hls视频播放-hls认知
Posted dpwow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hls视频播放-hls认知相关的知识,希望对你有一定的参考价值。
1 背景
由于在项目中集成视频播放功能,集成已有的ocx控件涉及到浏览器的兼容性,网页体验不好,后经过查找,引入hls相关技术进行视频播放
2 HLS简介
维基百科的定义:
HTTP Live Streaming(缩写是HLS)是一个由苹果公司提出的基于HTTP的流媒体网络传输协议。是苹果公司QuickTime X和iPhone软件系统的一部分。
它的工作原理是把整个流分成一个个小的基于HTTP的文件来下载,每次只下载一些。当媒体流正在播放时,客户端可以选择从许多不同的备用源中以不同的速率下载同样的资源,允许流媒体会话适应不同的数据速率。
在开始一个流媒体会话时,客户端会下载一个包含元数据的extended M3U (m3u8) playlist文件,用于寻找可用的媒体流。
HLS只请求基本的HTTP报文,与实时传输协议(RTP)不同,HLS可以穿过任何允许HTTP数据通过的防火墙或者代理服务器。它也很容易使用内容分发网络来传输媒体流。
几个关键规定:
(1)视频的封装格式是TS。
(2)视频的编码格式为H264,音频编码格式为MP3、AAC或者AC-3。
(3)extended M3U (m3u8) playlist即 m3u8文件,视频文件播放列表
需要注意的点:
采用HLS协议直播的视频延迟时间无法下到10秒以下,而RTMP协议的延迟最低可以到3、4秒左右,因此对于直播延迟比较敏感的服务需要慎用。
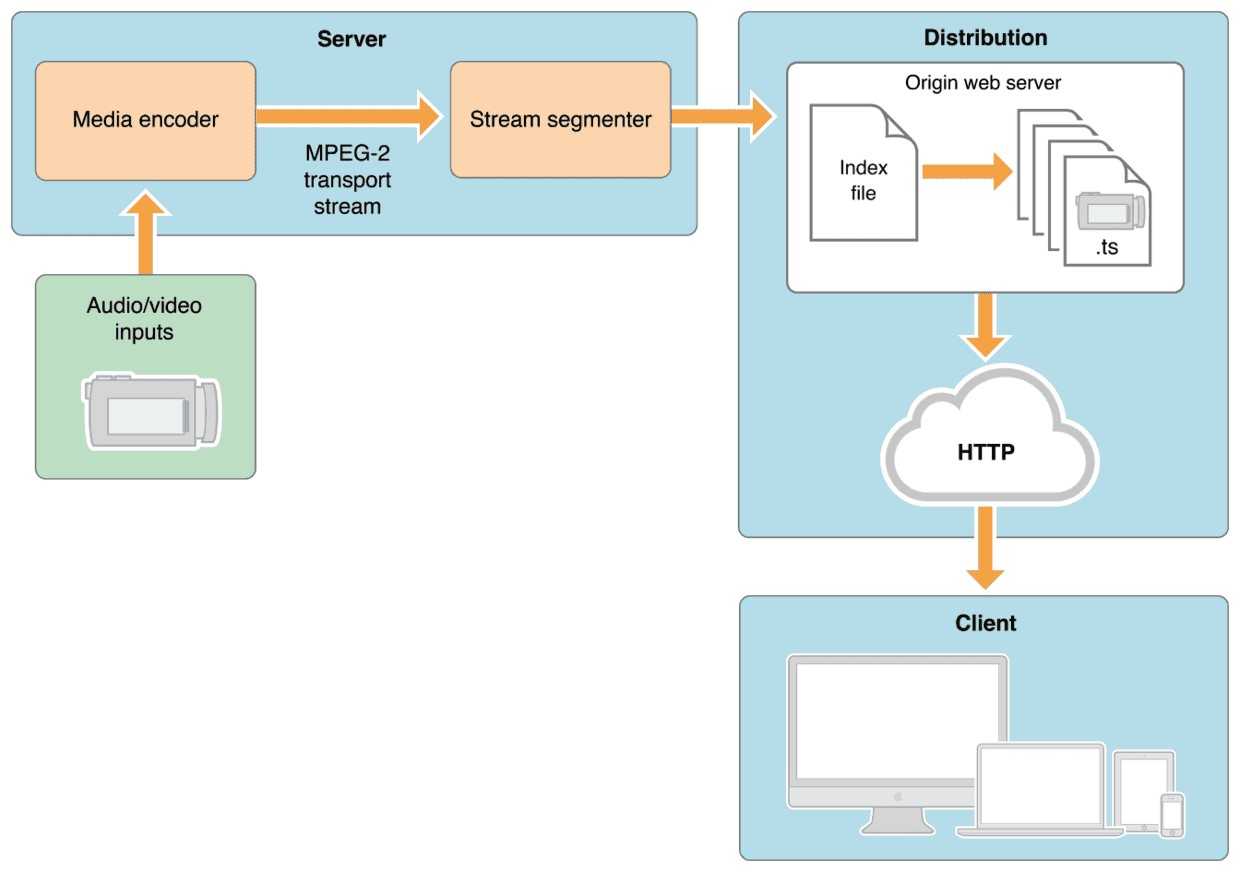
3 HLS的工作流程
官方协议工作流程图:

4 m3u8文件格式(索引文件)
索引文件包含所有视频源数据的地址
文件格式释义,参考链接:https://tools.ietf.org/html/draft-pantos-http-live-streaming-23
5 hls的两种模式
(1)直播:使用动态的播放列表文件,需要实时更新播放索引文件
(2)点播:使用静态的播放列表文件,列表文件指向所有的播放文件
6 web端应用
WEB 上主流的视频直播方案有 HLS 和 RTMP,移动 WEB 端目前以 HLS 为主(HLS存在延迟性问题,也可以借助 video.js 采用RTMP),PC端则以 RTMP 为主实时性较好。
HLS 在 PC 端仅支持safari浏览器,chrome浏览器使用HTML5 video标签无法播放 m3u8 格式,但是已有比较成熟的解决方案可以采用,比如 video.js,videojs-contrib-hls
7 解决方案的参考
参考简书上的几种解决方案的整理:https://www.jianshu.com/p/4cbdfc4a9b90
以上是关于hls视频播放-hls认知的主要内容,如果未能解决你的问题,请参考以下文章