主流原型设计工具介绍
Posted zidiansha
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了主流原型设计工具介绍相关的知识,希望对你有一定的参考价值。
移动应用开发如火如荼的至今,一个好的APP原型设计理念很容易被糟糕的界面和体验毁于一旦,如今市面有很多的原型工具可以帮助我们解决问题,但如何选择原型工具却成为设计师们最头疼的事情,一方面是由于不懂哪些工具适合自己,另一方面又没有多余的时间去挨个使用。本博客简单整理了三个原型设计工具,并简单进行了优缺点的整理和评价。
注意!!!该博客的评价带有主观倾向,请自行判断它是否适合您。
省流:
|
工具 |
优点 |
缺点 |
适用范围 |
评价 |
|
Axure |
功能强大、灵活,有完整教程 |
需要较高的专业能力,价格偏高 |
有一定经验和追求的专业人员 |
因为其强大的功能和较高的价格,它更适用于大型项目团队的开发,对于初学者小团体来说性价比太低,不建议使用 |
|
墨刀 |
操作模板化,简单易上手 |
因为操作模板化,所以操作不自由,只能满足简单的模型制作 |
简单的demo和示意图的制作 |
跟国内大部分其他软件都有相似的问题,免费版功能少,更多功能需要充值。初学者和没有复杂需求的用户可以选择。 |
|
Mockplus |
基础功能较为全面,操作简单,学习成本低 |
教程少,模板例子没有步骤,需要一定时间学习 |
新手或专业人群皆适宜 |
抛开需要时间上手学习之外,这是一款免费版就功能全面的软件,足够个人或小组学习使用。 |
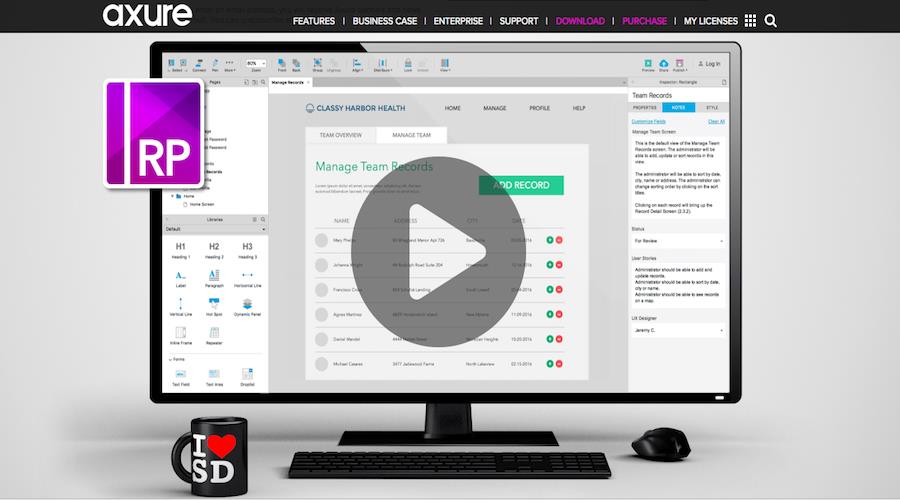
1.Axure
Axure RP是一款专业的快速原型设计工具。使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
Axure RP Pro能快速帮助设计者设计出快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
Axure中文学习网:https://www.axure.com.cn/
2. 墨刀
墨刀 MockingBot 是北京磨刀刻石科技有限公司旗下的一款在线原型设计与协同工具。
墨刀作为在线一体化产品设计协作平台,具有原型、协作、流程图、思维导图四大工具,可以无缝衔接产设研团队的所有工作场景。借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建产品原型,演示项目效果。
墨刀同时也能助力协同办公,团队成员可以实时编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,都可以高效运作。
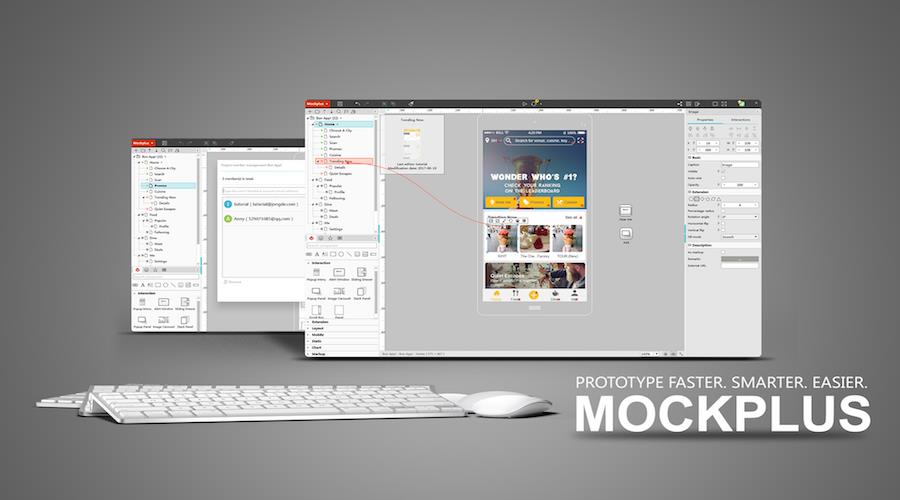
3. Mockplus摹客
传送门:https://www.mockplus.cn/features
摹客(Mockplus)隶属于成都摹客科技有限公司,是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
摹客支持全工序的产品设计,连接从需求到开发,为企业产品团队提供原型设计、UI设计、PRD文档撰写管理、全流程协作、自动标注切图、高效评论审阅,支持全部主流设计稿(Figma/Sketch/PS/XD/Axure等)交付,助力产品经理、设计师、开发人员高效设计协作。
与Axure相比,Axure像一张美术素描纸,没有构思好不敢下笔,怕破坏界面的美感,而Mockplus像是一个手写板,随意涂改,也不会觉得有什么可惜。
如果你的需求是:非常强大,实现非常多的交互功能,不怕时间长,就是要效果与实际APP的像素级一致,那么Axure是你的唯一选择;
如果你的需求是:就是要快,很快出原型,很方便的演示,那么Mockplus是你的最佳选择。
介绍主流原型设计工具
0.墨刀:
①不用学习!简单易用的原型设计工具,0 到 1 绘制原型、还是设计师导入设计稿制作交互,都可以快速轻松完成可交互原型。
②电脑、手机、微信等多种设备完美演示你可以将你的作品分享给任何人,无论在 PC、手机或微信上,他们都能随时查看最新版本。
③工作流文档生成,关注产品全局开发人员可告别复杂的需求文档,打开工作流便可看到全局状态和注释,实时同步进度和文档——工作流成为最有效的沟通语言。
④在线团队协同,多人聚焦讨论产品细节、新增需求、打点评论清晰可见。制作者可以第一时间收到细节反馈,方便意见的统一修改。
⑤Sketch + 墨刀 = 交互批注利器将 Sketch 的设计稿一键导入墨刀即可马上制作交互,工程师还可以通过开发者模式,看到完整的图层信息。

