浅谈主流原型设计工具
Posted fysbusihh03
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈主流原型设计工具相关的知识,希望对你有一定的参考价值。
在软件的设计过程中,我们能发现原型设计是开发中不可或缺且环节,也是页面设计且基础,而本文就介绍了当前的几种主流原型设计工具及其优缺点,并重点介绍了Axure的使用方法。
参考:https://www.zhihu.com/question/19572438
https://blog.csdn.net/Lemonliyi/article/details/88978261
https://jingyan.baidu.com/article/c1a3101eb31adade656deb94.html
https://blog.csdn.net/syc434432458/article/details/53991267
软件官网: http://www.axure.com/default.aspx
一、Axure基本介绍
绕不开的巨人,就像图片界的PS,文字界的Word。老牌原型设计工具,交互制作功能强大,当然同时也带来了较高的学习成本。
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专门的原型设计工具,它比一般创建静态原型的工具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、高效。
设计区域是无限画布,方便给设计稿添加文字注解。在交互效果层面,可以实现非常多条件判断、巧妙运用可以实现更复杂的交互。不过同时也会带来“效率不高”的问题,因为细节过于繁琐,所以会加重产品经理或交互设计师在画原型时的负担。
主要使用有三
1、 大家都在用。这个没办法,沟通,传输,修改都方便,PC+mac都可以看。
2、 功能强大,熟练使用库和自定义控件后,效率大幅提升,远胜专业型。
3、 生成的html页面自带左侧目录边栏。
当然,作为一款离线工具,Axure的原型预览和分享方式并不十分友好。浏览器预览本地文件需要安装插件;支持上传到Axshare分享,但在国内的速度也较慢。因为离线,Axure 文档存档会比较安心,不过如果涉及到多人协作,也会有“信息更新不及时”的问题。
二、Axure基本使用
参考:https://jingyan.baidu.com/article/fb48e8be441f186e632e1474.html
1、名词解释:
线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
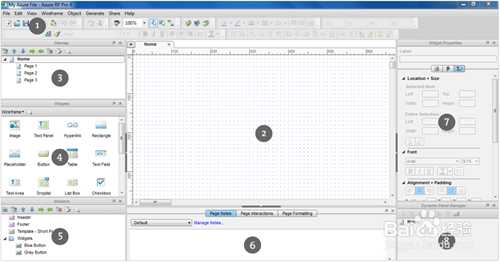
(一)Axure rp的界面

1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;
A-交互事件:元件属性区域闪电样式的小图标代表交互事件;
B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
8 动态面板:这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
Axure rp的界面就介绍到这里,界面中的各个区域基本上在做产品原型的过程中,使用都很频繁,所以建议不要关闭任何一个区域。如果不小心关闭了,可以通过主菜单工具栏—视图—重置视图来找回。
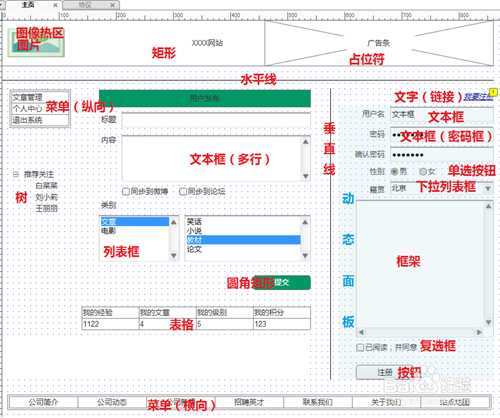
(二)Axure rp的线框图元件

