FFmpeg基于HLS实现大视频分片下载播放[视频直播二]
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FFmpeg基于HLS实现大视频分片下载播放[视频直播二]相关的知识,希望对你有一定的参考价值。
关于HLS,上篇咱们已经讲过,它基于http协议,内容包括两部分:m3u8描述文件,ts媒体文件。它可以实现视频直播,不过直播有点延迟,延迟大小与循环体的大小有关。我们将要利用它的循环体,来实现大视频的分片下载播放。
问:怎么将一个视频分片得到m3u8文件?
答:利用ffmpeg工具。
问:那么什么是FFmpeg呢?
答:FFmpeg是一套可以用来记录、转换数字音频、视频,并且将其转化为流的开源程序。
它提供了录制、转换及流化音视频的完整解决方案。包含非常先进的音视频编码解码库libavcodec。
FFmpeg是在Linux平台下开发,但它可以在其他操作系统环境中编译运行。FF代表 fast forward 。
问:FFmpeg的组成?
答:主要包含三部分:
第一部分是四个作用不同的工具软件,分别是:
ffmpeg.exe,ffplay.exe,ffserver.exe和ffprobe.exe。
?ffmpeg.exe:音视频转码、转换器
?ffplay.exe:简单的音视频播放器
?ffserver.exe:流媒体服务器
?ffprobe.exe:简单的多媒体码流分析器
第二部分是可以供开发者使用的SDK,为各个不同平台编译完成的库。
如果说上面的四个工具软件都是完整成品形式的玩具,那么这些库就相当于乐高积木一样,我们可以根据自己的需求使用这些库开发自己的应用程序。这些库有:
?libavcodec:包含音视频编码器和解码器
?libavutil:包含多媒体应用常用的简化编程的工具,如随机数生成器、数据结构、数学函数等功能
?libavformat:包含多种多媒体容器格式的封装、解封装工具
?libavfilter:包含多媒体处理常用的滤镜功能
?libavdevice:用于音视频数据采集和渲染等功能的设备相关
?libswscale:用于图像缩放和色彩空间和像素格式转换功能
?libswresample:用于音频重采样和格式转换等功能
第三部分是整个工程的源代码,无论是编译出来的可执行程序还是SDK,都是由这些源代码编译出来的。
FFmpeg的源代码由C语言实现,主要在Linux平台上进行开发。FFmpeg不是一个孤立的工程,它还存在多个依赖的第三方工程来增强它自身的功能。在当前这一系列的博文/视频中,我们暂时不会涉及太多源代码相关的内容,主要以FFmpeg的工具和SDK的调用为主。到下一系列我们将专门研究如何编译源代码并根据源代码来进行二次开发。
下载与安装FFmpeg
《FFmpeg官网》

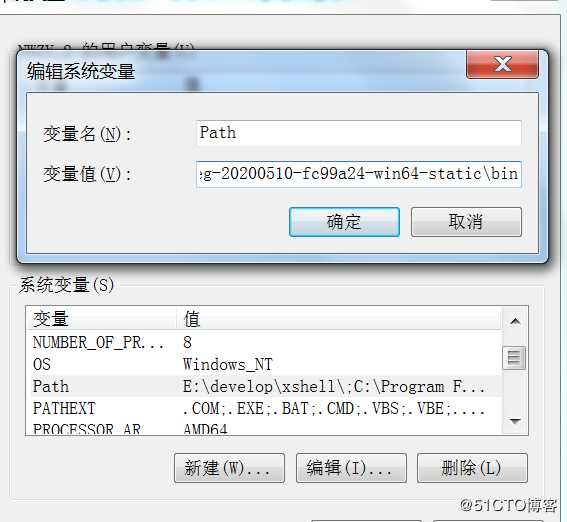
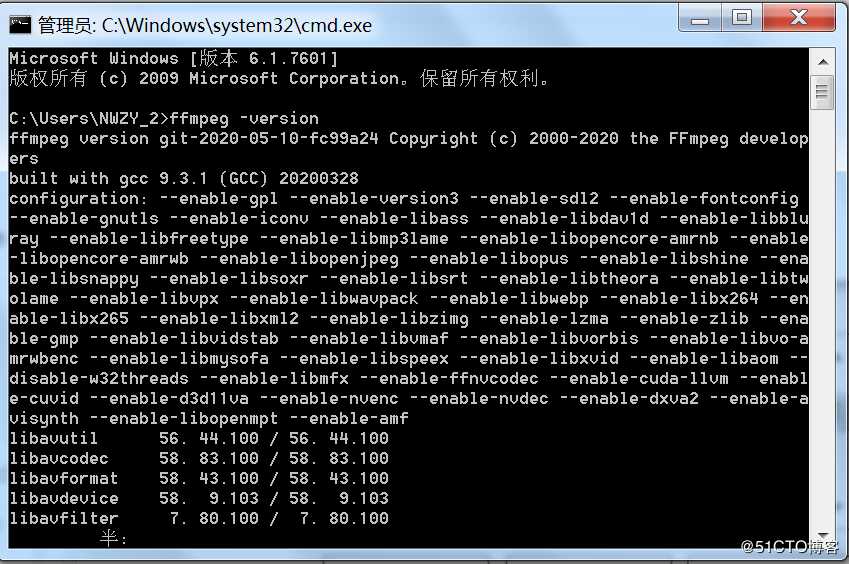
配置环境变量