页面与我们常用的android studio相符,更贴近开发环境,更利于创建完整的贴合的原型
完整入门:
注册/登录墨刀后,首先到达的是「项目管理页」,创建的项目都会展示在这个页面。
点击右侧的按钮「创建项目」,可以选择空白项目,也可以直接套用模板。
选择空白项目:有iPhone、ipad、Android、Web四种平台,选择后进入项目属性设置页,可设置不同的设备型号。点击创建,就进入到了工作区。
如想自定义原型尺寸,可选择Android的Customize进行自定义。
直接套用模板:墨刀推出了丰富的模板项目,可先预览模板效果,挑选成功后点击「创建项目」即可。
1.Pop (Prototyping on Paper)

价格:免费试用30天 专业版 960 RMB/人/年
学习曲线:低
简介: POP是一款设计界面的原型工具,适用于iOS和Android平台。借助POP,开发者或设计师只需在纸上简单地描绘出创意或想法,拍下几张草图照片,并将照片按顺序放置,利用链接点描摹出各张图片之间的逻辑关系,就可轻松创建一个动态模型,点击播放即可演示整个模型。
优点:与Balsamiq等同类应用相比,POP的优势在于简单易用,学习曲线短,生成快速且能被分享。
缺点:只支持低保真原型。对于被展示的客户或者团队成员,只知道产品的大概方向;交互效果复杂时不能很好地表达设计。
适用人群:追求手绘风格及快速原型的产品经理和设计师(对于短期内使用免费原型工具的人群来说,这也不失为一个好选择)。
2.Mockplus