l 图片
图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大;选择图片时可以选择图片原始大小,或保持图片元件的大小。
l 文本
在网页中文本的名称是lable,用于页面中添加说明文字、文字连接,或一些动态的提示。
l 矩形
矩形的应用比较广泛,比如作为页面的背景、按钮、以及一些元件的遮盖等;矩形的形状可以通过鼠标右键点击–编辑选项—改变形状,来变成我们需要的形状,比如做选项卡时候我们需要顶部圆角的矩形,就可以通过改变矩形的形状来实现。
l 占位符
制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮。占位符在保真比较高的产品原型中作用不大。
l 圆角矩形
这个个人认为是因为圆角矩形应用广泛,所以单独拿出来作为元件给使用者,免去了对矩形的设置。
l 动态面板
非常重要的axure元件,必须要学会使用的元件,动态面板的显示、隐藏、多状态等,都是非常有用的。在这里不过多介绍,详细介绍请参考:小楼axure图文教程(五)动态面板的使用。
l 水平线
就是一条水平的线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分。水平线可以通过设置元件属性中的角度Rotº变成斜线来使用。
l 垂直线
没什么好说的,和水平线一样的作用。
l 图片热区
用于点击图片中某个区域产生交互事件时使用,图片热区也是矩形的一种,可以通过设置矩形无边框,背景色100%透明度来实现。
l 文本框(单行)
用于输入文字的axure元件,用于登录、标题、密码框(鼠标右键–编辑选项–隐藏文本)等功能。
l 文本框(多行)
从字面意思就知道了它的功能,用于实现更多文字内容输入的axure元件,用于回复、评论、微博发布框这类的功能。
l 下拉列表(框)
鼠标点击时展开多个选项的axure元件,主要用来类别选择或多条件查询效果时使用。
l 列表框
一个多选项的列表,带滚动条效果,个人认为样子很丑,应用不是很多,应用场景可以参考word自定义快速访问工具栏中选择添加项的效果。
l 复选框
复选框用于同类别内容可以同时选择多个时候使用,比如注册时候个人兴趣的选择,又比如批量删除邮件时选择多个邮件的功能。
l 单选按钮
多个选项仅能选择其一时候使用,比如性别选择。多个单选按钮联动效果需要同时选中多个需要联动的单选按钮—鼠标右键—编辑选项–指定单选按钮组来实现。不嫌麻烦的话也可以通过设置每个单选按钮的onclick事件来实现。
l 内部框架
用于在页面中嵌入其他页面的axure元件,可以设置好大小后双击它,指定要嵌入的页面。框架可以通过编辑选项取消滚动条,应用场景多见于网站后台原型和移动互联网产品原型。
l 表格
表格很常见,就不多做解释,每个表格都可以设置单独的事件,但是axure还不支持单元格的合并。
l 菜单纵向
主要用于网站导航。多使用于网站后台。
l 菜单横向
主要用于网站导航,多使用于网站前台。
l 树
主要用于网站导航。多使用于网站后台。

三、Axure进阶使用
此处参考:
Axure中文版使用指南 PPT: https://www.axure.com.cn/337/
Axure那些不得不知的知识:https://www.jianshu.com/p/a38f19cb9eb3,包括格式刷、弹出框遮罩
设置按钮悬浮等动作字体颜色:https://blog.csdn.net/jacob_ios/article/details/70145774。
1、如何生成链接
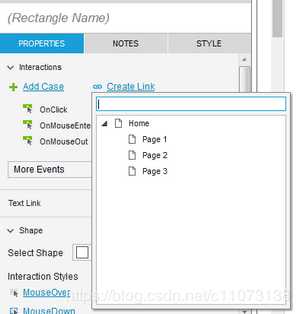
如果想将某个按钮或其他元素链接到页面,先选中元素,然后点击交互区的PROPERTIES,找到Create Link

点击Create Link,会显示当前有哪些页面:

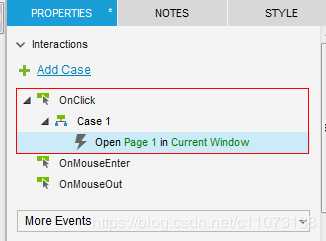
选择你要链接的页面,Axure会自动转换为click事件,在onclick下面可以找到。比如选择链接到Page1页面:

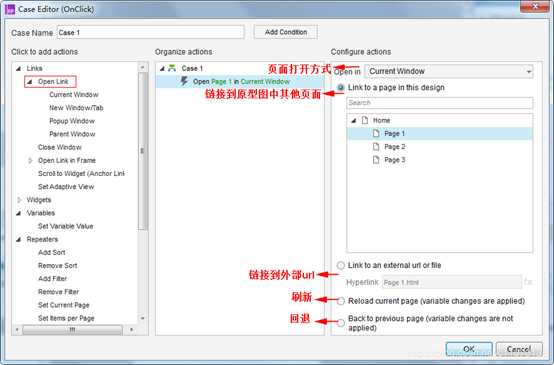
双击Open Page1 in Current Window,会打开设置链接相关属性的窗口。可以修改页面打开方式(弹出框、新窗口、当期窗口等)、链接页面(链接到原型图其他页面、其他网站、回退到上一页、刷新当前页)