【使用】
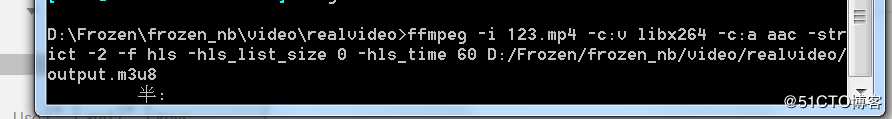
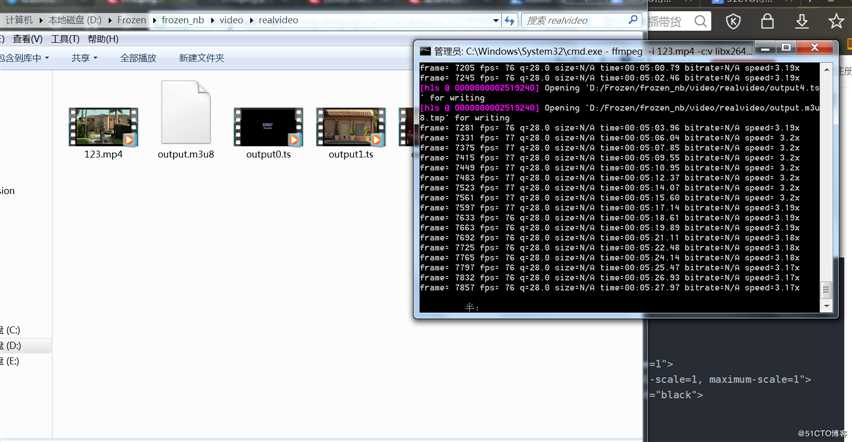
在视频所在的文件夹,输入以下命令(我这里有一个123.mp4的电影):
ffmpeg -i 80s.mp4 -c:v libx264 -c:a aac -strict -2 -f hls -hls_list_size 0 -hls_time 60 output/output.m3u8

初始视频地址123.mp4
hls_time 10 表示切片视频的时长,默认为2
hls_list_size 表示 m3u8 文件记录切片的数量,默认为5.即只记录最后5条切片,设置为0表示记录所有切片
漫长的等待.......

问:浏览器怎么播放m3u8格式的视频?
答:使用safari浏览器打开就可以播放
<!DOCTYPE hmtl>
<html>
<head>
<title>the5fire m3u8 test</title>
</head>
<body>
<video controls autoplay >
<source src="http://127.0.0.1:8080/frozen/video/finish/output.m3u8">
</video>
</body>但是,在其他浏览器上却:

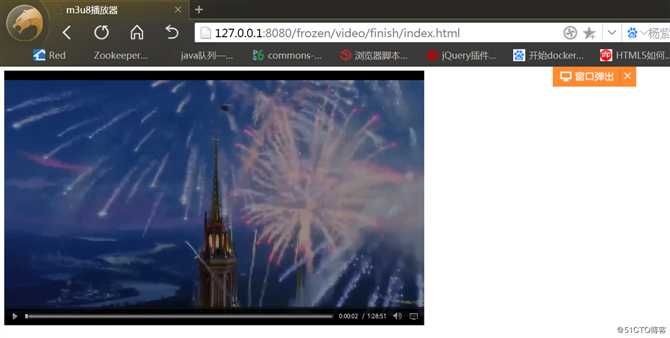
因此我们得调成使用flash播放,这里使用的是swfobject.js。《StrobeMediaPlayback.swf》
【拓展:swfobject.js】
首先,我们要为SWF资源预留一个HTML结点。这个HTML结点内的所有内容都会在客户端被Flash资源替换,当客户端没有安装Flash播放器的时候,这些内容会显示出来。这一特色在SEO以及对用户体验方面非常有必 要。
<!DOCTYPE hmtl>
<html>
<head>
<meta charset="UTF-8">
<title>m3u8播放器</title>
<script type="text/javascript" src="swfobject/src/swfobject.js" ></script>
</head>
<body>
<div id="player">
</div>
<script>
var flashvars = {
// M3U8 url, or any other url which compatible with SMP player (flv, mp4, f4m)
// escaped it for urls with ampersands
src: escape("http://127.0.0.1:8080/frozen/video/finish/output.m3u8"),
// url to OSMF HLS Plugin
//plugin_m3u8: "http://www.the5fire.com/static/demos/swf/HLSProviderOSMF.swf",
plugin_m3u8:"http://127.0.0.1:8080/frozen/video/finish/HLSProviderOSMF.swf"
};
var params = {
// self-explained parameters
allowFullScreen: true,
allowScriptAccess: "always",
bgcolor: "#000000"
};
var attrs = {
name: "player"
};
swfobject.embedSWF(
// url to SMP player
//"http://www.the5fire.com/static/demos/swf/StrobeMediaPlayback.swf",
"http://127.0.0.1:8080/frozen/video/finish/StrobeMediaPlayback.swf",
// div id where player will be place
"player",
// width, height
"800","485",
// minimum flash player version required
"10.2",
// other parameters
null, flashvars, params, attrs
);
</script>
</body>
</html>大功告成!!!!

以上是关于FFmpeg基于HLS实现大视频分片下载播放[视频直播二]的主要内容,如果未能解决你的问题,请参考以下文章