dom 事件主要内容
Posted uiys
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dom 事件主要内容相关的知识,希望对你有一定的参考价值。
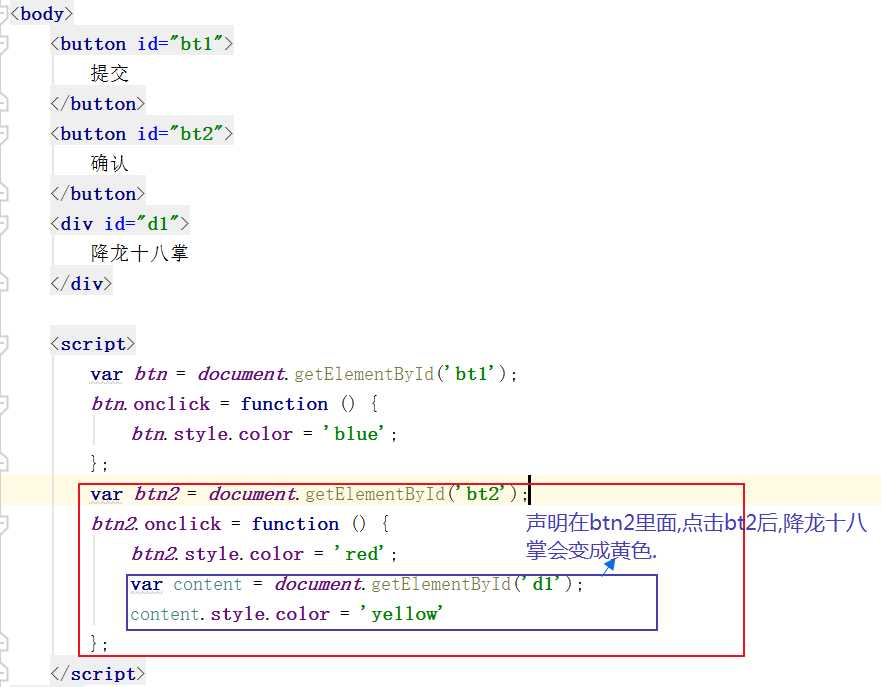
一 . onclick(单击)

原图

单击btn1

在点击btn2

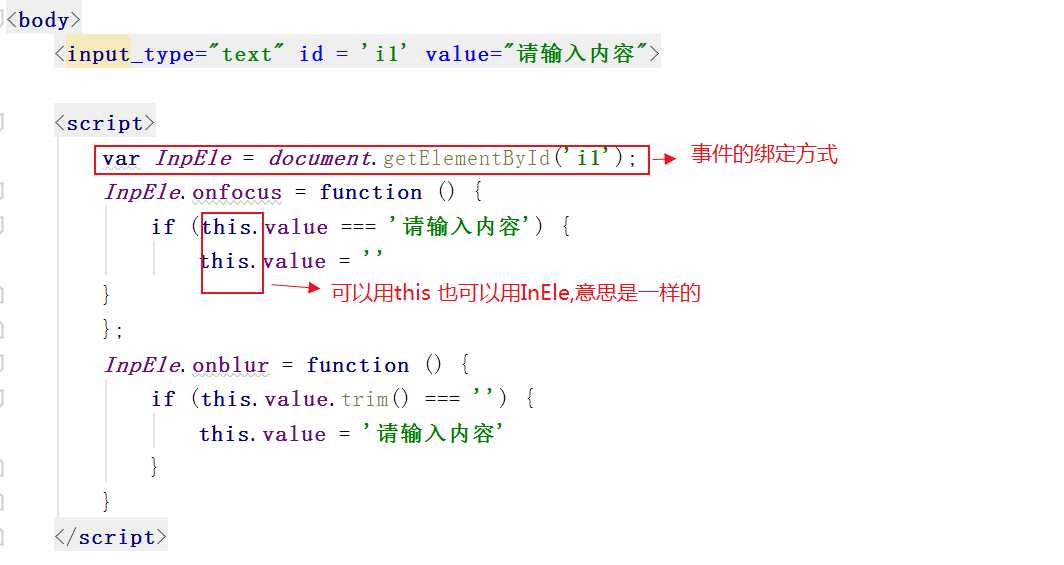
二 . onfocus 和 onblur
onfocus(聚焦, 鼠标点击输入框)
onblur(模糊, 鼠标点击输入框外的地方)

注意: this 是你当前执行的操作,在本题中 this与 InEle的意思一样 如果有很多 InEle 就只能用this啦
没点击的时候

点击输入框后

输入内容后点击其他位置

删除内容点击其他位置

以上是关于dom 事件主要内容的主要内容,如果未能解决你的问题,请参考以下文章