2、绑定事件
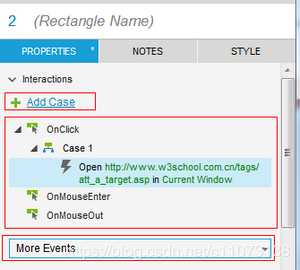
先选中元素,点击交互区的PROPERTIES,找到需要绑定的事件类型。对于默认列表的事件,选中后,点击Add Case就能添加事件。还可以点击More Events选择更多事件

点击Add Case,可以设置
3、预览和导出成HTML
原型图的效果,可以点击菜单栏的预览按钮查看,也可以通过快捷键F5:

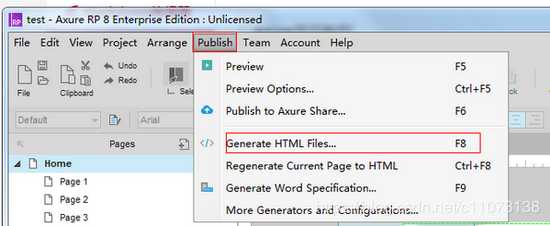
导出HTML,可以点击Publish-->Generate HTML Files,可以通过快捷键F8。

导出后,如果打开index.html或html文件名字start开头的,都会提示安装chrome扩展。现在我也不清楚不安装有什么影响。我是通过直接打开页面对应的html文件。
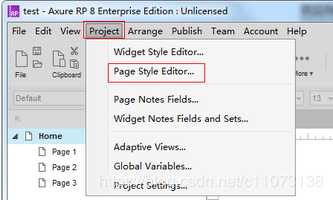
4、设置页面格式
页面格式包括居中方式、背景色、手绘风格。设置在Project-->Page style editor。


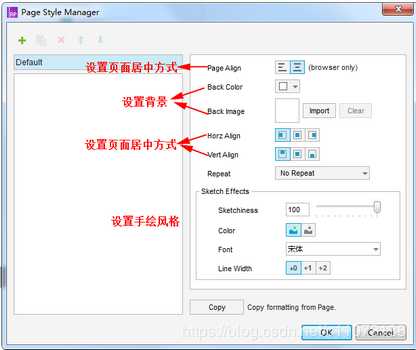
1)居中方式
可以设置垂直方向、水平方向的居中方式。垂直方向可以设置居上、居中、居下,水平方向可以设置居左、居中、居下。
2)设置背景
设置背景色、背景图
3)手绘方式
点进去以后,找到Sketch Effects,把Sketchiness的值拖大(默认值是0),就能够得到手绘的效果了。数值越大越“手绘”。

5、文件上传效果
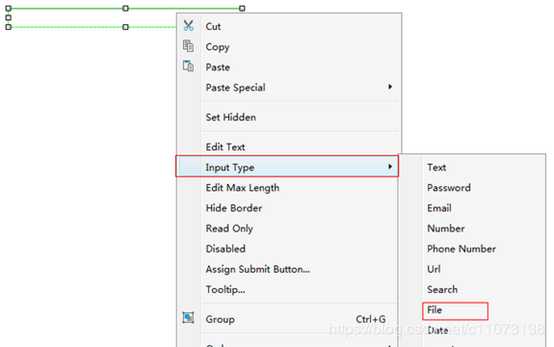
很多人实现本地文件上传弹出选择文件的对话框,采用两种形式。第一种是最简单,直接截图系统的文件选择对话框,然后放到原型里。第二种是自己做一个仿系统选择文件对话框,费时费力,但是一次性做好是可以复用的。这里介绍一下Axure自带的文件选择对话框。

选中输入框,右键选择Input Type-->File,这样输入框就变成文件选择框
虽然在原型图中显示的还是普通输入框,但运行后就能看到实际效果,如下图:

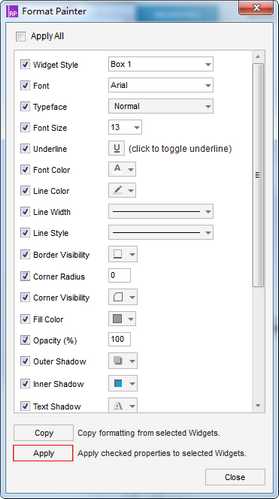
6、格式刷
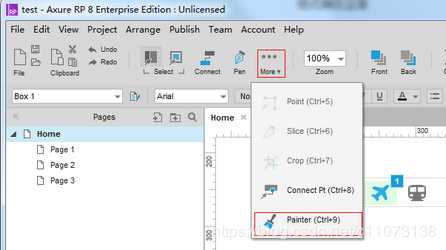
Axure也是可以使用格式刷的,而且还可以选择样式粘贴。点击格式刷,如下图所示:

点击格式刷后,出现下图,选中需要应用格式的元件,点击apply。

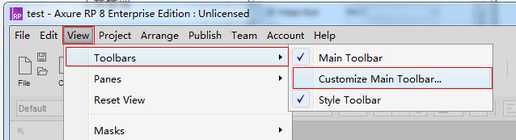
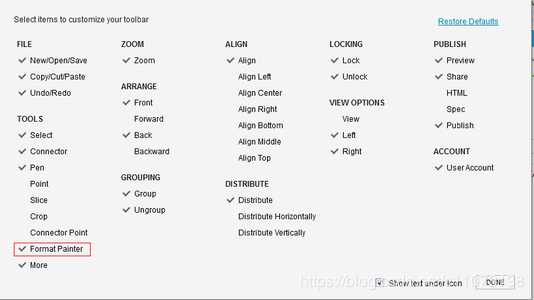
如果经常使用格式刷,可以将格式刷直接添加到面板上。


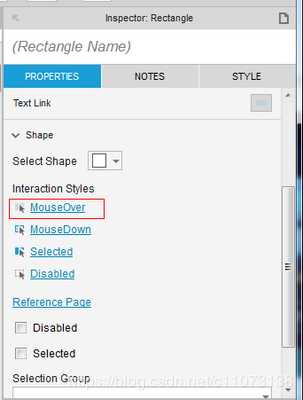
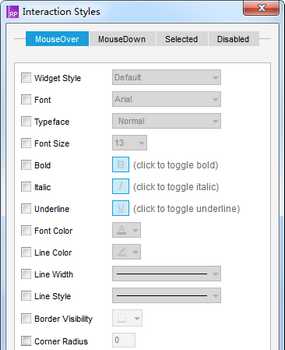
7、设置按钮默认、悬浮、选中等的样式
按钮本身有很多样式不支持,比如背景色。如果需要设置背景色等,要用矩形来替代。
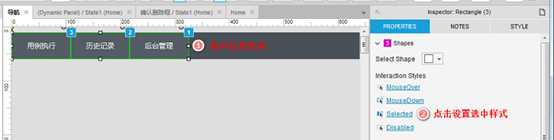
比如悬浮想要修改按钮背景色:

设置矩形的样式是在Style下设置的,设置悬浮、选中等的样式是在Properties设置的。点击MouseOver,就能设置悬浮颜色:


如果是要设置悬浮、选中时鼠标的文字,就要通过绑定悬浮、选中事件。
8、如何批量取消其他元素的选中状态
使用场景:以导航菜单为例,要实现选中菜单时高亮。那么就要设置点击事件,点击的时候设置该菜单为选中状态,其他菜单为非选中状态。并给选中菜单设置高亮。
背景:导航菜单包括用例执行、历史记录、后台管理

实现:
1)选中所有菜单组合为Group,并命名。我命名为“菜单项组合”。
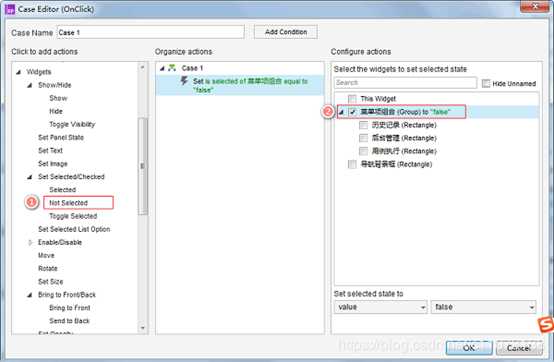
2)给“用例执行”菜单绑定点击事件。先添加第一个事件交互:取消该Group的选中状态

