vue 踩坑 2
Posted tu-front-end
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 踩坑 2相关的知识,希望对你有一定的参考价值。
export default {
name: ‘App‘
}
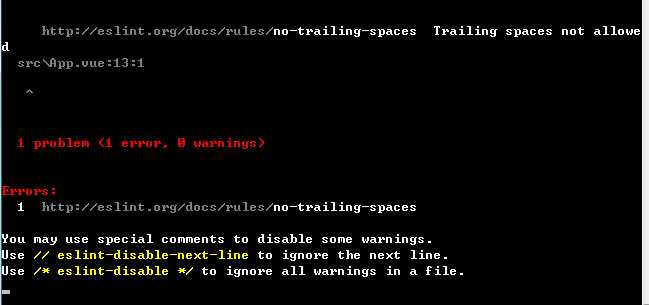
这样在 App.vue里 有空行,也会报错

解决办法一: 养成良好编码习惯,不留多余空行。
解决办法二: 在.eslintignore 里文件里添加 /src/ 因为 App.vue 在src文件里
以上是关于vue 踩坑 2的主要内容,如果未能解决你的问题,请参考以下文章