前端开发调试之代理配置
Posted 前端矿场常年招矿工啦啦啦 - muyuxingguang@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发调试之代理配置相关的知识,希望对你有一定的参考价值。
前端开发往往需要在本地调试环境和线上环境之间灵活切换,以将要调试的一个页面为例,页面引用了如下的静态资源,要想在本地开发调试下面引入的js代码,最直接的方法是在把引入的资源路径改成本地调试路径,并起一个本地服务器访问页面,使用这种方法最大的缺点就是上线前需要恢复原来的引入路径,再或者我们没有权限修改页面代码,上述方法也无法使用。因此代理的方式才是首选。
<script type="text/javascript" src="//q.qunarzz.com/flight_tejia/prd/scripts/app.js"></script>
Mac上常用两种代理工具:nginx和Charles,下面介绍这两种工具的配置方法。
配置Nginx代理
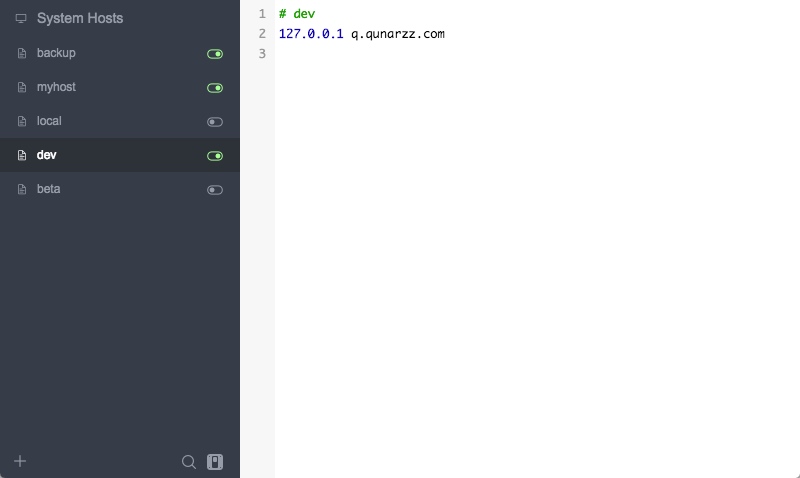
第一步:配置host使请求打到本地
127.0.0.1 q.qunarzz.com
为了方便配置host,推荐使用SwitchHosts软件
 
第二步:配置nginx
nginx基本命令
sudo nginx #第一次启动nginx
sudo nginx -s reload #重新启动nginx
sudo nginx -s stop #关闭nginx
以支持https请求为例,浏览器或者模拟器访问页面https://q.qunarzz.com:443/xxxxx,域名解析host生效—>127.0.0.1:443/xxxx,使用nginx的proxy_pass代理到本地端口如3000因此会将请求打到本地服务,对于的nginx配置如下,对于https需要安装证书文件,可以参考如何为nginx配置https(免费证书)
server{
listen 80;
listen 443 ssl;
#监听的域名
server_name qunarzz.com q.qunarzz.com my.qunar.com mobileqzz.beta.qunar.com;
expires -1;
ssl_certificate /usr/local/etc/nginx/cert/xxx.crt;
ssl_certificate_key /usr/local/etc/nginx/cert/xxxx.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location ~ /(flight_tejia)/ {
proxy_pass http://127.0.0.1:8000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
配置Charles代理
个人喜欢使用Charles代理,图形化的界面便于发现代理错误和集中管理常用代理,上面的代理也可以使用Charles配置,而且不需要单独配置host。
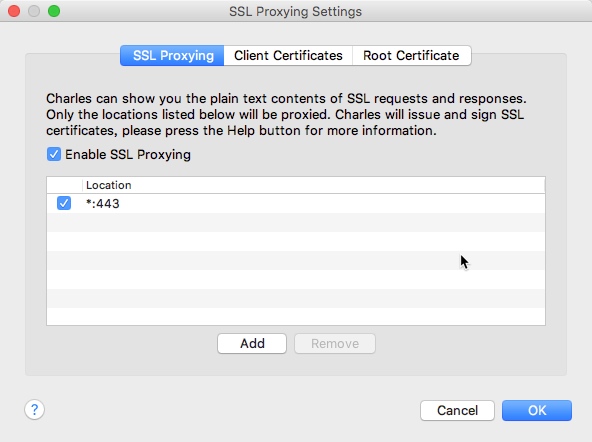
第一步:开启Charles的SSL proxy
开启Charles,点击顶部菜单栏的Proxy--SSL Proxying Settings,打开设置页面。点击add按钮,可以对制定的Host和Port进行SSL Proxy,如果想对所有的Host进行SSL代理,在Host输入框里填*,在Port框里填443,这样可以代理所有域名或ip。最后点击Enable SSL Proxying,生效设置。
 