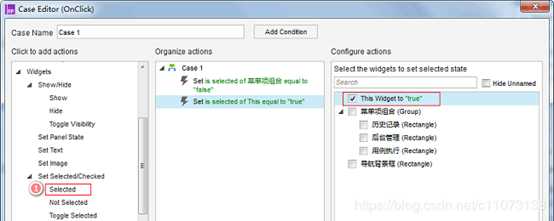
3)再添加第二个交互:设置“用例执行”菜单为选中状态

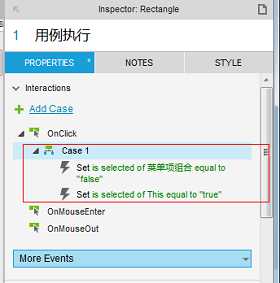
4)选中用例执行绑定的点击事件,右键复制。再黏贴到各个菜单下。

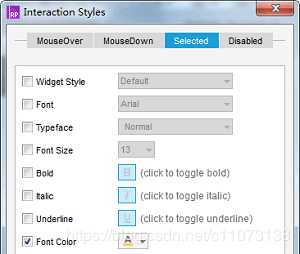
5)设置选中菜单的样式。点击交互面板下的属性面板,选中所有菜单—>点击Selected设置样式

将字体颜色设置为#ffd04b。

9、图片热点:
图片热区可以实现给图片不同位置添加不同事件。
另外,还有一种场景我经常使用,给表格加操作。比如下图,我加了个图片热区,覆盖在各行的删除按钮上。这样只需要在图片热区上绑定一次事件就行了

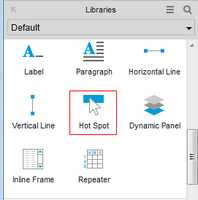
首先选择元件库里的热区,拖动到右侧

将热区拖放到图片相应的位置

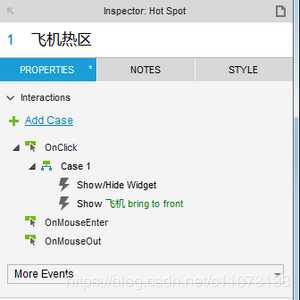
再给热区定义事件,这样能够实现在图片不同区域设置不同事件:

10、基本字体库
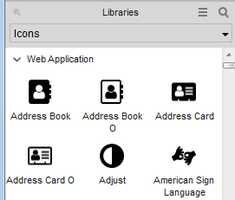
在左侧组件区有很多库,默认是Default,切换为Icons,就能看到字体库。

字体库有很多图标,如果觉得不够用,还可以支持导入。但是导入的文件要求是.rplib文件,具体怎么将字体库转换为字体元件库,这个我还不懂,后续再学习分享。

11、设置全局变量
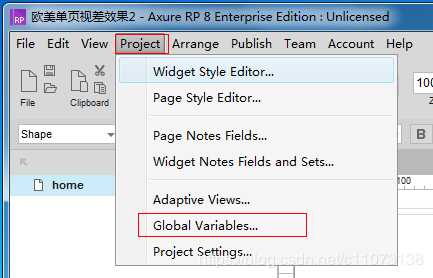
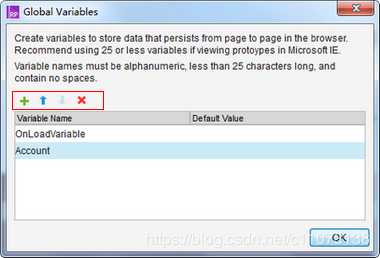
全局变量的设置在【项目】-【全局变量】中。

首先添加了Account变量:

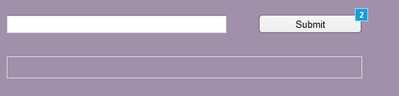
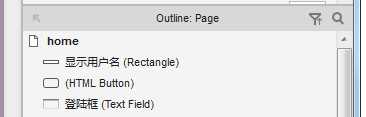
添加输入框、提交按钮和显示区域,并将原件名称命名为登陆按钮、显示用户名:


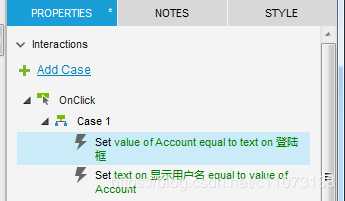
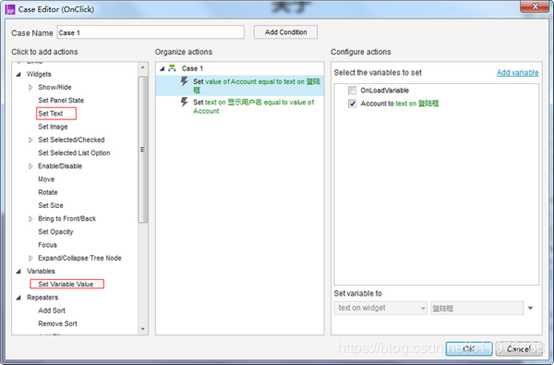
接着在提交按钮上设置onclick事件,将Account变量设置为“登陆框”元件的值,并将“显示用户名”元件的值设置为Account变量。

设置变量和设置元件值分别是通过SET TEXT和SET VARIABLE VALUE来实现。

12、怎么实现超时事件
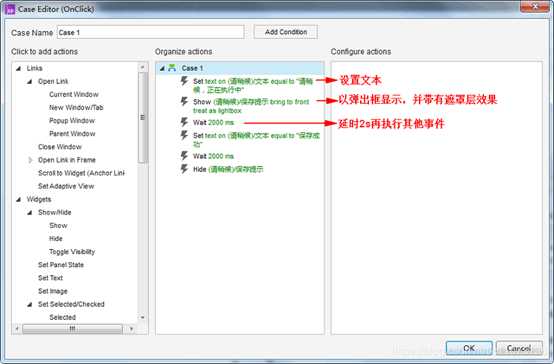
使用场景:点击“提交”按钮,先弹出提示框“请稍候,正在执行中..."。过2s再提示“执行成功”
操作要领:点击Add Case。在弹出框左侧选择动作wait
详细步骤:
1) 从元件库拖入一个Box1,并拖入元件Label到Box1中间。设置文本为“请稍候,正在执行中..."。选中框和文本,将其转换为动态面板,并命名为“保存提示”

2)先将“保存提示”动态面板设置为隐藏
3)选中提交按钮,点击Add Case添加点击事件。
先点击Widgets--->Set Text设置文本为“请稍候,正在执行中”;
再点击Widgets--->Show/Hide-->Show显示弹出框。注意要勾选Bring to Front选项,并在More Options选项中选择treat as lightbox;
点击Miscellaneous-->Wait设置超时时间为2000ms;
先点击Widgets--->Set Text设置文本为“保存成功”。那这样最终的效果就能实现在提示稍候2s后,文本变为保存成功
(最后两步骤类似,这里不写)

13、如何实现图片轮播等定时事件
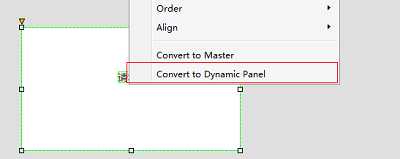
使用场景:图片轮播事件
主要思路:添加动态面板,将不同图片作为动态面板不同状态。然后可以设置onPageLoad事件,设置Set Panel Sate为Next。并勾选Wrap from to Last,这样可以重复播放。并可以设置状态切换间隔时间。
这个涉及到动态面板的知识,详细内容我会放到下一篇文章里面去讲。
14、Group和UnGroup
作用:
将某些元件组合后,可以实现批量快速移动。
另外,还能在Group上添加交互事件。比如在Group上添加了点击事件,那么只要Group中某个部件被点击,Group上绑定的事件就会触发。但要注意Group嵌套了子Group,点击子Group下的部件不触发点击事件。
使用:选中需要组合的元件,右键选择Group。可以给Group设置名称。如果不需要Group,选中Group,右键选择UnGroup
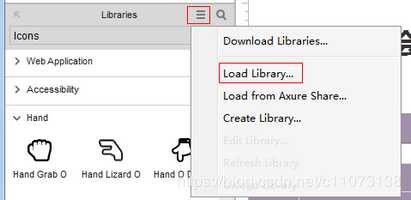
15、如何添加外部JS文件
要区分原型导出后是否在服务器上运行。
1)如果可以在服务器上运行,可以直接在Axure软件里面设置加载js文件。
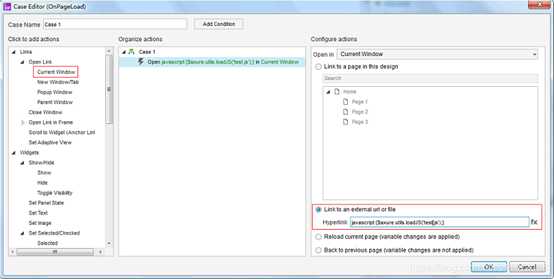
将JS文件放到axure安装目录下的DefaultSettings/Propertype_Files/resources/scripts。再添加onPageLoad交互事件,设置Open Link为外部链接,链接值为javascript:{$axure.utils.loadJS(‘xxx.js‘);}

