前端线上调试之source maps
Posted zanme
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端线上调试之source maps相关的知识,希望对你有一定的参考价值。
以前最常用的前端调试方法console.log();想调试的时候在代码中加入console.log(),然后npm start一下,几乎解决了全部问题。然而最近工作中发现项目不能在本地运行了。只能打包到环境去测试。接下来就涉及到一个source maps的知识点。
当使用到webpack后,所有代码都打包到了一起,开发环境中的源代码经过压缩,去空格,babel编译转化后,得到适用于生产环境的项目代码,这样的代码与源代码差异很大,这时候想要调试这些代码简直是一场噩梦,这时就需要用到Source Maps来定位到开发中的代码。Source maps是一个存储源代码与编译代码对应位置映射的信息文件。也就是说使用了source maps之后我们就相当于在自己写的代码里面调试了。
chrome浏览器,在Developer Tools的settings中设置,将enable javascript source maps 和enable css source maps勾选(默认有)这样浏览器就支持source maps了。

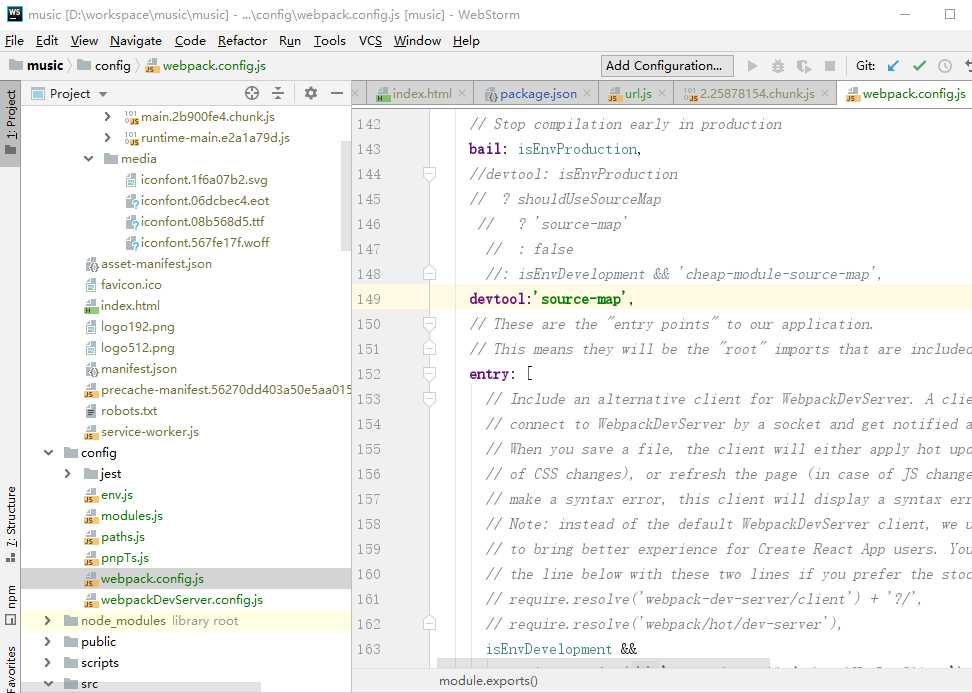
然后是生成map文件 ,在webpack.config.js中设置devtool:‘source-map’,

然后npm run build之后会生成.map文件

此时打开浏览器应该就可以看到自己写的源码了,我用火狐试了一下是可以的,然而chrome失败了。。。。。。
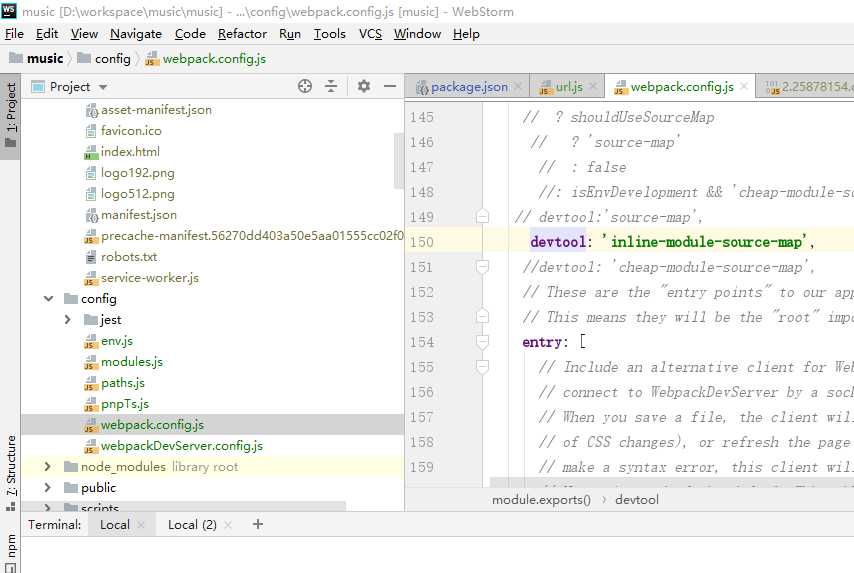
后面在网上找到一个方法,试了一下用 inline-moudle-source-map

终于成功了。

以上是关于前端线上调试之source maps的主要内容,如果未能解决你的问题,请参考以下文章
Webpack 中使用source map 在开发过程中进行调试
Webpack 中使用source map 在开发过程中进行调试