vue-cli3安装使用
Posted wangze0608
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3安装使用相关的知识,希望对你有一定的参考价值。
话不多说,开整 ,本地当前已经有vue-cli2版本
官方文档 https://cli.vuejs.org/zh/guide/webpack.html
一、安装cli3

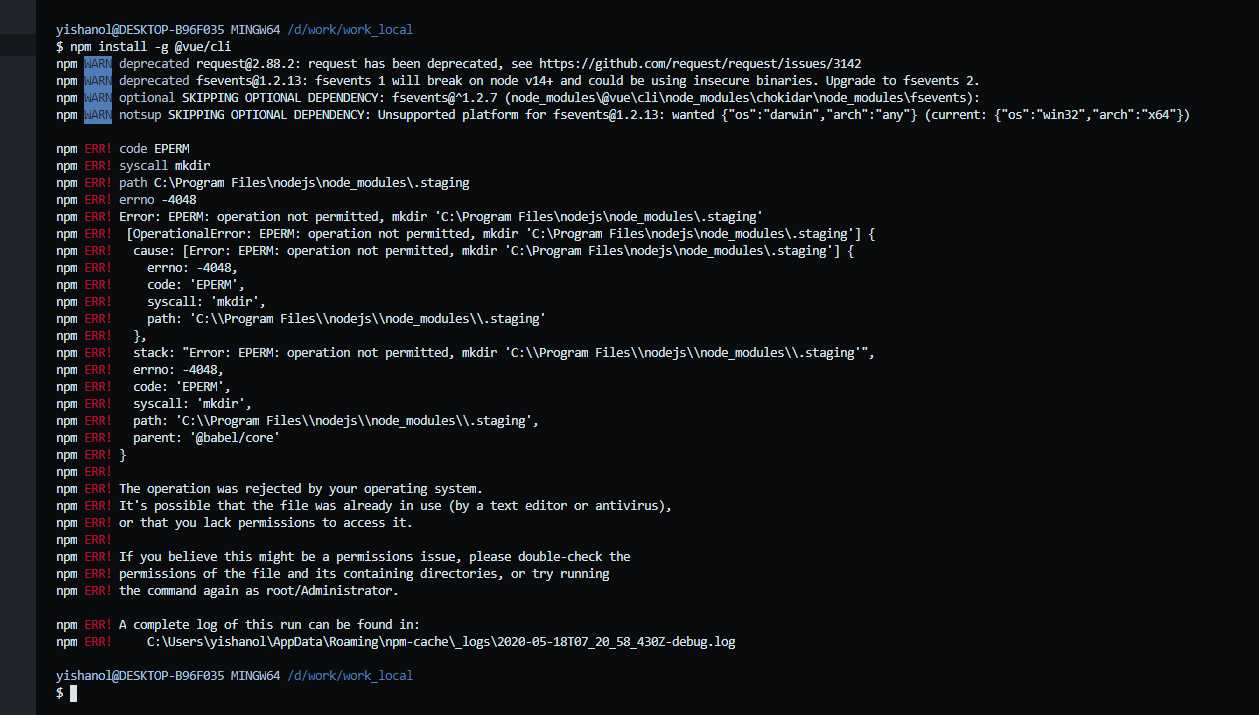
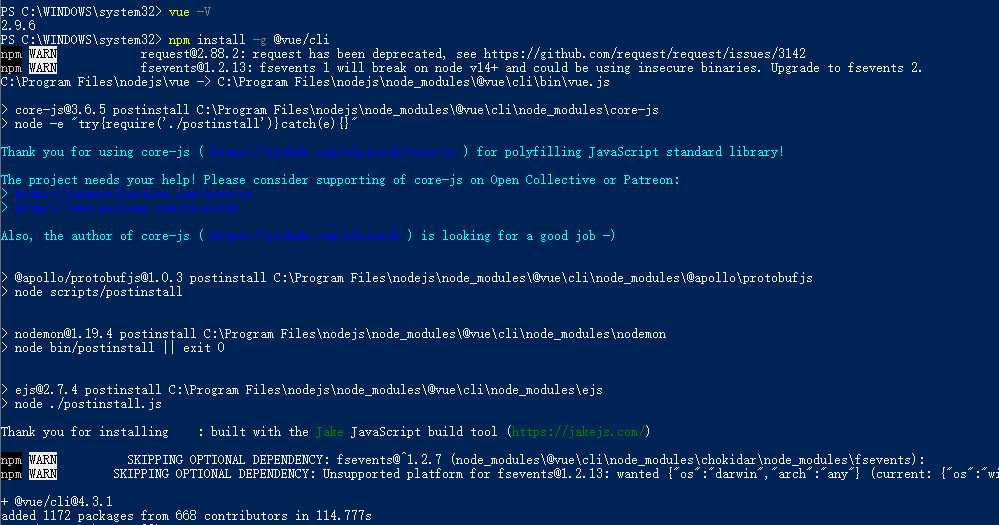
直接安装cli-3:npm install -g @vue/cli

