WPF - 简单的UI框架 - 灵活的按钮
Posted duel
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF - 简单的UI框架 - 灵活的按钮相关的知识,希望对你有一定的参考价值。
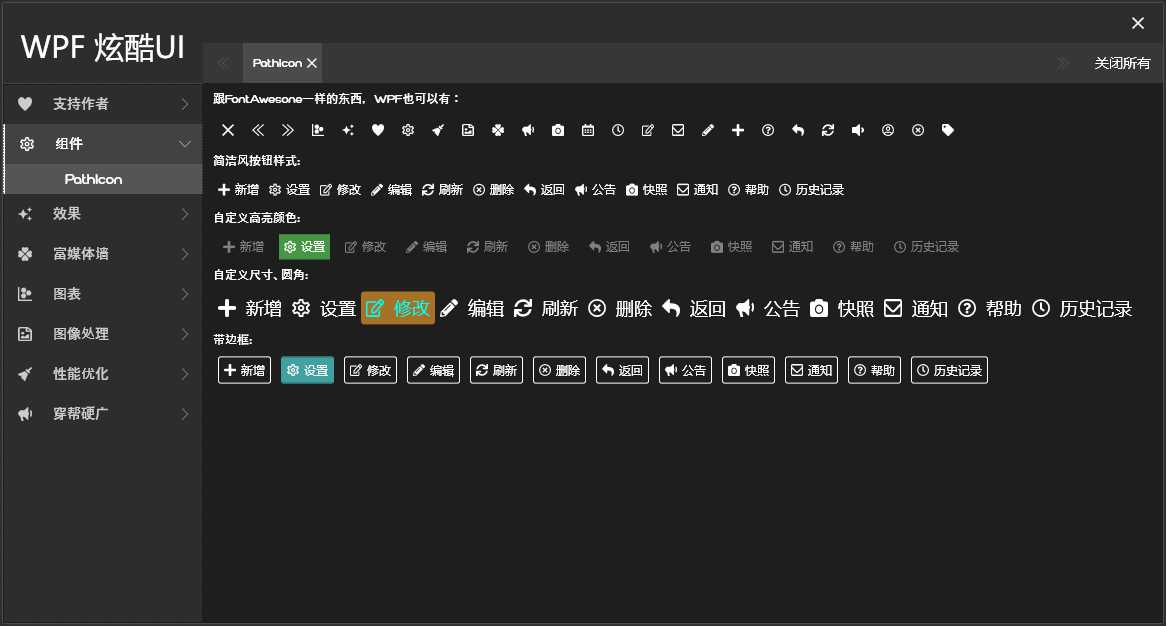
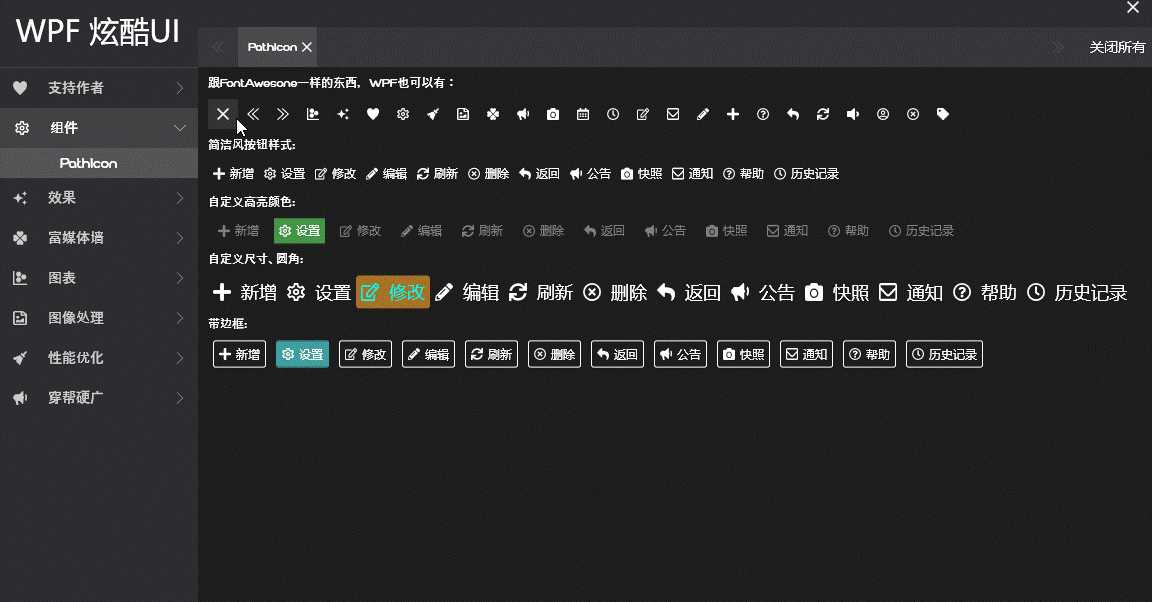
按钮样式自定义演示:

源码分享地址: https://github.com/DuelWithSelf/WPFEffects
效果:

<Style TargetType="{x:Type CustomFrms:NormalMenu}"> <Setter Property="IconWidth" Value="12"/> <Setter Property="IconHeight" Value="12"/> <Setter Property="FocusBackground" Value="{StaticResource ColorBrush.LightWhite}"/> <Setter Property="IconBrush" Value="White"/> <Setter Property="Foreground" Value="White"/> <Setter Property="FocusBrush" Value="White"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CustomFrms:IconMenu}"> <Grid x:Name="Part_GdContainer" Background="Transparent"> <Border x:Name="Part_BdrContainer" Background="{TemplateBinding Background}" Padding="5" CornerRadius="{Binding Path=CornerRadius, RelativeSource={RelativeSource TemplatedParent}}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <Path x:Name="Part_Icon" Width="{Binding Path=IconWidth, RelativeSource={RelativeSource TemplatedParent}}" Height="{Binding Path=IconHeight, RelativeSource={RelativeSource TemplatedParent}}" Data="{Binding Path=IconData, RelativeSource={RelativeSource TemplatedParent}}" Fill="{Binding Path=IconBrush, RelativeSource={RelativeSource TemplatedParent}}" Stretch="Fill" HorizontalAlignment="Center" VerticalAlignment="Center"/> <TextBlock Padding="{Binding Path=Padding, RelativeSource={RelativeSource TemplatedParent}}" TextAlignment="Center" FontSize="{Binding Path=FontSize, RelativeSource={RelativeSource TemplatedParent}}" x:Name="Part_Content" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="{Binding Path=TextMargin, RelativeSource={RelativeSource TemplatedParent}}" Foreground="{Binding Path=Foreground, RelativeSource={RelativeSource TemplatedParent}}" Text="{Binding Path=Text, RelativeSource={RelativeSource TemplatedParent}}" FontFamily="{Binding Path=FontFamily, RelativeSource={RelativeSource TemplatedParent}}"/> </StackPanel> </Border> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsSelected" Value="True"> <Setter TargetName="Part_Icon" Property="Fill" Value="{Binding Path=FocusBrush, RelativeSource={RelativeSource TemplatedParent}}"/> <Setter TargetName="Part_BdrContainer" Property="Background" Value="{Binding