价格:基础版(终身免费) 专业版 199/人/年
学习曲线:低
简介:Mockplus是一款简洁高效的免费产品原型工具。它为用户提供丰富的组件和图标资源,通过拖曳即可实现界面设计。支持一键导入项目页面和模板,快速搭建基础页面。软件还支持自定义组件库,数据填充,Sketch导入,拖曳设置交互等特色功能实现快速设计。近期,该工具还推出了团队协作功能,团队成员之间可以查看、编辑、评论项目,帮助用户更好地完成协作设计。
优点:学习曲线短,快速上手,交互简单(只需拖曳),功能多样,组件资源丰富,支持8种预览方式和多种文件导出类型,支持团队协作。
缺点:不支持手势交互。
适用人群:各阶段的产品经理及UI/UX设计师,追求中低保真,交互效果,快速原型,新手或专业人群皆适宜。
3.Axure

价格:免费试用30天 专业版 3480 RMB/人/年
学习曲线:高
简介:Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速产品原型工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
优点:变化多端的操作,自带组件库并支持强大的第三方组件库,提供强大的交互支持,完整的教程及支持文档,支持原型预览。
缺点:学习曲线较高,性价比不高,专业需求度高。
适用人群:适用于追求强交互效果及细节产品经理及设计师,需要具有一定经验或较强专业性。
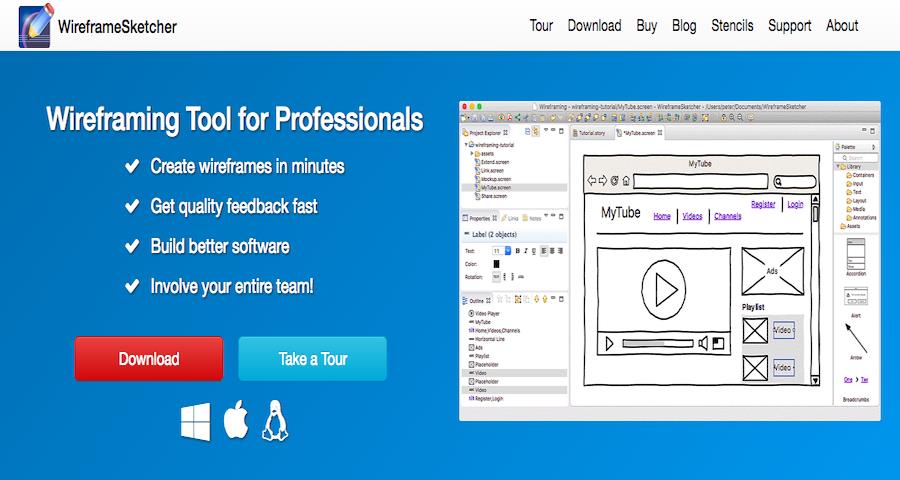
4.Wireframe sketcher

价格:免费试用14天专业版663RMB/人/年
学习曲线:较低
简介: WireframeSketcher是一款强操作灵活、功能强大的线框图工具。可帮助设计人员,开发人员和产品经理快速创建用于桌面,Web和移动应用程序的线框和原型。值得一提的是Wireframe Sketcher还是一款带有手绘风格的创作工具,这在一定程度上可以帮助用户专注于设计。除此之外,这款产品原型工具还提供大量的UI控件,支持通过链接创建交互原型,灵活的Wiki形式,线框图注释,生成PDF文档等。
优点:操作灵活,绘制页面速度很快,功能强大,支持手绘风格,提供大量模板,可以进行原型导出。
缺点:仅支持低保真,交互效果较少。
适用人群:简单表达设计或追求手绘风格的产品经理及设计师。
5.Proto.io