解决方法: 使用win+x,选择命令提示符(管理员),在里面运行命令就好了。

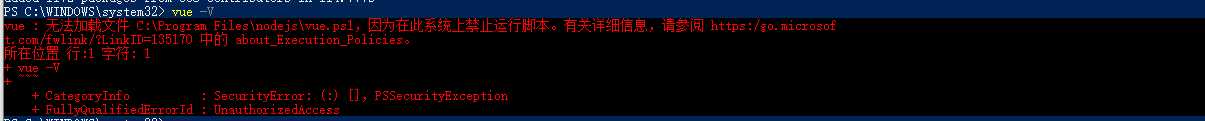
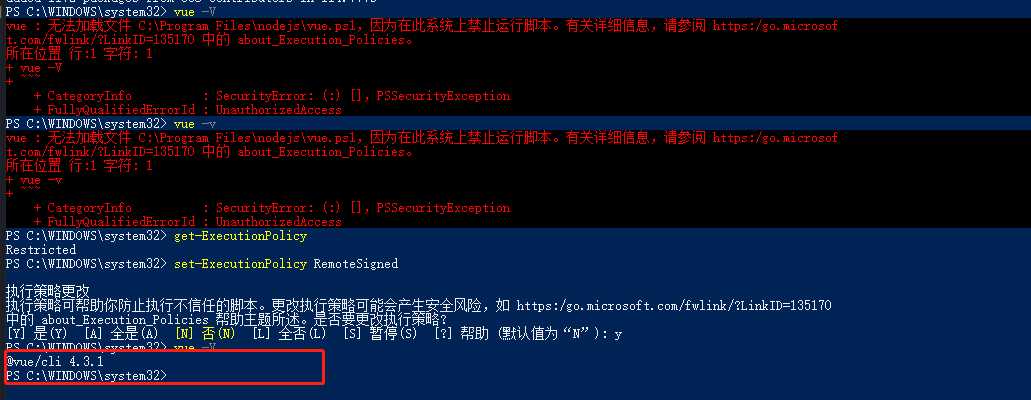
安装 完了,看下版本vue -V

1. 以管理员身份运行PowerShell2. 执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的3.执行:set-ExecutionPolicy RemoteSigned4.选择Y