Path=FocusBackground, RelativeSource={RelativeSource TemplatedParent}}"/> <Setter TargetName="Part_BdrContainer" Property="BorderBrush" Value="{Binding Path=FocusBackground, RelativeSource={RelativeSource TemplatedParent}}"/> <Setter TargetName="Part_Content" Property="Foreground" Value="{Binding Path=FocusBrush, RelativeSource={RelativeSource TemplatedParent}}"/> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter TargetName="Part_GdContainer" Property="Opacity" Value="0.1"/> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="Part_Icon" Property="Fill" Value="{Binding Path=FocusBrush, RelativeSource={RelativeSource TemplatedParent}}"/> <Setter TargetName="Part_Content" Property="Foreground" Value="{Binding Path=FocusBrush, RelativeSource={RelativeSource TemplatedParent}}"/> <Setter TargetName="Part_BdrContainer" Property="BorderBrush" Value="{Binding Path=FocusBackground, RelativeSource={RelativeSource TemplatedParent}}"/> <Setter TargetName="Part_BdrContainer" Property="Background" Value="{Binding Path=FocusBackground, RelativeSource={RelativeSource TemplatedParent}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
public class IconMenu : Control { public string IconData { get { return (string)base.GetValue(IconDataProperty); } set { base.SetValue(IconDataProperty, value); } } public static readonly DependencyProperty IconDataProperty = DependencyProperty.Register("IconData", typeof(string), typeof(IconMenu), new FrameworkPropertyMetadata("")); public double IconWidth { get { return (double)base.GetValue(IconWidthProperty); } set { base.SetValue(IconWidthProperty, value); } } public static readonly DependencyProperty IconWidthProperty = DependencyProperty.Register("IconWidth", typeof(double), typeof(IconMenu), new FrameworkPropertyMetadata(60d)); public double IconHeight { get { return (double)base.GetValue(IconHeightProperty); } set { base.SetValue(IconHeightProperty, value); } } public static readonly DependencyProperty IconHeightProperty = DependencyProperty.Register("IconHeight", typeof(double), typeof(IconMenu), new FrameworkPropertyMetadata(60d)); public Brush IconBrush { get { return (Brush)base.GetValue(IconBrushProperty); } set { base.SetValue(IconBrushProperty, value); } } public static readonly DependencyProperty IconBrushProperty = DependencyProperty.Register("IconBrush", typeof(Brush), typeof(IconMenu), new