow"
Icon="/Assets/avalonia-logo.ico"
Title="linuxwpf">
<Design.DataContext>
<vm:MainWindowViewModel/>
</Design.DataContext>
<!--<TextBlock Text="Binding Greeting" HorizontalAlignment="Center" VerticalAlignment="Center"/>-->
<Button Command="Binding Running" CommandParameter="Hello World" Content="点我" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Window>
9、运行结果,如下图所示。

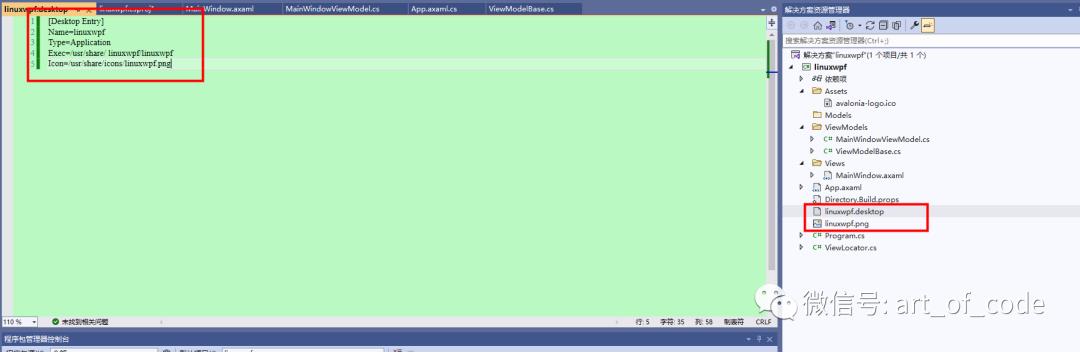
10、接下来,咱们把它部署到Linux系统上去实验一下。需要先创建个 xxx.desktop文件,用于指定可执行文件路径、快捷图标路径有关。其中,png图片随便搞一个就行。同时,需要对新增的这俩文件,属性设置为“始终复制”。

以上配置代码:
[Desktop Entry]
Name=linuxwpf
Type=Application
Exec=/usr/share/ linuxwpf/linuxwpf
Icon=/usr/share/icons/linuxwpf.png11、在项目文件里面,新增上面俩文件的有关配置,如图所示。

新增的配置代码:

<ItemGroup>
<Content Include="linuxwpf.png" CopyToPublishDirectory="PreserveNewest">
<LinuxPath>/usr/share/icons/linuxwpf.png</LinuxPath>
</Content>
<Content Include="linuxwpf.desktop" CopyToPublishDirectory="PreserveNewest">
<LinuxPath>/usr/share/applications/linuxwpf.desktop</LinuxPath>
</Content>
</ItemGroup>
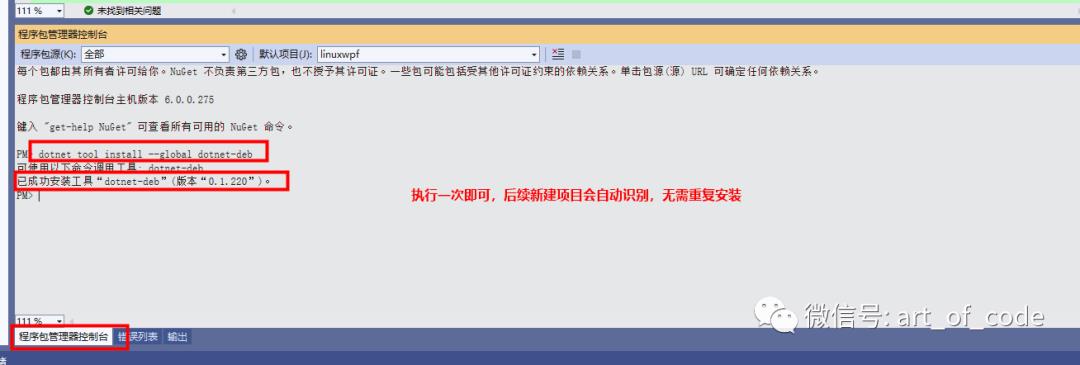
12、然后,在程序包管理器下,或者shell窗口,或者dos窗口,输入 dotnet tool install --global dotnet-deb
该命令的作用是,用于安装一个可以对.net项目进行打包成deb文件的工具。deb格式文件是linux系统下的一种安装包格式之一。

