2018.8.2-8.6学习内容
Posted yin15225370163
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018.8.2-8.6学习内容相关的知识,希望对你有一定的参考价值。
在这几天的学习中,主要还是对javascript的后续学习,其中主要学习了
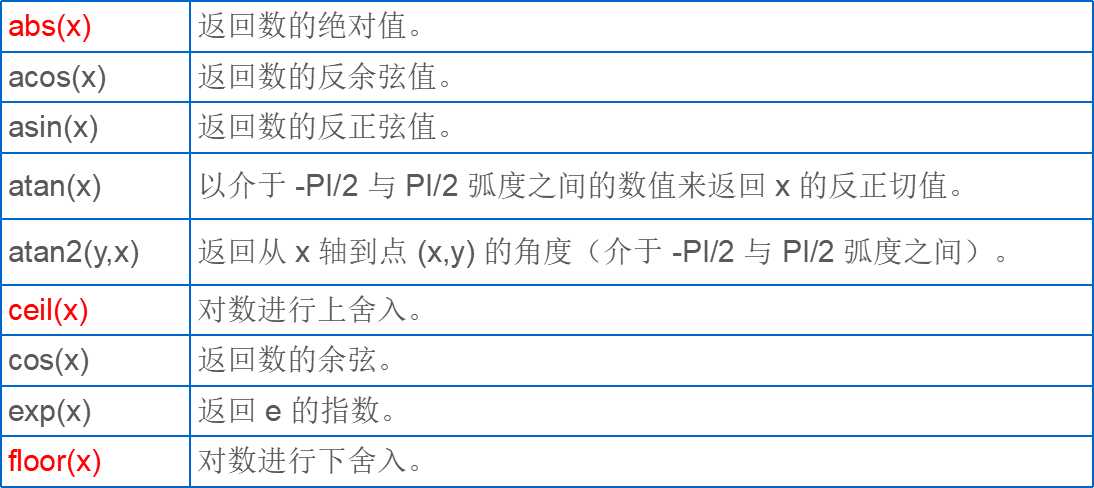
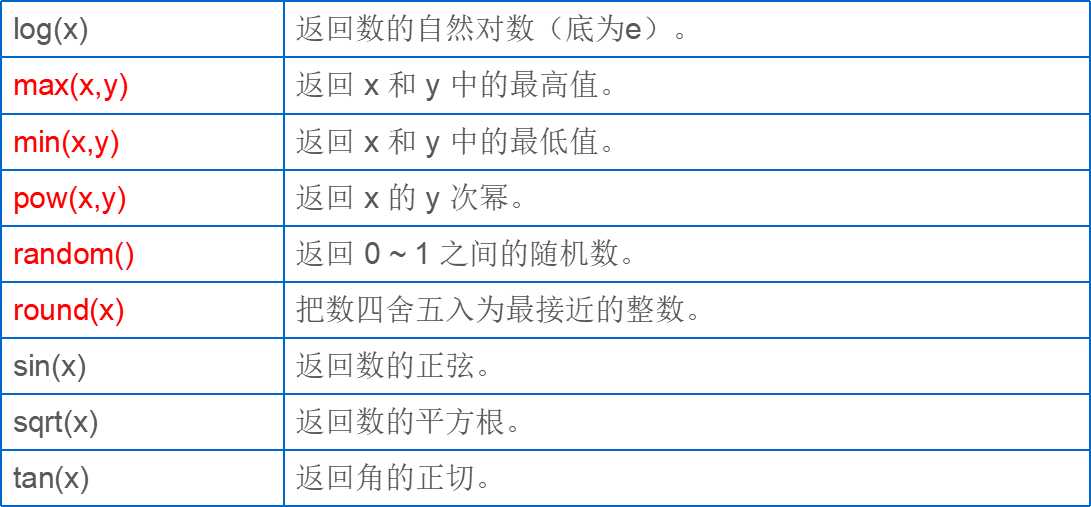
1.Math标签
2.Date标签
3.JS的事件操作
4.html-dom中的节点问题以及一些常见的操作
5.cmd中的指令运用java的历史
1.Math标签



2.Date标签


3.JS的事件操作
onclick事件是最常见的事件,当控件被点击的时候触发。
onmouseover 鼠标移入:当鼠标移入控件时触发。
onmouseout 鼠标移出:当鼠标移除控件时触发。
onmousemove 鼠标移动事件:当鼠标在空间上移动的时候触发。
onmousedown:鼠标按下触发
onmouseup:鼠标抬起触发
onkeypress() :键盘按键被按下时触发,仅触发字母数字,Fn
onkeyup() :键盘抬起触发
onkeydown() :键盘按下触发
onload():加载页面后触发
