????实现圆形嵌套正方形再嵌套三角形,点击区分
Posted ydfqixn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了????实现圆形嵌套正方形再嵌套三角形,点击区分相关的知识,希望对你有一定的参考价值。
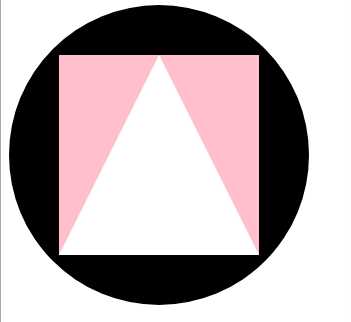
需求是这样的,css实现如下图,这个很简单,但是要求js实现点击任何一个图形,弹出‘这是什么图形‘框,
通过event的target对象可以判断类名实现这个效果,但最后写的是一个三角形,是border transparent来的,就会盖住后面的正方形,所以点击正方形是无效的,

下面是我写的代码,点击也是可以区分,但是最后的三角形没有做到,因为被盖住了,请问要怎么实现呢?????
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .aa { width: 300px; height: 300px; border-radius: 50%; background: black; position: relative; } .bb { width: 200px; height: 200px; background: #eee; position: absolute; top:50%; left: 50%; margin: -100px; overflow:hidden; } .cc { width:250px; height:250px; background:blue; transform:rotate(45deg); -ms-transform:rotate(45deg); /* IE 9 */ -moz-transform:rotate(45deg); /* Firefox */ -webkit-transform:rotate(45deg); /* Safari 和 Chrome */ -o-transform:rotate(45deg); position:absolute; top:150px; left:-25px; } </style> </head> <body> <div class="aa"> <div class="bb"> <div class="cc"> </div> </div> </div> </body> <script> var aa= document.getElementsByClassName("aa")[0]; var bb= document.getElementsByClassName("bb")[0]; var cc= document.getElementsByClassName("cc")[0]; aa.onclick = function (e) { console.log(e.target) if(e.target.className == "aa"){ alert("圓形") }else if(e.target.className == "bb"){ alert("正方形") } } </script> </html>
以上是关于????实现圆形嵌套正方形再嵌套三角形,点击区分的主要内容,如果未能解决你的问题,请参考以下文章