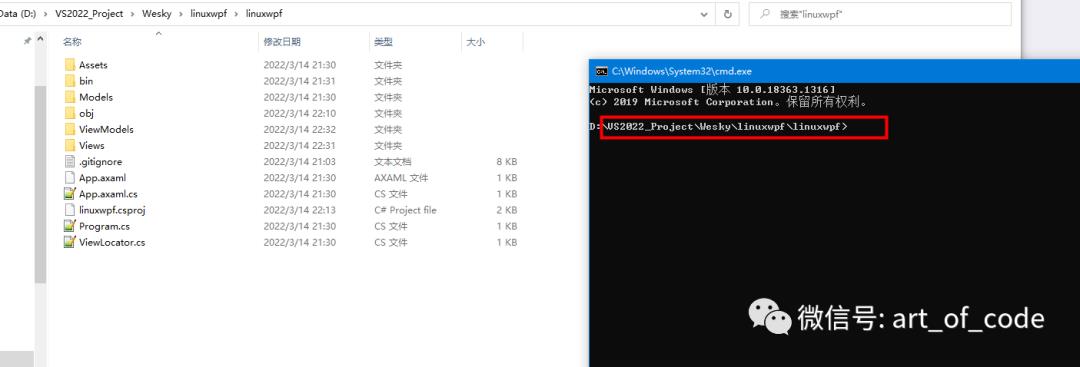
13、指定到项目目录下,准备进行项目打包。

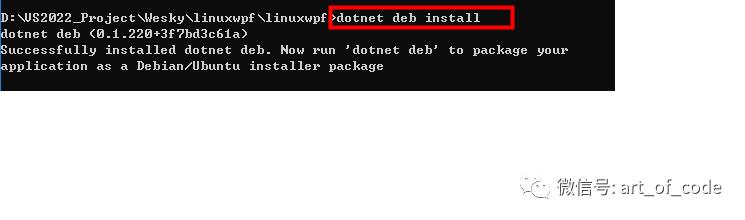
14、先输入 dotnet deb install 命令,用于下载 deb 工具。

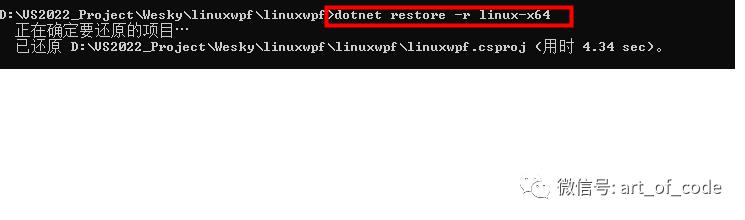
15、然后输入 dotnet restore -r linux-x64 命令,用于重置指定的程序运行目标环境,例如 linux-x64

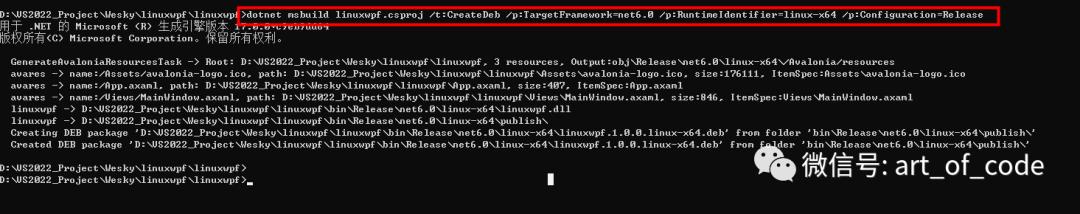
16、最后输入 以下如图所示的命令,进行发布程序。该命令会在根目录下生成release文件夹。其中,指定操作方式是创建Deb文件,目标环境是.net6.0,以及运行时是 linux-x64环境。

