图片上传即时预览效果
Posted 蓝眼睛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片上传即时预览效果相关的知识,希望对你有一定的参考价值。
做项目时一同事推荐的一个picload插件,实现图片上传后,即时预览效果,感觉很不错,分享出来。

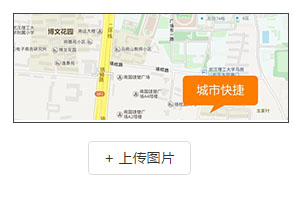
点击上传图片后。立即看到预览的效果如下图:

布局代码:
<div class="banner" id="CoupicPicYes">图片预览</div>
<a class="input-file" href="javascript:void(0);" onclick="$(\'#photoUpload\').click()" > + 上传图片<input type="file" name="file" id="photoUpload" /> </a>
这里用自定义的按钮代替了默认的图片上传按钮……(为了美观,美是一种追求~~~)
css:代码:
.input-file{position: relative;overflow: hidden;text-align: center; width: auto; color: green; background-color: #fff; } .input-file input[type="file"]{ position: absolute; top: 0; right: 0; height: 40px; opacity: 0;}
我们只需要在页面上引入一下js代码即可,图片大小可以自由设置。
script引入代码:
<script> $("#photoUpload").uploadImgs({ isMB:true,//图片大小限制是否为mb,默认是MB imgSize:\'2048\',//图片限制大小,默认2M file:\'图片\',//图片或者文件的提示信息 imgClass:\'Img\',//显示图片的img tipCallback:null,//错误提示回调函数,参数obj,bool<错误false或正确true提示>,value<提示信息> afterUpload:null//图片上传后的回调函数,参数src,obj }); </script>
最后附上picloade.js插件代码:
1 /** 2 * @js调用方法: 3 * $(object).uploadImgs({ 4 * isMB:true,//图片大小限制是否为mb,默认是MB 5 * imgSize:\'2048\',//图片限制大小,默认2M 6 * file:\'图片\',//图片或者文件的提示信息 7 * imgClass:\'Img\',//显示图片的img 8 * tipCallback:null,//错误提示回调函数,参数obj,bool<错误false或正确true提示>,value<提示信息> 9 * afterUpload:null//图片上传后的回调函数,参数src,obj 10 * }); 11 * 12 */ 13 (function($) { 14 var opt,ele; 15 $.fn.uploadImgs=function(config){ 16 config = $.extend(require.defaults, config || {}); 17 opt=config; 18 ele=this; 19 return (new require())._init(); 20 }; 21 function require(options) {}; 22 require.prototype = { 23 _init: function() { 24 var id=$(ele).attr("id"),that=this, 25 x=document.getElementById(id); 26 $(ele).unbind("change").bind("change",function(){//上传图片 27 that._getImg(x,$("#"+id)); 28 }); 29 }, 30 _getImg:function(x,obj){ 31 var pasts=opt.isMB ? opt.imgSize / 1024 +"M" : opt.imgSize+"kb",that=this; 32 if(!x || !x.value) return; 33 var user= obj.attr("accept")=="" || !obj.attr("accept") ? "jpg,jpeg,gif,bmp,png" : obj.attr("accept"); 34 eval(that._accept(user)); 35 if(patn.test(x.value)){//判断是否是图片 36 if (x.files && x.files[0]) 37 { 38 var size=Math.ceil(x.files[0].size / 1024);//判断图片大小 39 40 if(size > opt.imgSize) 41 { 42 var value=opt.file+"大小不能超过"+pasts; 43 opt.tipCallback && $.isFunction(opt.tipCallback) ? opt.tipCallback.call(that,obj,false,value) : that._tips(obj,false,value); 44 return; 45 } 46 var reader = new FileReader(); 47 reader.readAsDataURL(x.files[0]); 48 reader.onload = function(evt){ 49 $("."+opt.imgClass).attr("src",evt.target.result).attr("hasImg",true); 50 if(opt.afterUpload && $.isFunction(opt.afterUpload)){ 51 opt.afterUpload.call(that,evt.target.result,obj); 52 } 53 } 54 }else{//ie 55 var img= new Image(); 56 var _val=that._getPath(x); 57 img.src=x.value; 58 var size=Math.ceil(img.fileSize / 1024); 59 if(size>opt.imgSize) 60 { 61 var value=opt.file+"大小不能超过"+pasts; 62 opt.tipCallback && $.isFunction(opt.tipCallback) ? opt.tipCallback.call(that,obj,false,value) : that._tips(obj,false,value); 63 return; 64 } 65 _val = _val.replace(\' \',\'%20\'); 66 var aa=$(\'<div class="adddivs" style="filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true,sizingMethod=scale,src=\'+_val+\'); WIDTH: \'+opt.imgWidth+\'px; HEIGHT: \'+opt.imgHeight+\'px;max-width:100%;max-height:100%"></div>\'); 67 if($("."+opt.imgClass).parent().find(".adddivs").length>0){ 68 $("."+opt.imgClass).parent().find(".adddivs").remove(); 69 } 70 $("."+opt.imgClass).after(aa); 71 $("."+opt.imgClass).hide(); 72 if(opt.afterUpload && $.isFunction(opt.afterUpload)){ 73 opt.afterUpload.call(that,evt.target.result,obj); 74 } 75 } 76 var value="上传成功"; 77 opt.tipCallback && $.isFunction(opt.tipCallback) ? opt.tipCallback.call(that,obj,true,value) : that._tips(obj,true,value); 78 }else{ 79 var s="请上传"+user+"格式的"+opt.file; 80 opt.tipCallback && $.isFunction(opt.tipCallback) ? opt.tipCallback.call(that,obj,false,s) : that._tips(obj,false,s); 81 } 82 }, 83 _accept:function(user){ 84 var a="var patn = /\\\\."; 85 for(var i=0;i<user.split(",").length;i++) 86 { 87 if(i==user.split(",").length-1) 88 a += user.split(",")[i]; 89 else 90 a += user.split(",")[i]+"|\\\\."; 91 } 92 a+="$/i;"; 93 return a; 94 }, 95 _tips:function(obj,bool,value){ 96 var tip=obj.parent().next(".error_tips"); 97 tip.text(value); 98 if(bool){tip.addClass("c-blue").removeClass("c-red");} 99 else{tip.addClass("c-red").removeClass("c-blue");} 100 }, 101 _getPath:function(obj){ 102 if(obj) 103 { 104 if (window.navigator.userAgent.indexOf("MSIE")>=1){ 105 obj.select(); 106 return document.selection.createRange().text; 107 }else if(window.navigator.userAgent.indexOf("Firefox")>=1) 108 { 109 if(obj.files) return obj.files.item(0).getAsDataURL(); 110 return obj.value; 111 } 112 return obj.value; 113 } 114 } 115 }; 116 require.defaults = { 117 isMB:true,//图片大小限制是否为mb,默认是MB 118 imgSize:\'2048\',//图片限制大小,默认2M 119 file:\'图片\',//图片或者文件的提示信息 120 imgClass:\'Img\',//显示图片的img 121 tipCallback:null,//错误提示回调函数,参数obj,bool<错误false或正确true提示>,value<提示信息> 122 afterUpload:null,//图片上传后的回调函数,参数src,obj 123 imgWidth:80,//用于IE8显示图片div的宽度 124 imgHeight:80//用于IE8显示图片div的高度 125 }; 126 })(jQuery);
以上是关于图片上传即时预览效果的主要内容,如果未能解决你的问题,请参考以下文章