2)如果是不能在服务器上运行的。通过上面的方式会出现跨域请求的问题,所以考虑通过把js文件引入的方式。导出后data目录下有个document.js。只要把要引入的文件内容放到这个文件里即可。
Proto.io是一个专用的手机原型开发平台——可以构建和部署全交互式的移动程序的原型,并且可以模拟出相似的成品。在大多数浏览器中都能使用,支持导入Sketch和PS设计稿做交互。界面清爽,拥有较为丰富的UI组件。可以直接用链接分享原型,而且因为集成了移动录屏工具lookback,适用于用户测试场景:可以记录用户点击、滑动、点击区域;也可以记录用户的声音和facecam视频评论。它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。
dashboard 可以用来管理项目。编辑器是构建原型的环境,由一组设计和开发原型的工具组成,另外还可以构建交互。播放器用来观看原型,并与原型进行交互,并提供了相关 工具来标注和保留反馈信息。你可以直接在真实的移动设备上对原型进行测试。并且可以使用iOS或android上的浏览器以全屏模式运行原型。目前Proto .io 有协作功能,只是比较受限;此外,交互设计较为复杂,细节效果只能通过容器实现,上手成本较高。价格相对国内产品来说仍然较高。

软件官网:https://modao.cc/
优点:多人协作,海量的内置组件。适合于企业级
缺点: 收费,免费版限制太多,工作流编辑比较low,只能有一级分组。云端实时同步容易卡死
作为国内目前广受认可的一款在线原型设计和协同工具,墨刀有内置丰富的UI素材和模板,清爽的界面,让设计原型的过程顺畅高效。墨刀同样支持Sketch设计稿的导入,拖拽式创建交互链接,可以通过链接或者二维码在电脑端或者移动端快捷预览原型。此外,设计师也可以通过墨刀进行自动标注,开发者也可以用墨刀进行切图。
而墨刀新出的版本更加强化了协同管理功能,满足了更大规模团队的需求。不仅多人团队可以在墨刀协同编辑/实时讨论,共同管理素材库,对于人员权限的管理也更加清晰分明。目前很多雇主在招聘产品经理时,已经会将墨刀列为和Axure并列的必备技能之一。
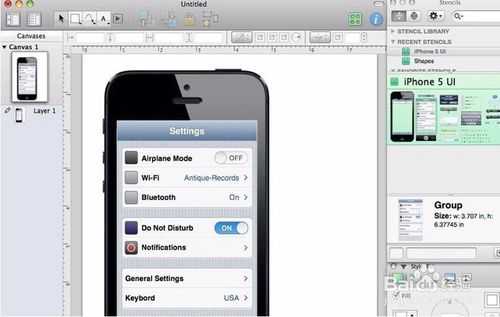
软件官网:https://www.omnigroup.com/omnigraffle/
OG在调整控件时的流畅稳健,草图的美观(前提是你用英文)等方面,能让你享受整个制作过程,这是很少见的。但是我一直搞不懂画布层共享层等等的关系,用起来失误频繁,而且,生成的html没有目录啊,文档可读性差。
方法:不再赘述。
缺点:除了前面所说,仅支持mac,生成的交互原型更难用到手机上。
Omnigraffle和Axure不光是用来做移动交互原型的,他们的强大体现在非常多的领域,但是针对移动交互原型而言,都不适合。A胜在文档和大家都用,所以在个方面就屈从了吧。
OmniGraffle是由The Omni Group制作的一款带有大量模版可以用来快速绘制线框图、图表、流程图、组织结构图以及插图等类型图的app,也可以用来组织头脑中思考的信息,曾获得2002年的苹果设计奖。
它采用拖放的所见即所得界面,你可以用钢笔工具绘制自定义的模版或者图形,此外还自带Graffletopia提供的多个iPhone、iPad以及Android模版。

