SSM实现图片上传返回预览图心得
Posted xiaowangtongxue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SSM实现图片上传返回预览图心得相关的知识,希望对你有一定的参考价值。
Spring MVC 实现文件上传
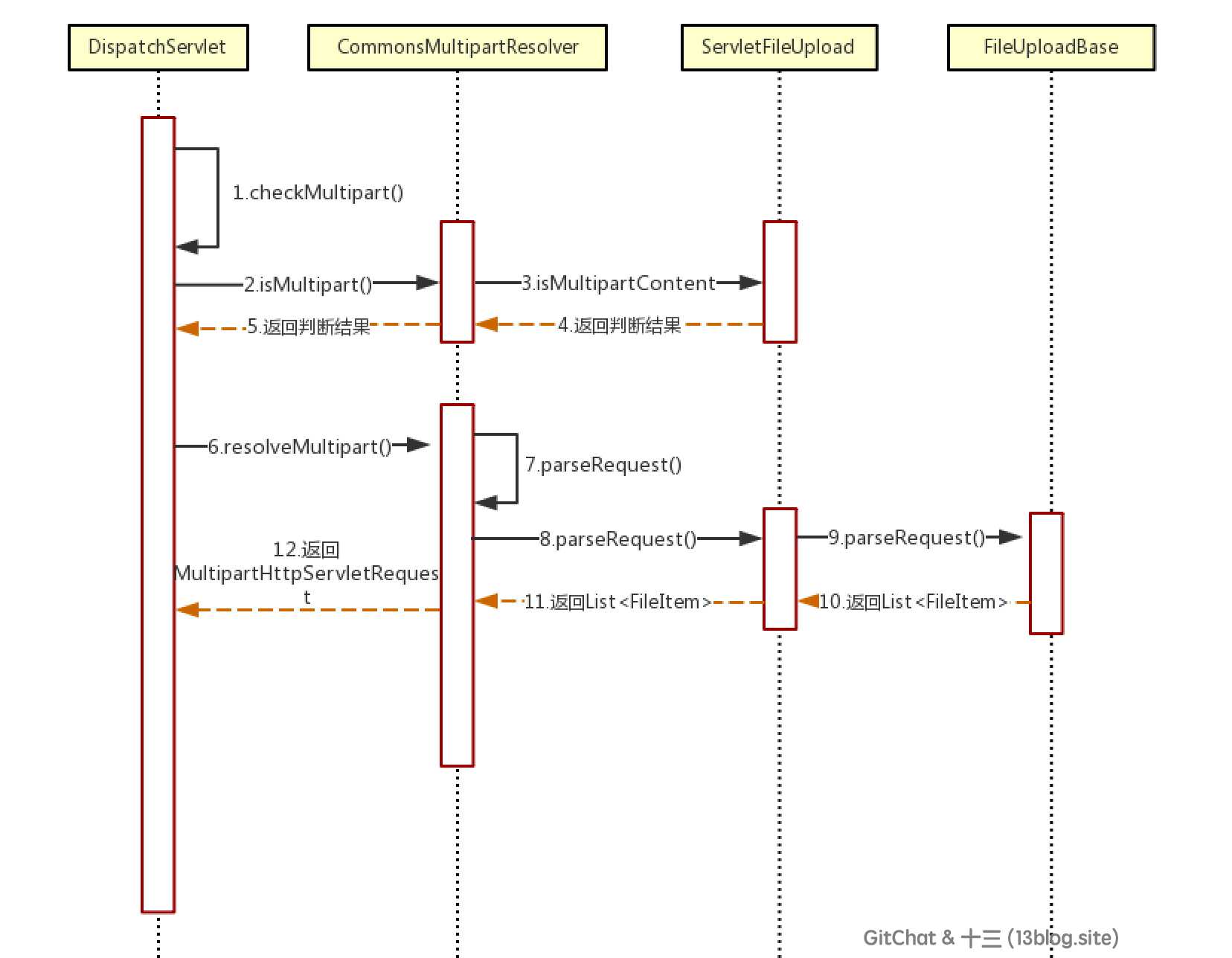
时序图
利用 Spring MVC 实现文件上传功能,离不开对 MultipartResolver 的设置。MultipartResolver 这个类,你可以将其视为 Spring MVC 实现文件上传功能时的工具类,这个类也只会在文件上传中发挥作用。在配置了具体实现类之后,Spring MVC 中的 DispatcherServlet 在处理请求时会调用 MultipartResolver 中的方法判断此请求是不是文件上传请求。如果是,DispatcherServlet 将调用 MultipartResolver 的 resolveMultipart(request) 方法对该请求对象进行装饰并返回一个新的 MultipartHttpServletRequest 供后继处理流程使用。注意,此时的请求对象会由 HttpServletRequest 类型转换成 MultipartHttpServletRequest 类型,这个类中会包含所上传的文件对象,可供后续流程直接使用,而无需自行在代码中实现对文件内容的读取逻辑。

当收到请求时,DispatcherServlet 的 checkMultipart() 方法会调用 MultipartResolver 的 isMultipart() 方法判断请求中是否包含文件。
如果请求数据中包含文件,则调用 MultipartResolver 的 resolveMultipart() 方法对请求的数据进行解析,然后将文件数据解析成 MultipartFile 并封装在 MultipartHttpServletRequest(继承了 HttpServletRequest)对象中,最后传递给 Controller 控制器。
图片上传实现
实现文件上传时需要依赖相关 Jar 包,我们首先在 pom 文件中将依赖包添加进来:
-
pom.xml 。
<!-- Start: commons相关依赖包 --> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>${commons-io.version}</version> </dependency> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>${commons-fileupload.version}</version> </dependency> <!-- Start: commons相关依赖包 -->
-
spring-mvc.xml
-
如下设置 MultipartResolver,我们使用的是仍是 CommonsMultipartResolver 实现类:
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 设定默认编码 --> <property name="defaultEncoding" value="UTF-8"></property> <!-- 设定文件上传的最大值为5MB,5*1024*1024 --> <property name="maxUploadSize" value="5242880"></property> </bean>
-
LoadImageController.java 。
通过前文中的分析,可知文件对象已被封装到 MultipartFile 对象中,在代码中可以直接使用此文件对象,之后调用 File 相关方法将文件存储到 upload 目录下,代码如下:
public Result upload(HttpServletRequest request, @RequestParam("file") MultipartFile file) throws IOException { ServletContext sc = request.getSession().getServletContext(); String dir = sc.getRealPath("/upload"); String type = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1, file.getOriginalFilename().length()); SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd_HHmmss"); Random r = new Random(); String imgName = ""; if ("jpg".equals(type)) { imgName = sdf.format(new Date()) + r.nextInt(100) + ".jpg"; } else if ("png".equals(type)) { imgName = sdf.format(new Date()) + r.nextInt(100) + ".png"; } else if ("jpeg".equals(type)) { imgName = sdf.format(new Date()) + r.nextInt(100) + ".jpeg"; } else if ("gif".equals(type)) { imgName = sdf.format(new Date()) + r.nextInt(100) + ".gif"; } else { return null; } //将文件流写入到磁盘中 FileUtils.writeByteArrayToFile(new File(dir, imgName), file.getBytes()); //返回文件路径 return Result.ok().put("url", "/upload/" + imgName); }
这样图片上传至本地的过程就完成了
实现图片管理模块
未完待续
以上是关于SSM实现图片上传返回预览图心得的主要内容,如果未能解决你的问题,请参考以下文章
cube-ui upload组件上传图片后如何实现缩略图功能(图片预览))