Vue-APlayer 

好看又好用的 APlayer,专为 Vue
Vue-APlayer 以 @DIYgod/APlayer 为原型,在 Vue 技术栈上进行实现。
Vue-APlayer 项目早在 2016-11-22 就已起步,起初是对 APlayer 的简单封装。后来为了便于维护和迭代,干脆直接使用 Vue 实现了一遍。现仍在持续维护和更新中。
如果你在使用 Vue 搭建自己心爱的小站,正想挑选一款好看又好用的音乐播放器,Vue-APlayer 是少数不错的选择。
特性 - Demo
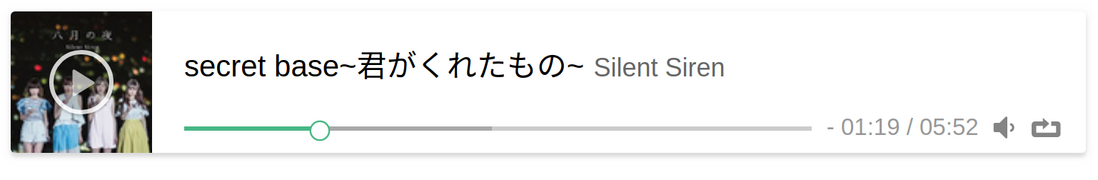
- 简洁的 UI
- 播放列表
- 滚动歌词
- 自定义主题色/自动主题色
- 互斥播放
- 支持 HLS
使用
<aplayer autoplay
:music="{
title: ‘Preparation‘,
author: ‘Hans Zimmer/Richard Harvey‘,
url: ‘http://devtest.qiniudn.com/Preparation.mp3‘,
pic: ‘http://devtest.qiniudn.com/Preparation.jpg‘,
lrc: ‘[00:00.00]lrc here
[00:01.00]aplayer‘
}"
/>链接
- 项目托管于 GitHub · SevenOutman/vue-aplayer(如果喜欢别忘了 Star 一下、关注作者)
- 更多精彩的 Vue 组件收录在 Awesome-Vue