软件官网:http://www.justinmind.com.cn
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。
JustinMind可以输出Html页面,与目前主流的交互原型设计工具相比更为专属于设计移动终端上app应用。Justinmind Prototyper的收费版本提供iPhone,android,ipad等交互组件,并有丰富的动态效果,但免费版就要简单一些。Justinmind Prototyper同时提供winxp,win7和mac os的版本。
1、JustinMind的可视化工作环境支持以鼠标的方式创建带有注释的高保真原型;
2、提供多种触屏的交互效果,例如滑动、缩放、旋转,甚至捕捉设备方向等,在需要产生效果的部件中选择对应的手势即可;
3、JustinMind为iPhone、iPad、黑莓、Android提供了多样的组件,可以创建自定义组件库;
4、比Axure,JustinMind更好的提供了属性窗口,并且更好的支持捕获PS等软件的图像属性;
5、可以通过拖拽等方式来实现跳转、定向等交互效果,无需像Axure一样每一步都只能通过点击来完成。


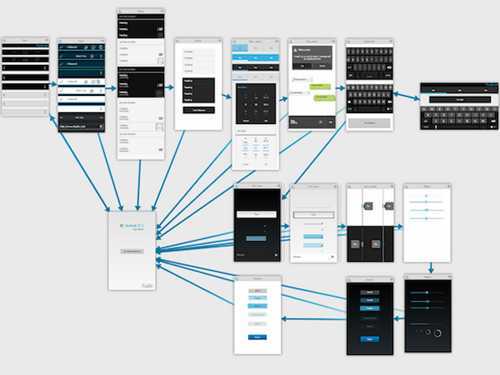
Fluid UI是一款用于移动开发的Web原型设计工具,可以帮助设计师高效地完成产品原型设计。Fluid UI 内置超过1700款的线框图和手机UI控件,并且还会经常进行更新。
Fluid UI无设备限制,无平台限制(Windows、Mac以及Linux系统),支持Chrome和Safari浏览器(Chrome浏览器上的app也可离 线使用)。你可以使用Fluid Player来预览你的设计,收集意见和反馈。还可以以PNG、PDF方式输出。
Fluid UI使用方法简单,采取拖拽的操作方式,不需要程序员来写代码。独特的屏幕流功能,帮助设计者更好得与团队进行交流。另外,Fluid UI资源库非常丰富,有针对iOS、Android以及Windows 8的资源。如果觉得库存资源不能满足需求,用户也可以自行添加。
方法:添加控件,热区,转场。
缺点:用网页版感觉有点迟缓,不痛快。胜在控件实在很全,这个是很多桌面软件都不支持的。如果针对安卓或者WP,实在没什么更好的选择了。
总结:分享方便,轻量级是最大优点。但是按月付费这个我觉得大公司不会承担这笔费用,小公司有没有必要花费在这方面都值得商榷。速度也确实有点问题。交互也不如专业型那么灵活。

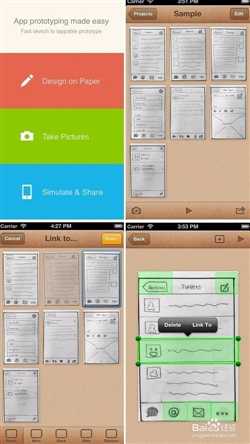
轻巧:低保真;无控件;iOS;少交互;免费。

非常火的一款原型软件,第一次满足了大家人人都是产品经理的感觉。
方法:拍照--添加触控区--转场方式--选择图片
平台:全手机操作
缺点:分享不便。动画有如侧滑、展开、消失,快现的摇一摇。操作只可以单击。没有控件,所有东西都靠你的照片。
操作轻巧简单:先用手机拍下草图原型(存到POP app内);然后开始编辑图片的哪个区域(按钮)链接到什么页面,添加跳转链接热区,就可以在iPhone上给小伙伴们演示了,并且POP内嵌的交互动作 如侧滑、展开、消失等,即可满足一般的动态演示需要。

以上是关于浅谈主流原型设计工具的主要内容,如果未能解决你的问题,请参考以下文章