Nginx使用“逻辑与”配置origin限制,修复CORS跨域漏洞
Posted ACGkaka_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx使用“逻辑与”配置origin限制,修复CORS跨域漏洞相关的知识,希望对你有一定的参考价值。
目录
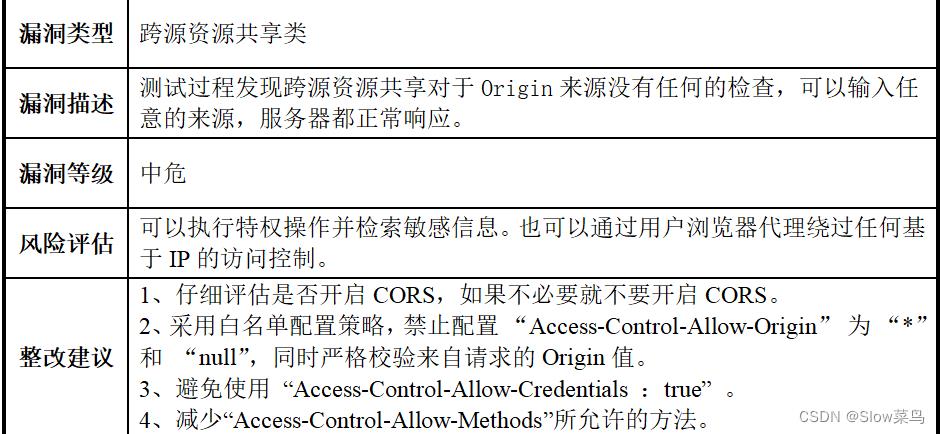
1.漏洞报告
- 漏洞名称: CORS 跨域
- 漏洞等级: 中危
- 漏洞证明: Origin从任何域名都可成功访问,未做任何限制。
- 漏洞危害: 因为同源策略的存在,不同源的客户端脚本不能访问目标站点的资源,如果目标站点并配置不当,没有对请求源的域做严格限制,导致任意源都可以访问时,就能在 CORS 跨域漏洞问题,CORS 漏洞一般用于窃取用户敏感数据,如果用户点击触发了而已页面,就会被盗取数据。
- 解决建议: 修复方法是合理配置 CORS,判断 Origin 是否合法。具体说就是请求头不要配置
Access-Control-Allow-Origin为*或null。
2.漏洞复现
复现方式为在 Header 中指定 Origin 请求头,看是否可以请求成功。
curl -H 'Origin:http://aaa.bbb' http://10.14.32.138:80
发现确实可以正常请求成功,开始修复。
3.nginx 修复
3.1 添加请求头
location /myProject/api/
add_header 'Access-Control-Allow-Origin' 'http://10.14.32.138:80' always;
add_header 'Access-Control-Allow-Credentials' 'false' always;
include proxy_params;
proxy_pass http://localhost:8081/;
access_log /tmp/httplogs/uat-mobileapi-access.log main;
error_log /tmp/httplogs/uat-mobileapi-error.log;
添加完毕,提交复测,发现即使添加了请求头配置,当origin为其他域名时仍能正常访问。
3.2 配置origin限制
进一步通过添加 origin 限制来修复,其他域名访问时,直接返回 403 状态码。
location /myProject/api/
if ($http_origin !~* "(www.test.com|10.14.32.138)" )
return 403;
add_header 'Access-Control-Allow-Origin' 'http://10.14.32.138:80' always;
add_header 'Access-Control-Allow-Credentials' 'false' always;
include proxy_params;
proxy_pass http://localhost:8081/;
access_log /tmp/httplogs/uat-mobileapi-access.log main;
error_log /tmp/httplogs/uat-mobileapi-error.log;
配置之后,发现虽然跨域请求被限制住了,但是页面上的请求也无法访问了。
排查发现,页面上请求时不会传 Origin 请求头,所以也返回 403 状态码了。
2.3 调整origin限制
需要将 Origin 限制改为 Origin 为空也可以正常访问。
location /myProject/api/
set $allow_cors 0;
# 判断不为空
if ($http_origin)
set $allow_cors 1;
# 判断不在白名单内
if ($http_origin !~* "(www.test.com|10.14.32.138)" )
set $allow_cors "$allow_cors1";
# 判断不为空 且 不在白名单内,返回403
if ($allow_cors = "11")
return 403;
add_header 'Access-Control-Allow-Origin' 'http://10.14.32.138:80' always;
add_header 'Access-Control-Allow-Credentials' 'false' always;
include proxy_params;
proxy_pass http://localhost:8081/;
access_log /tmp/httplogs/uat-mobileapi-access.log main;
error_log /tmp/httplogs/uat-mobileapi-error.log;
配置之后,复测通过,页面也可以正常访问了。
整理完毕,完结撒花~
参考地址:
1.Nginx配置origin限制跨域请求(应对等保),https://blog.csdn.net/qq_20236937/article/details/128640137
2.Nginx:如果头不存在或错误,则拒绝请求,https://www.it1352.com/1679888.html
3.NGINX实现IF语句里的AND,OR多重判断,https://blog.51cto.com/qiangsh/1967549
Nginx配置origin限制跨域请求(应对等保)
Nginx需要修复一个安全漏洞


这个需要根据客户端传递的请求头中的Origin值,进行安全的跨站策略配置,目的是对非法的origin直接返回403错误页面,配置如下:
1、在http中定义一个通过map指令,定义跨域规则并返回是否合法
http
...
# 说明:一般使用http_origin来进行跨域控制,当不传递origin头的时候,就为这个里面的默认值,当传递有值得时候,才会走下面得正则匹配
map $http_origin $allow_cors
default 1;
"~^https?://.*?\\.theorydance\\.com.*$" 1;
"~^(https?://(dmp.xxxxxx.cn)?)$" 1;
"~*" 0;
server
location /
if ($allow_cors = 0)
return 403;
root /data/deploy;
上述规则中,
a.当不传递origin头的时候,就为这个里面的默认值为1,
b.如果orgin的值为https://dmp.xxxxxx.cn或者含“theorydance”的,我们认为是合法的请求,返回数值1,如果是其它值,返回数值0
2、在server中根据$allow_cros的值进行请求拦截
if ($allow_cros = 0)
return 403;
3、在server中添加头部
#指定允许其他域名访问
add_header Access-Control-Allow-Origin $http_origin;
#允许的请求类型
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
#许的请求头字段
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
验证
1.不指定 origin时,请求正常

2.指定合法 origin时,请求正常

3.指定非法origin时,请求返回403

参考链接
https://www.cnblogs.com/justtosee/p/16987894.html
https://www.cnblogs.com/TheoryDance/p/16277577.html
以上是关于Nginx使用“逻辑与”配置origin限制,修复CORS跨域漏洞的主要内容,如果未能解决你的问题,请参考以下文章