使用img标签能使用background-size:conver一样的效果
Posted phoenix1630
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用img标签能使用background-size:conver一样的效果相关的知识,希望对你有一定的参考价值。
使用css
img {
object-fit: cover;
}
就可以达到 和 background-size:cover; 一样的效果
共有几下面几个值
object-fit: fill;
object-fit: contain;
object-fit: cover;
object-fit: none;
object-fit: scale-down;
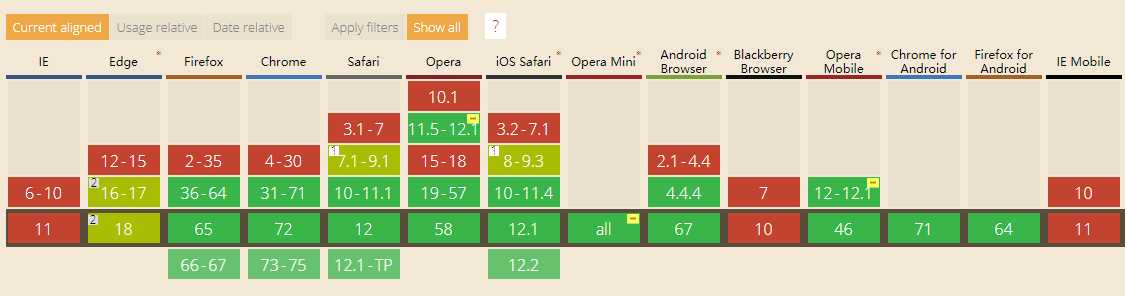
目前查到的兼容性是:(2019年3月16日)基本不会有太大的问题,特别是做企业软件市场,你可以指定客户使用合适的客户端

以上是关于使用img标签能使用background-size:conver一样的效果的主要内容,如果未能解决你的问题,请参考以下文章
在 <video> 或 <img> 上模拟 background-size:cover
选择啥:<img> with object-fit:cover vs background-size:cover? [关闭]