FrameworkPropertyMetadata(Brushes.Black)); public Brush FocusBrush { get { return (Brush)base.GetValue(FocusBrushProperty); } set { base.SetValue(FocusBrushProperty, value); } } public static readonly DependencyProperty FocusBrushProperty = DependencyProperty.Register("FocusBrush", typeof(Brush), typeof(IconMenu), new FrameworkPropertyMetadata(Brushes.Black)); public Brush FocusBackground { get { return (Brush)base.GetValue(FocusBackgroundProperty); } set { base.SetValue(FocusBackgroundProperty, value); } } public static readonly DependencyProperty FocusBackgroundProperty = DependencyProperty.Register("FocusBackground", typeof(Brush), typeof(IconMenu), new FrameworkPropertyMetadata(Brushes.Transparent)); public bool IsSelected { get { return (bool)base.GetValue(IsSelectedProperty); } set { base.SetValue(IsSelectedProperty, value); } } public static readonly DependencyProperty IsSelectedProperty = DependencyProperty.Register("IsSelected", typeof(bool), typeof(IconMenu), new FrameworkPropertyMetadata(false)); public CornerRadius CornerRadius { get { return (CornerRadius)base.GetValue(CornerRadiusProperty); } set { base.SetValue(CornerRadiusProperty, value); } } public static readonly DependencyProperty CornerRadiusProperty = DependencyProperty.Register("CornerRadius", typeof(CornerRadius), typeof(IconMenu), new FrameworkPropertyMetadata(new CornerRadius(0))); static IconMenu() { DefaultStyleKeyProperty.OverrideMetadata(typeof(IconMenu), new FrameworkPropertyMetadata(typeof(IconMenu))); } }
public class NormalMenu : IconMenu { public string Text { get { return (string)base.GetValue(TextProperty); } set { base.SetValue(TextProperty, value); } } public static readonly DependencyProperty TextProperty = DependencyProperty.Register("Text", typeof(string), typeof(NormalMenu), new FrameworkPropertyMetadata("")); public Thickness TextMargin { get { return (Thickness)base.GetValue(TextMarginProperty); } set { base.SetValue(TextMarginProperty, value); } } public static readonly DependencyProperty TextMarginProperty = DependencyProperty.Register("TextMargin", typeof(Thickness), typeof(NormalMenu), new FrameworkPropertyMetadata(new Thickness(5, 0, 0, 0))); static NormalMenu() { DefaultStyleKeyProperty.OverrideMetadata(typeof(NormalMenu), new FrameworkPropertyMetadata(typeof(NormalMenu))); } }
以上是关于WPF - 简单的UI框架 - 灵活的按钮的主要内容,如果未能解决你的问题,请参考以下文章