安了4版本。。。
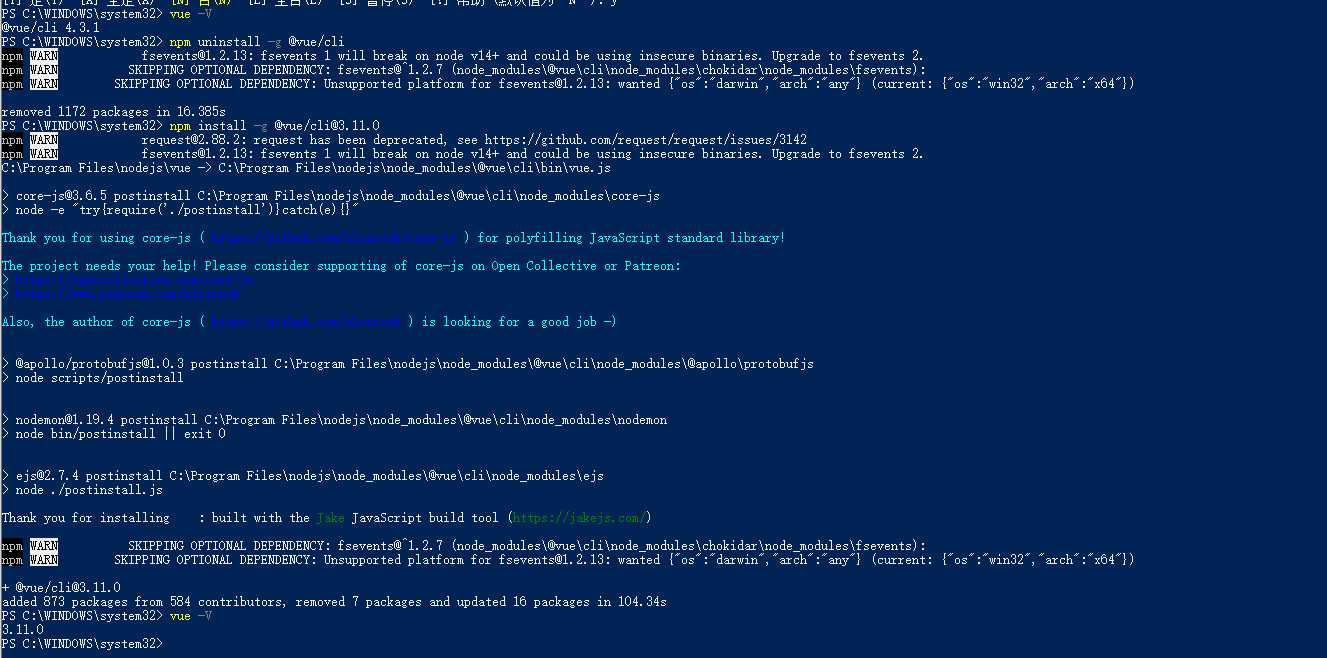
卸载重装!!。npm uninstall -g @vue/clinpm install -g @vue/cli@3.11.0

