vue学习之vuex
Posted xy1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习之vuex相关的知识,希望对你有一定的参考价值。
1 首先还是安装 npm install vuex --save、
2 在src这种创建目录为store 创建 index.js (getters.js ,actions.js ,mutations.js ,state.js)这些是store里面的属性 看情况 一般分这几个文件写,也可以合并写在 index.js ,没有index.js就写在store.js中 ,在index.中引入 (getters.js ,actions.js ,mutations.js ,state.js)这些文件。
而在这些文件中要使用export default {} 把数据包起来暴露出去 另外在index.js/或者store.js中也要引入
3 调用方法 或者 是调用数据
有两种方法 :
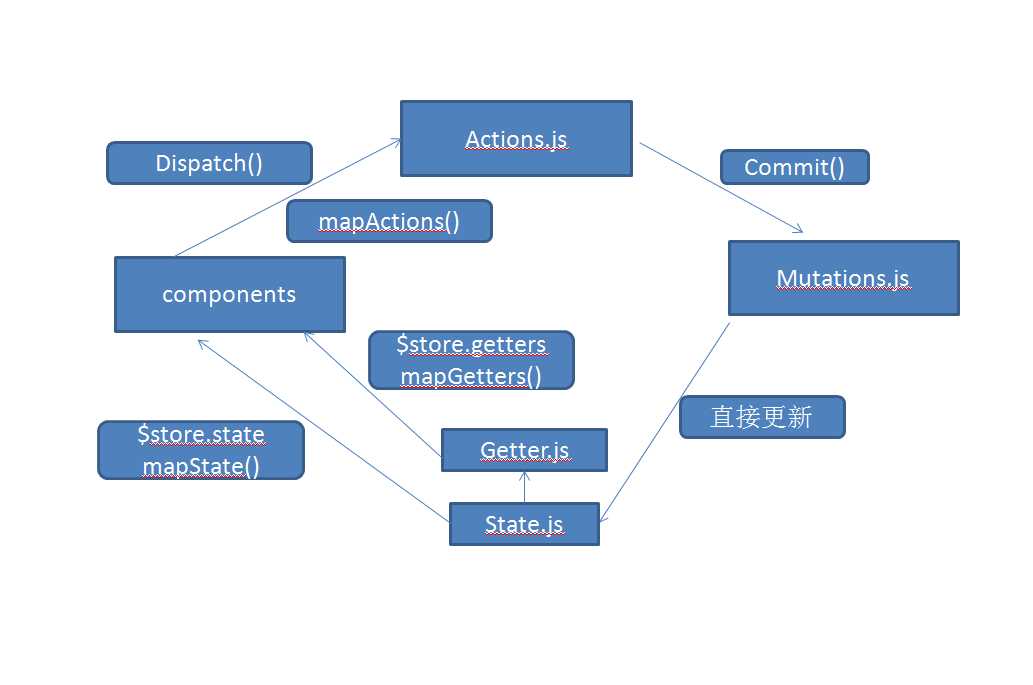
3.1. this.$store.dispatch(‘jianNum‘, { goods: this.good }) dispatch有两个参数
第一个参数是方法名 它会去actions中找与之对应的方法名(必填) 例如 this.$store.dispatch(‘jianNum‘, { goods: this.good }) 它会去actions中找与之对应的方法名jianNum的方法
第二个参数是 传递过去的参数 以对象的形式传递(非必须)
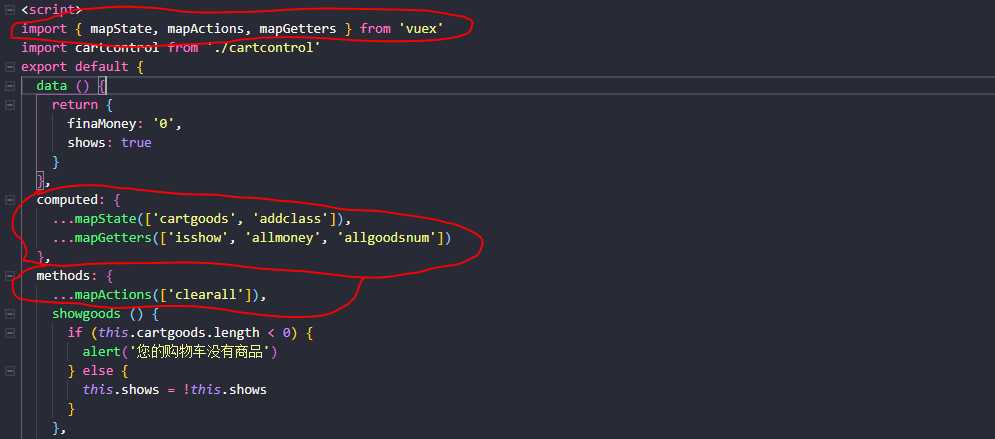
3.2 在组件中引入 如:import { mapState, mapActions, mapGetters } from ‘vuex‘ 需要什么引入什么 然后再computed属性中写


5. 小弟才疏学浅 如有错误,谢谢指正
以上是关于vue学习之vuex的主要内容,如果未能解决你的问题,请参考以下文章