第二步:终端连代理,安装Charles的证书
保证终端和电脑在同一个局域网内,比如手机和电脑都连同一个热点,或者电脑开共享热点,手机连这个热点。模拟器就不需要了。在手机的WLAN设置里,选择热点-修改网络或者高级设置-代理-手动,输入电脑的局域网IP,端口号是8888。这个8888是Charles的默认端口号。连接成功后,在手机浏览器里输入http://charlesproxy.com/getssl,点回车。会自动下载弹窗提示安装charles的ssl证书,安装即可。

补充说明在手机或者模拟器上要设置信任证书,设置->通用->关于手机-> 证书信任设置
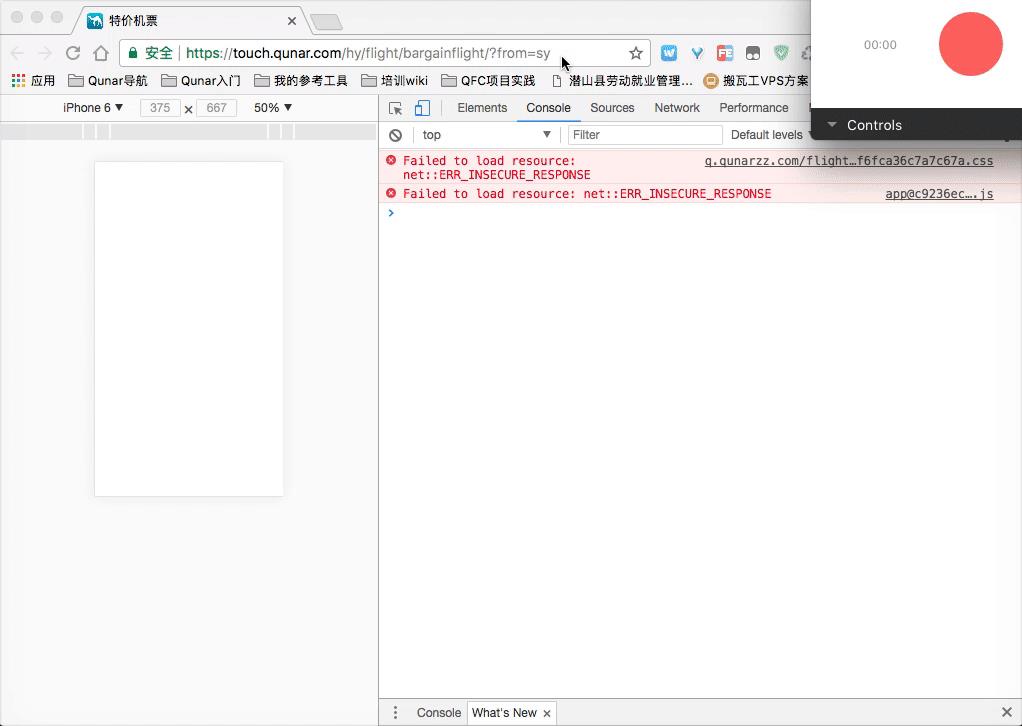
第三步:通过Map Remote实现https转http
手机连上Charles的代理,发送网络请求。第一次连Charles发请求时,Charles会弹窗提示是否允许该终端发网络请求,一定要点是!。可以看到即使是https,也可以明文展示。以q.qunarzz.com为例,找到q.qunarzz.com的请求项,右击,点击Map Remote, 将https://q.qunarzz.com 映射到 http://q.qunar.com,重新发请求即可。
最后还有一点需要注意,由于浏览器的安全策略,如果使用浏览器打开,可能会有如下错误,只需要继续前往,然后刷新页面就好了。

以上是关于前端开发调试之代理配置的主要内容,如果未能解决你的问题,请参考以下文章