总算安装成功了。。。,抽根烟休息会
二、cli3初始项目
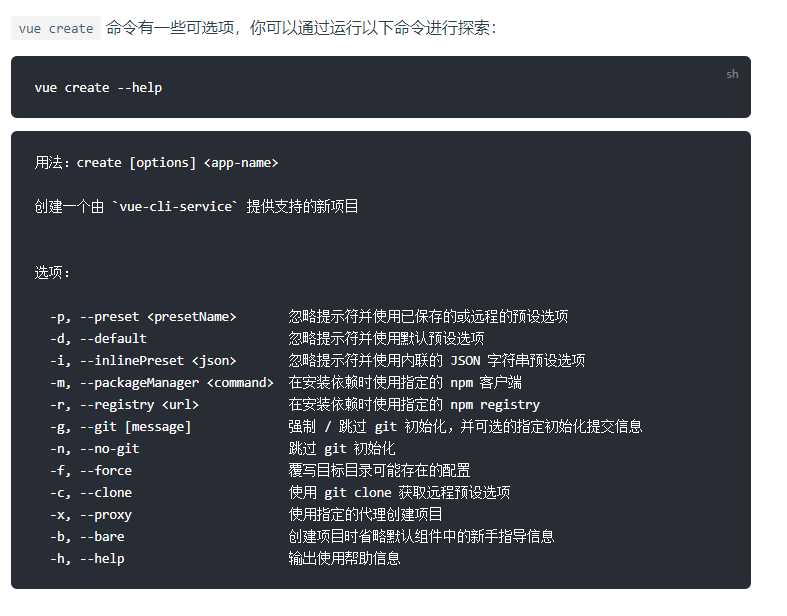
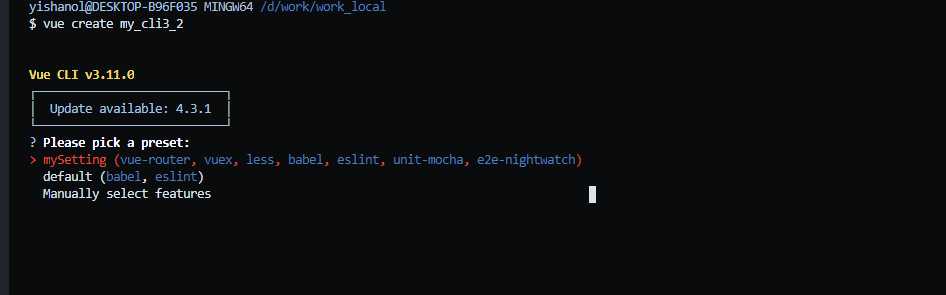
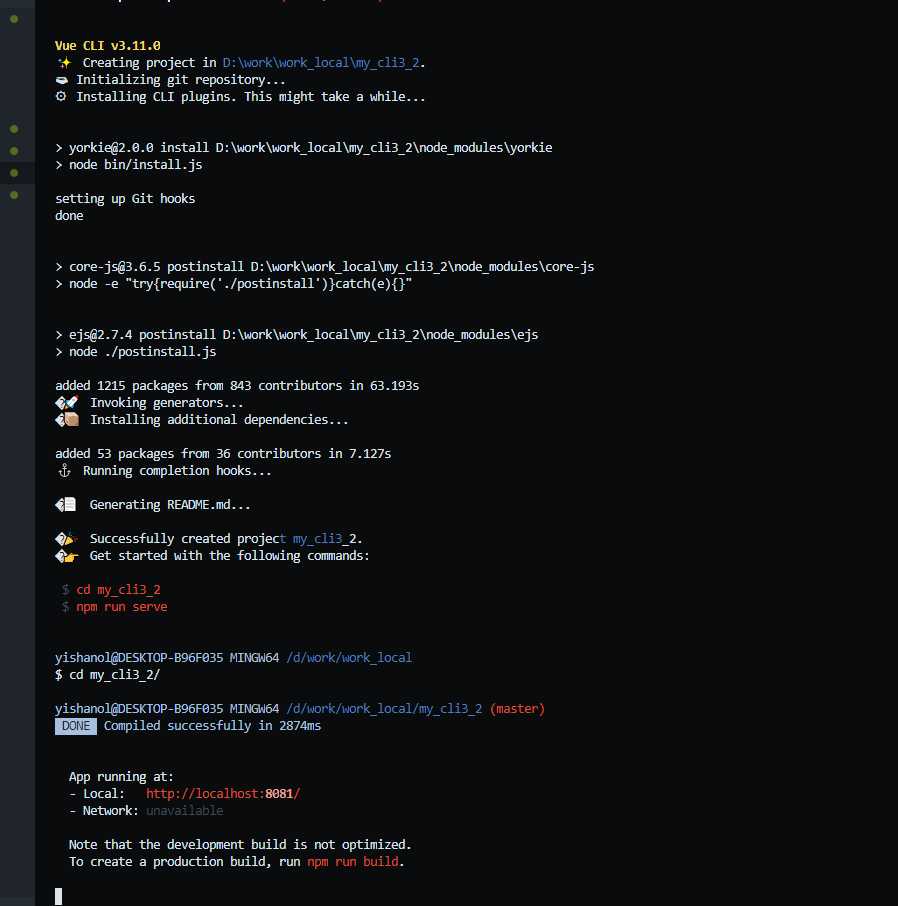
1、vue create xxx



