Vue基础语法
Posted csb1985-304918132
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础语法相关的知识,希望对你有一定的参考价值。
六:Vue的v-bind指令作用:绑定标签上的所有属性其简写 ":"
6.1: 例如:<p v-bind:id="test">Hello world</p>====><p :id="test">Hello world</p>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <script src="https://vuejs.org/js/vue.min.js"></script> 8 <style> 9 .p-style1 { 10 background-color: aquamarine; 11 color: red; 12 } 13 14 .bolder { 15 font-weight: bolder; 16 } 17 18 .p-style2 { 19 background-color: rgb(255, 215, 129); 20 color: blue; 21 } 22 [v-cloak] { 23 background-color: burlywood; 24 } 25 </style> 26 </head> 27 <body>

<div id="app"> <p v-bind:id="‘pTest‘"></p> <p :id="idName"></p> </div> <script> var vm = new Vue({ el: "#app", data: { idName: "dataP", } }); </script>
</body> </html>
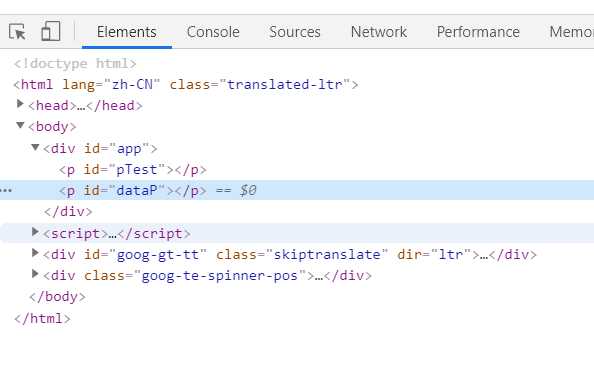
说明:<p v-bind:id=" ‘pTest‘ "></p> //这个p标签的id号是pTest
<p :id="idName"></p> //这个p标签的id号是dataP
在ie浏览器上显示如下图

6.2:Vue的v-bind指令在:class=""等号右边的双引号可以使用js表达式:showStyle是data中的变量p-style1是顶部的css中的样式
<div id="app"> <p :class="showStyle?‘p-style1‘:‘‘">ppppppp</p> </div> <script> var vm = new Vue({ el: document.getElementById("app"), data: { showStyle: true } }); </script>
</body> </html>
在ie浏览器中显示如图所示

6.3Vue中的:class也可以向下面这个样子写
<div id="app"> <p :class="{‘p-style1‘:showStyle}">pppppppp</div> <script> var vm = new Vue({ el: document.getElementById("app"), data: { showStyle: true } }); </script>
在ie浏览器中显示效果如图和6.2显示效果是一个样的

七、Vue的v-model双向数据绑定
1)v-model可以处理 input、textArea、select、radio、checkBox、button:该属性只能用在表达那标签,或有value属性的标签上。
2)v-cloak vue中自带的指令,作用是当加载完成后移除该指令属性,即我们希望任何在没有加载完成之前呈现的样式都可以同过v-cloak来渲染
3)v-once使用该指令,页面视图只渲染一次
7.1刚开始msg=Hello 通过v-model指令实现了双向数据绑定即msg=Hello world

1 <div id="app" v-cloak> 2 {{msg}} 3 <input type="text" v-model="msg"> 4 </div> 5 <script> 6 var vm = new Vue({ 7 el: "#app", 8 data: { 9 msg: "Hello" 10 } 11 }); 12 </script>
如图所示



7.2Vue实现range范围扩大和缩小
<div id="app" v-cloak>
{{msg}}
<br>
<input type="text" v-model="range">
<input type="range" v-model="range">
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "Hello",
range: 100
}
});
</script>
在ie浏览器中显示的效果如图所示


以上是关于Vue基础语法的主要内容,如果未能解决你的问题,请参考以下文章