onunload():关闭页面触发
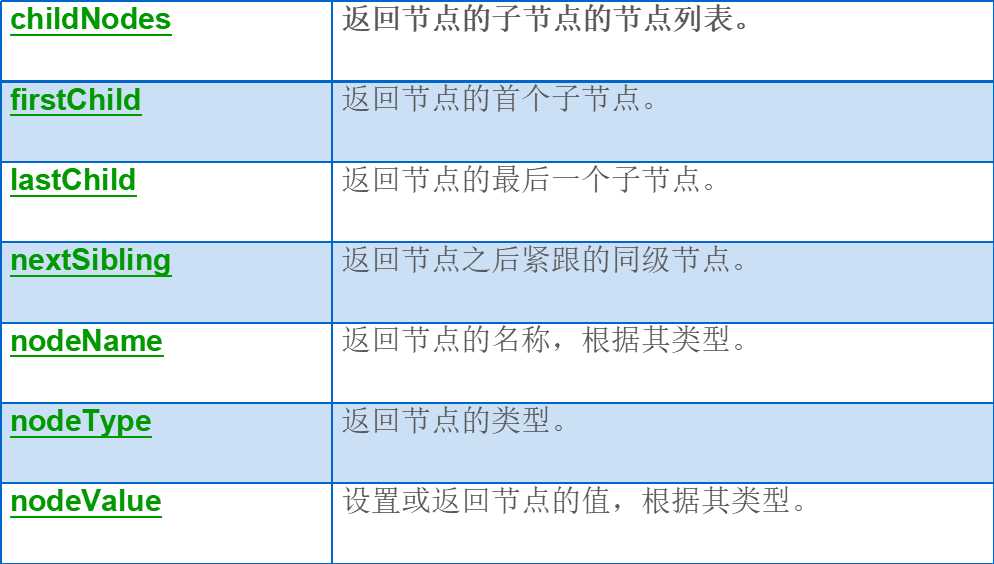
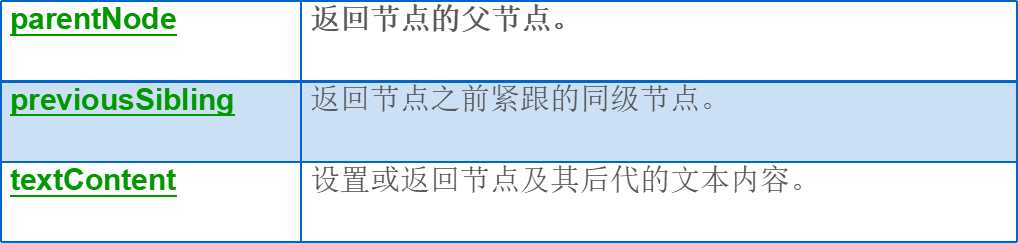
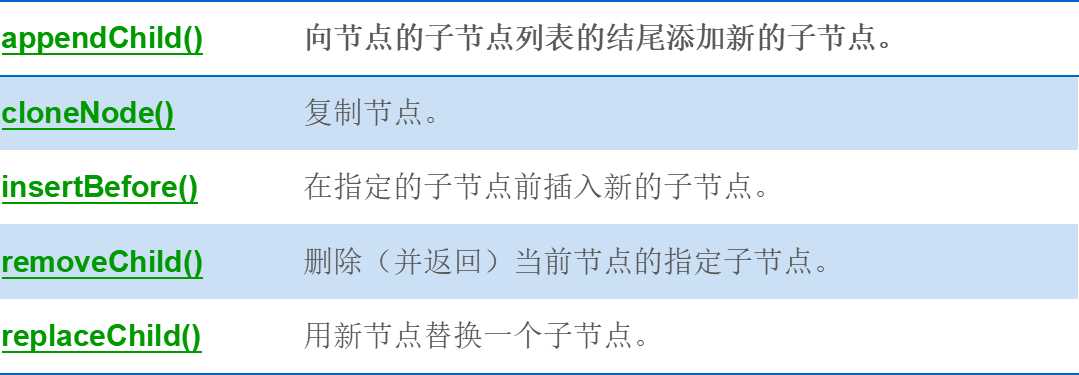
4.HTML-dom中的节点问题以及一些常见的操作
Node 对象是整个 DOM 的主要数据类型。
节点对象代表文档树中的一个单独的节点



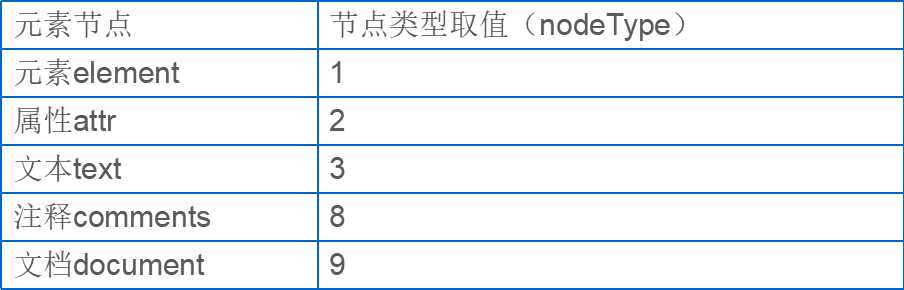
其中notetype属性


创建节点:
document.createElement()
删除节点:
parent.removeChild()
在这几天的学习中 自己也写了一些代码 在写代码的过程中意识到了逻辑思维的重要性,以及对细节方面的处理。
同样的结果 用不同的方法一样可以写出来,只不过是写的多少问题罢了,但这不是一个小的问题,要使这个HTML完美的话首先要实行能正确的运行,其次在这基础上进行代码的加工,做到简单易懂并且精
不要写的过于繁琐,要能过合理的运用css,js和html之间的关系,这样才能使其看的舒服并最快的运行,同时写的内容要没有漏洞,不能只在某一范围内定义,要能都使用这样才算是完成任务。