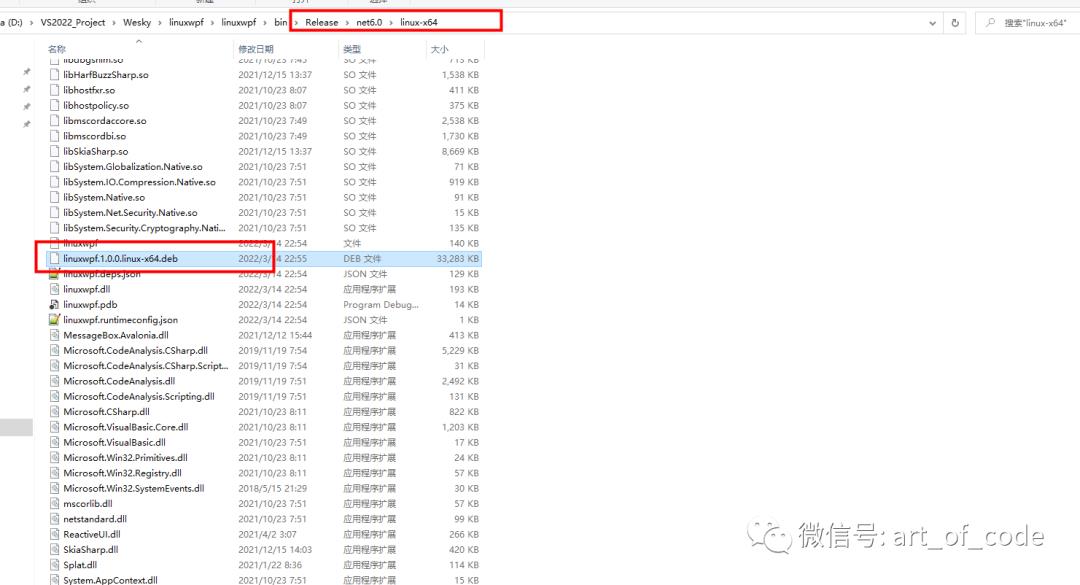
17、在根目录下,可以看到生成了一个deb文件,只需要把该文件拷贝到指定的linux系统上即可(前提是linux系统是带有图形界面的那种)

18、在远程ubuntu系统上,新建一个测试用的文件夹叫wpf,用于存放上面的deb文件

19、使用命令,远程直接拷贝到指定的路径。远程拷贝命令说明:
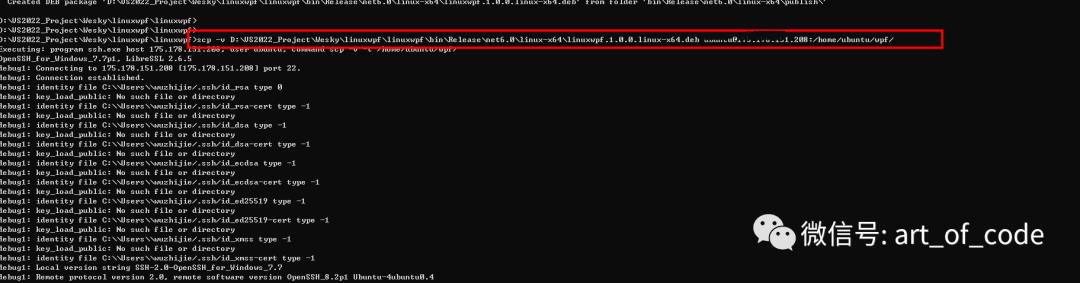
命令:scp -v 远程用户 1@远程地址 1:/文件路径 1/文件 1 远程用户 2@远程地址 2:/文件路径 2
解释:从远程服务器 1 上面的文件 1 拷贝到远程服务器2 的文件路径 2 文件夹下