安装完成 !!!
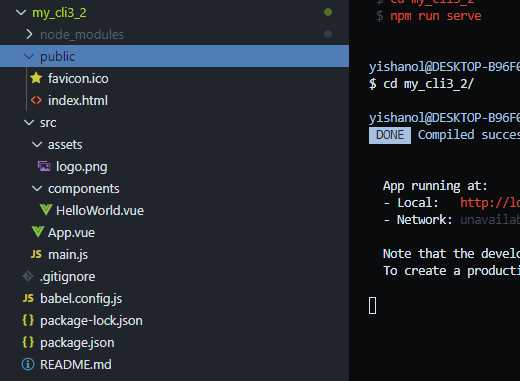
看下默认的目录结构

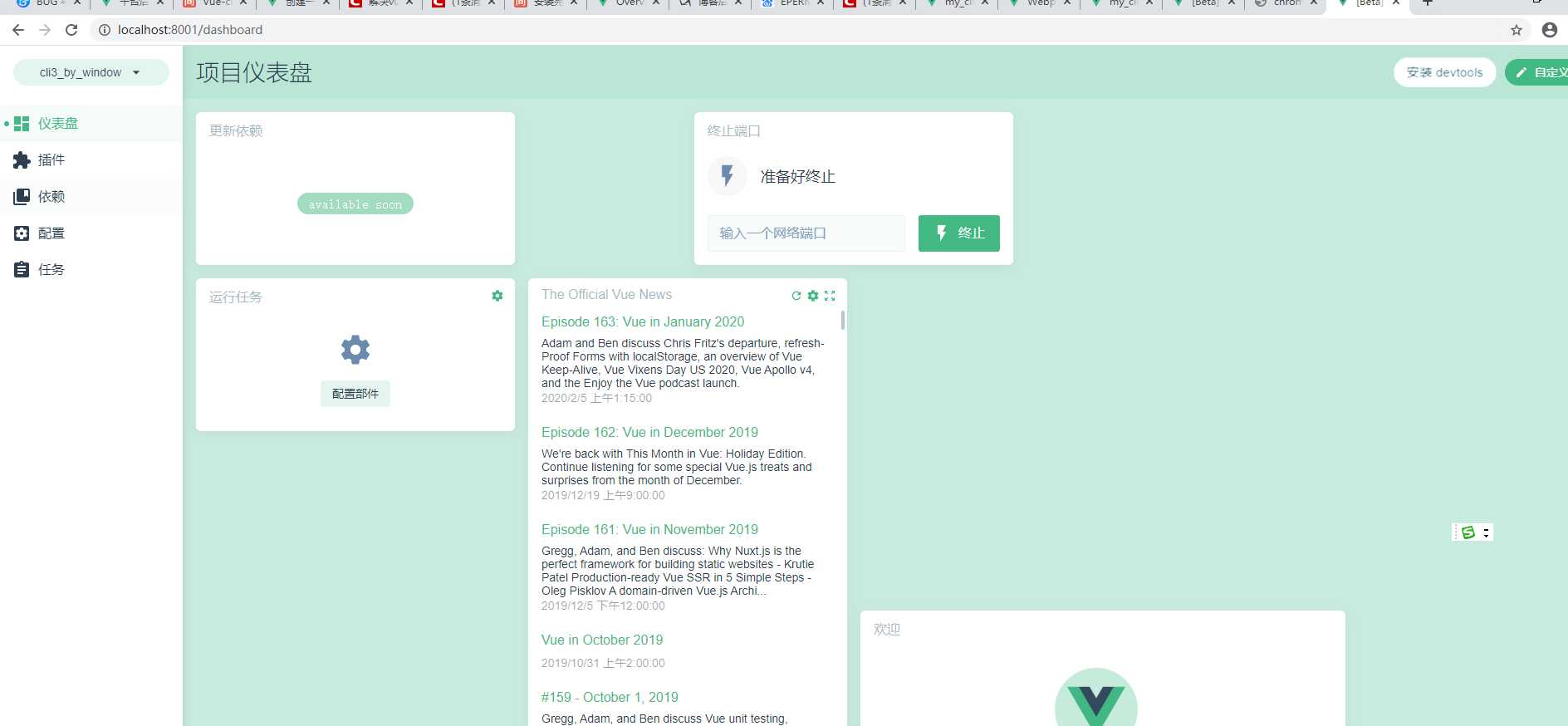
2、用图形界面安装,只需要一个代码 :vue ui

好了,开心的配置吧。。。
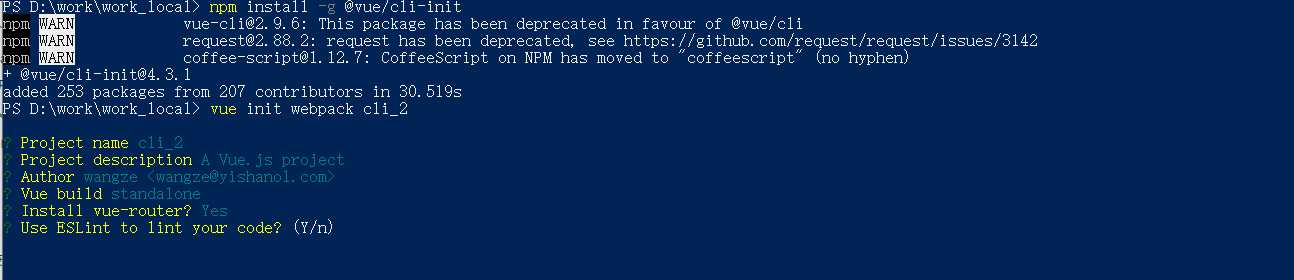
其他问题:如果想使用vue-cli2初始化项目怎么办?v
vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:

安装插件:
以上是关于vue-cli3安装使用的主要内容,如果未能解决你的问题,请参考以下文章