CORS (跨域资源共享)的漏洞
Posted l0nmar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CORS (跨域资源共享)的漏洞相关的知识,希望对你有一定的参考价值。
跨域资源共享(CORS)漏洞详解
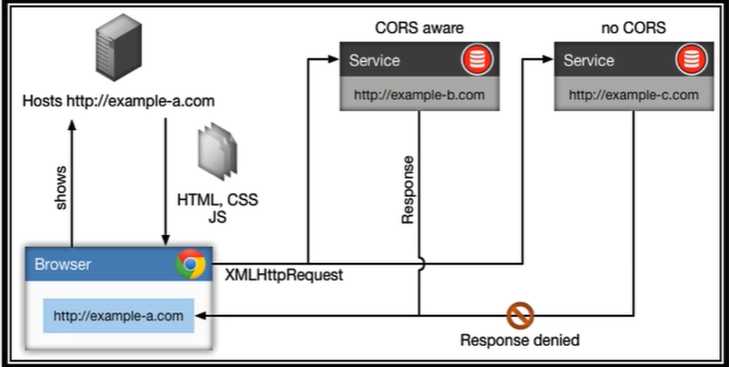
浏览器同源策略
- 同协议,同端口同域名
- 不运行别的网站访问该网站资源
两种跨域方法
-
JSONP跨域请求
- 原理 https://www.cnblogs.com/znyu/p/6839617.html
- jsonp利用script标签具有跨域能力的特点,允许用户通过script的src属性向服务器发送请求,并传递一个函数名作为参数,服务端返回数据时会将这个callback函数作为函数名包裹住从服务端接收的json数据,客户端会按照定义好的方式处理数据。举例如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JSONP 实例</title> </head> <body> <div id="list"></div> <script type="text/javascript"> function callbackFunction(result, methodName) { var html = ‘<ul>‘; for(var i = 0; i < result.length; i++) { html += ‘<li>‘ + result[i] + ‘</li>‘; } html += ‘</ul>‘; document.getElementById(‘list‘).innerHTML = html; } </script> <script type="text/javascript" src="http://www.myweb.com/demo/jsonp.php?jsoncallback=callbackFunction"></script> </body> </html>- callbackFunction函数名作为参数传递给服务器,服务器返回数据形式为:callbackFunction(["list1","list2"]),显示结果会按照 callbackFunction()函数来处理。
-
CORS跨域请求
- jsonp只能发送get请求的包

CORS的安全问题
-
返回报文头部的Access-Control-Allow-Origin根据请求报文Origin生成
-
如果Access-Control-Allow-Origin可控,且Access-Control-Allow-Credentials为true, 那么就可以利用一个可控的网站来窃取一个人的个人隐私信息
-
就可以请求一些敏感信息,请求用户主页等
CORS漏洞与CSRF漏洞
- 相同点:
- 都要借助第三方网站
- 都有借助ajax的异步过程
- 一般都要用户登录
- 不同点
- CORS可以读取到受害者的敏感信息
- CSRF可以完成一些如转账类的敏感caoz
- 一般有CORS都会有CSRF
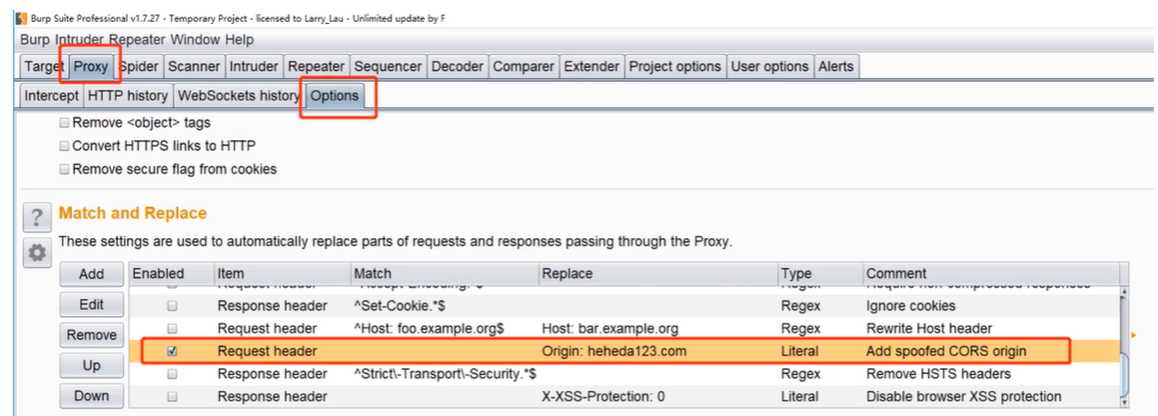
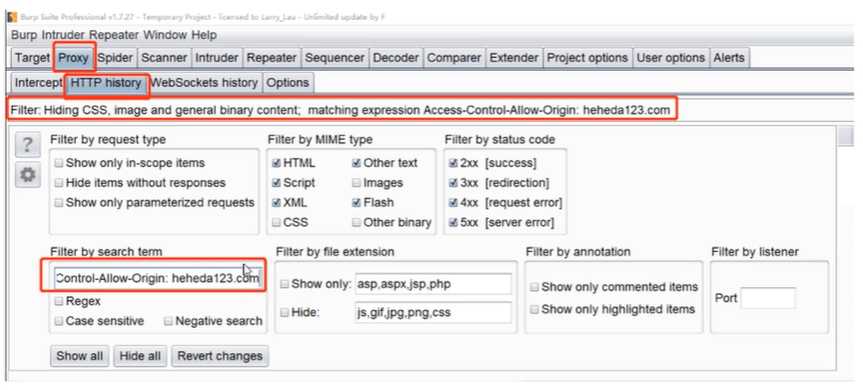
简单的漏洞检测方法
- 修改一下Origin的头
- 过滤删选


常见的漏洞点
- 互联网厂商的api接口
- 聊天程序的的api接口
- app的api(不过有一 些请求需要带有一 些额外的请求头,利用起来比较困难)
- 区块链厂商
● CORS的规范中还提到了"NULL"源。触发这个源是为了网页跳转或者是来自本地HTML文件。目标应用可能会接收"null"源, 并且这个可能被测试者(或者攻击者)利用,任何网站很容易使用沙盒iframe来获取" null“源
防御
-
不要配置"Access-Control-Allow-Origin" 为通配符“*”,而且更重要的是,要严格效验来自请求数据包中的"Origin" 的值。当收到跨域请求的时候,要检查"Origin" 的值是否是一个可信的源, 还要检查是否为null
-
避免使用"Access-Control-Allow-Credentials: true"
-
减少Access-Control- Allow-Methods所允许的方法
以上是关于CORS (跨域资源共享)的漏洞的主要内容,如果未能解决你的问题,请参考以下文章