在写代码的过程中要现在脑海中进行构造大概的过程,不能心急,不会也不能自暴自弃,有时候不会的问题问下他人可能就能很快的解决你的问题,有时候只是一些小的错误,比如忘记加分号,多大一个标点符号,用的不是英文,或者单词打错,在出现错误的时候要学会进行调试,首先对你的逻辑进行判断,在没有逻辑上的错误时候,进行一些符号问题的检索,最后则是一些拼写问题,要熟练的运用浏览器的调试功能,以及在html内的注释进行分布调节,希望大家在学习中要平和,不能半途而废学会独立思考的同时也要学习他人。
5.cmd中的指令运用java的历史
DOS:disk Operate system(磁盘操作系统)
win+r 输入cmd
-命令 ipconfig 显示所有的网路配置信息
查看当前网络的ip配置
-命令:命令+参数
-cd (change directory)切换目录
-cd 目录名称 打开
-cd .表示当前目录
..表示返回上一目录
-cd /跳转切换到当前盘的根目录
-dir 显示当前目录有哪些文件或者文件夹
-环境变量:path表示当前操作系统的环境变量,如果将文件配置到path,则能在dos调用此文件内的任何文件
在dos中使用%变量%来引用变量值
加入path 右键电脑属性 高级设置 环境变量 path 新建
快捷键
win +e打开资源管理器
win+d 回到桌面
以上是关于2018.8.2-8.6学习内容的主要内容,如果未能解决你的问题,请参考以下文章