Vue项目踩坑记~
Posted lxin-y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目踩坑记~相关的知识,希望对你有一定的参考价值。
最近在写一个Vue的项目~踩了很多坑,下面总结一下出现的问题
1.空白页面,不提示报错,但是什么都没有
main.js
const app = new Vue({ router }).$mount(‘#app‘)
错误原因:在创建vue实例对象时,没有添加render方法。
解决:
const app = new Vue({ router, render: h => h(App) }).$mount(‘#app‘)
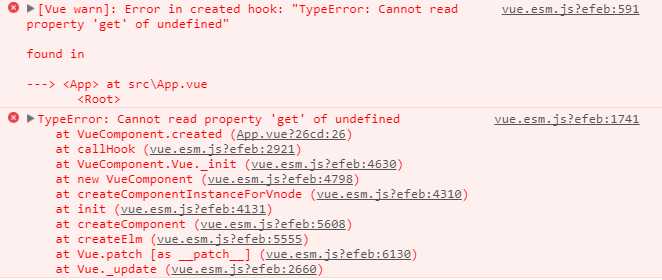
2."TypeError: Cannot read property ‘get‘ of undefined"

这个错误。。。。。。。。简直太弱智了
错误原因:下载完vue-resource后,没有加载这个插件。导致无法识别this.$http这个方法,我们只需在
导入vue-resource后
import VueResource from ‘vue-resource‘
解决:添加一行
Vue.use(VueResource);
3.请求的资源not found 404
this.$http.get(‘../data.json‘)
错误原因:在dev-sever.js中限制了http的请求,除了static文件夹下,我们只需将本地的数据文件放到static文件夹下即可
解决:
this.$http.get(‘../static/data.json‘)
4.通过vue-resource请求的data来渲染img,img无法显示
<img src="seller.avatar" alt="" width="64" height="64">
其中seller为请求的资源
this.$http.get(‘../static/data.json‘).then((response) =>{ response = response.body; this.seller = response.seller })
错误原因:seller为异步请求的资源,而img在解析的过程中src指向的资源中seller还没有被返回,图片自然无法渲染
解决:我们只需绑定src就好啦~
<img :src="seller.avatar" width="64" height="64">
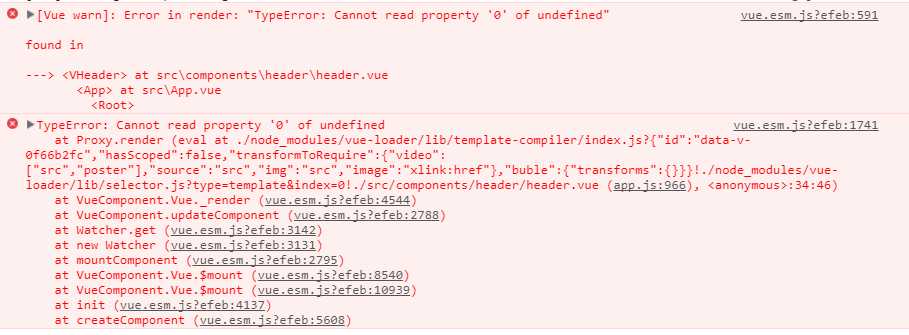
5.出现了如下的报错.. 同样也是在请求的数据seller部分代码如下

出错代码如下所示:
<div class="support">
<div class="icon"></div>
<div class="text">{{seller.supports[0].description}}</div>
</div>
错误原因:seller同样是异步请求回来的,渲染 seller.supports[0].description 时,seller数据还未返回,为undefinded。
解决方法:父级 用v-if指令判断是否seller是否成功返回,等到返回后渲染其子元素。
<div v-if="seller.supports" class="support">
<div class="icon"></div>
<div class="text">{{seller.supports[0].description}}</div>
</div>
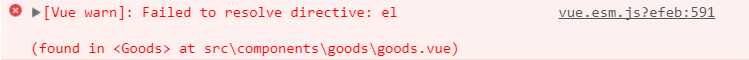
6.在使用v-el时出现了如下错误

错误代码:
<div class="menu-wrapper" v-el:menu-wrapper> <ul> <li v-for="(item, index) in goods" class=‘menu-item‘> <span class="text"> <span v-show="item.type>0" class=‘icon‘ :class="classMap[index]"></span>{{item.name}}</span> </li> </ul> </div>
错误原因:v-el在vue2,0以后的版本中被淘汰
解决方法:使用ref属性来代替v-el
<div class="menu-wrapper" ref="menu-wrapper"> <ul> <li v-for="(item, index) in goods" class=‘menu-item‘> <span class="text"> <span v-show="item.type>0" class=‘icon‘ :class="classMap[index]"></span>{{item.name}}</span> </li> </ul> </div>
在vue1.0中通过v-el绑定对象,通过vm.$els来获取通过v-el绑定的对象
而在vue2.0以后的版本中,绑定对象用 ref,通过vm.$refs来获取绑定的对象。
this.$refs.menuWrapper
以上是关于Vue项目踩坑记~的主要内容,如果未能解决你的问题,请参考以下文章