价格:免费试用15天 专业版(5个项目)1924 RMB/人/年
学习曲线:中
简介:Proto.io是一个专门用于移动应用的产品原型工具——可以构建和部署全交互式的移动应用的原型,并且可以模拟出相似的成品。基于Web的在线环境,它可以让你制作流行的 iPhone,iPad,Android 手机以及任何带有屏幕界面的产品原型。并且它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。
优点:丰富的UI元素,且可以自定义;支持多屏互动和组件交互,可以从Dropbox上传设计图。
缺点:不支持实时预览,交互动效较多时动画不够流畅,性价比不高。
适用人群:擅长于使用Web浏览器的产品经理或设计师。
6.Balsamiq Mockups

价格:免费试用30天专业版 600/人/年
学习曲线:较高
简介:Balsamiq Mockups是一款软件工程中快速产品原型工具,可以作为与用户交互的一个界面草图,一旦客户认可也可以做为美工开发HTML的原型使用,特别是在web原型图设计领域有不错的影响力。使用Balsamiq Mockups画出的原型图都是手绘风格的图像,看上去非常美观、清爽。此外,这款工具支持几乎所有的HTML控件原型图,比如按钮(基本按钮、单选按钮等)、文本框、下拉菜单、树形菜单、进度条、多选项卡、颜色控件、表格、Windows窗体等。除此以外,还支持iPhone手机元素原型图。
优点:虽然不是免费原型工具,但性价比也算不错;工具内置大量模块,能够快速应用于原型设计,支持手绘风格。
缺点:原型没有配色,没有设计风格,不能进行交互展示。
适用人群:需要生成简单原型(草图)的产品经理或设计师。
7.Fluid UI

价格:免费版(1个项目) 个人版(5个项目)661RMB/人/年
学习曲线:中
简介:Fluid UI是一款用于移动开发的Web原型工具,可以帮助设计师高效地完成产品原型设计。用户可以选择低保真的线框图来加快开发,也可以选择高保真的组件来模仿真实的操作系统。Fluid UI 内置超过2000款的线框图和手机UI控件,并且还会经常进行更新,如果这些图片尚不能满足需求,还可以上传自己的图片。
优点:操作简单,无设备限制,屏幕流功能,资源库非常丰富,同时支持高低保真。
缺点:有时候看起来不够直观,性价比不是很高。
适用人群:适合习惯使用多平台的产品经理及设计师。
8.Justinmind

价格:免费试用30天 个人版 2472RMB/人/年
学习曲线:中高
简介: JustinMind是一款来自西班牙的原型制作工具,主要致力于高保真原型。它提供的功能有绘图工具,拖放位置,大小,格式和导出/导入的小部件。你还可以自定义小组件,创建自定义组件库,并进行分类。此外,该产品原型工具还提供丰富的动画支持及强大的交互效果(支持手势交互),官网有丰富的组件及模板资源,用户可以根据需要下载使用。
优点:支持高保真,支持动画效果,便捷的自定义样式,支持原型共享,支持手势交互。
缺点:学习成本较高,程序启动较慢。
适用人群:追求高保真原型的产品经理及设计师。
个人总结
1.墨刀简单快捷,并且有免费的中文版本,能跟sketch更好的联动,同时支持多种平台,模拟开发时的界面设计更好的设计原型,因此我认为对于我们开发而言墨刀是9个软件中比较好的选择
2.Fluid UI有免费的版本,而且提供一个项目没有限制免费体验的时间,也是不错的性价比高的,适合大学生的选择,但又由于界面看起来不够直观,对于小白而言开发原型有些困难,因此不是最佳选择
3.Mockplus的基础版也是免费使用的,她的明显缺点就在于不能进行手势交互,但是对于我们刚开始学习的学生而言,不需要高精确度,而且基本功能资源丰富,简单易学好上手,因此基础版本也很适合我们使用
4.其他的软件大部分都是有一个免费试用期,但是在我们是学生的时间段内体会不到他们价格之间带来的成果的差距,因此更建议专业人士去选择
以上是关于主流原型设计工具介绍的主要内容,如果未能解决你的问题,请参考以下文章