20、拷贝完成,可以开始安装了。

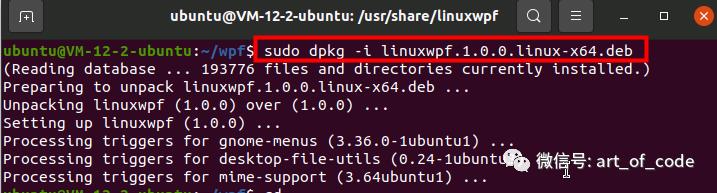
21、使用 dpkg -i xxx.deb命令,即可开始安装。如果没有dpkg命令可以用,需要先通过命令 (需要sudo权限) apt-get install -f 进行安装一些基础的组件先。

22、此处安装完成以后,没有显示桌面图标,说明有点小问题,可能原因是xxx.desktop桌面图标文件里面配置的字符编码不是 UTF-8或者某个路径或配置文件配置不标准,大佬们可以自行去研究。
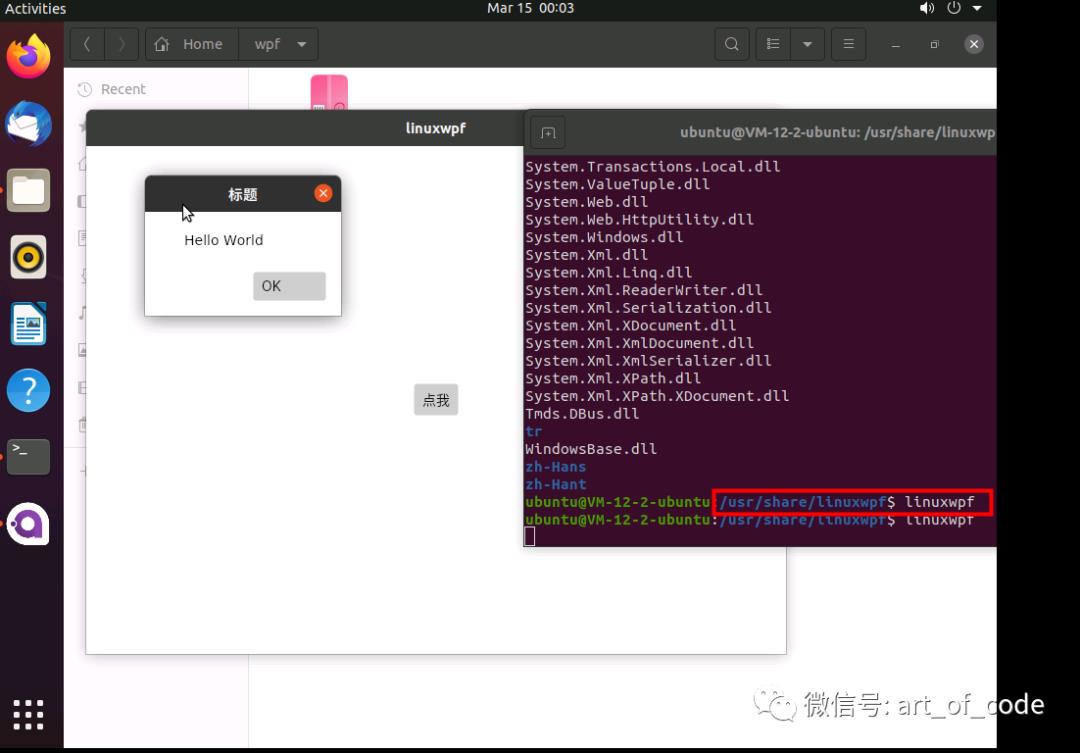
此处没有桌面图标,可以进入到安装路径下,在 /usr/shard/程序名称文件夹/ 下,可以找到对应的程序文件,直接运行即可。例如此处我的程序名称是linuxwpf,则直接运行,即打开程序窗口。通过点击按钮,弹出符合预期的提示框,说明该跨平台方案是成功的。

原文出自个人博客。地址:
https://www.cnblogs.com/weskynet/p/16006818.html
以上是关于.NET6+Avalonia开发支持跨平台的仿WPF应用程序以及基于ubuntu系统的演示的主要内容,如果未能解决你的问题,请参考以下文章
开始使用 Xamarin.Forms.Platform.Avalonia