计科院静态网页
Posted yuanzessrs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了计科院静态网页相关的知识,希望对你有一定的参考价值。
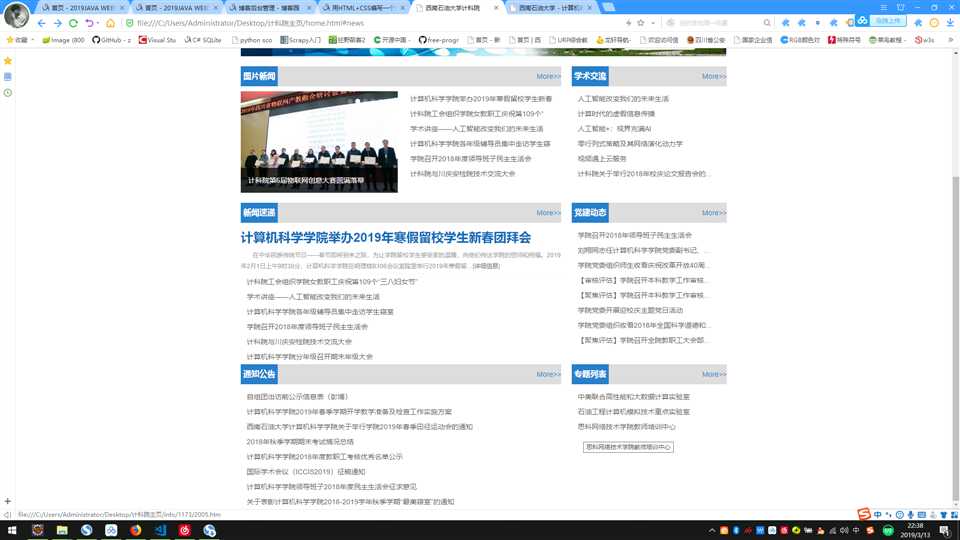
首页



<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0, shrink-to-fit=no"> <title>西南石油大学计科院</title> <link rel="icon" href="favicon.ico"> <link rel="stylesheet" href="css/index.css" type="text/css"> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/nav.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <style> #box{ margin-left:430px; margin-right:430px; } </style> </head> <body> <div id="box"> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div id="title"> <form class="form-search form-inline"> <input class="input-medium search-query" type="text" /> <button type="submit" class="btn">查找</button> </form> </div> <div id="top_bg"> <div class="top"> <!--导航开始--> <div class="nav_z"> <ul id="navul" class="cl"> <li> <a href="#">网站首页</a> </li> <li> <a href="#">学院概况</a> <ul> <li><a href="xygk/xyjj.htm">学院简介</a></li> <li><a href="xygk/xyld.htm">学院领导</a></li> <li><a href="xygk/zzjg.htm">组织机构</a></li> </ul> </li> <li> <a href="#">本科生教育</a> <ul> <li><a href="bksjy/jsjkxyjszy.htm">计算机科学与技术专业</a></li> <li><a href="bksjy/rjgczy.htm">软件工程专业</a></li> <li><a href="bksjy/wlgczy.htm">网络工程专业</a></li> <li><a href="bksjy/wlwgczy.htm">物联网工程专业</a></li> <li><a href="bksjy/xxglyxxxtzy.htm">信息管理与信息系统专业</a></li> <li><a href="bksjy/wlkjaqzy.htm">网络空间安全专业</a></li> <li><a href="bksjy/sjkxydsjjszy.htm">数据科学与大数据技术专业</a></li> <li><a href="bksjy/dwrchzpyxm.htm">对外人才合作培养项目</a></li> <li><a href="bksjy/ksxx.htm">考试信息</a></li> <li><a href="bksjy/xkzxxx.htm">选课重修信息</a></li> <li><a href="bksjy/tzgg.htm">通知公告</a></li> <li><a href="bksjy/zlxz.htm">资料下载</a></li> <li><a href="bksjy/gxkjssp.htm">公选课教师视频</a></li> </ul> </li> <li> <a href="#">研究生教育</a> <ul> <li><a href="yjsjy/zsjz.htm">招生简章</a></li> <li><a href="yjsjy/jsjkxyjsyjxk.htm">计算机科学与技术一级学科</a></li> <li><a href="yjsjy/rjgcyjxk.htm">软件工程一级学科</a></li> <li><a href="yjsjy/wlkjaqyjxk.htm">网络空间安全一级学科</a></li> <li><a href="yjsjy/yjsds.htm">研究生导师</a></li> <li><a href="yjsjy/yjsjztx.htm">研究生奖助体系</a></li> <li><a href="yjsjy/tzgg.htm">通知公告</a></li> <li><a href="yjsjy/zlxz.htm">资料下载</a></li> </ul> </li> <li> <a href="#">师资队伍</a> <ul> <li><a href="szdw/js.htm">教授</a></li> <li><a href="szdw/fjs.htm">副教授</a></li> <li><a href="szdw/js1.htm">讲师</a></li> <li><a href="szdw/syry.htm">实验人员</a></li> </ul> </li> <li> <a href="#">科学研究</a> <ul> <li><a href="kxyj/kytd.htm">科研团队</a></li> <li><a href="kxyj/kypt.htm">科研平台</a></li> <li><a href="kxyj/kycg.htm">科研成果</a></li> </ul> </li> <li> <a href="#">学生工作</a> <ul> <li><a href="xsgz/gzdt.htm">工作动态</a></li> <li><a href="xsgz/tzgg.htm">通知公告</a></li> <li><a href="xsgz/kwcxsj.htm">课外创新实践</a></li> <li><a href="xsgz/bysjy.htm">毕业生就业</a></li> <li><a href="xsgz/xlzc.htm">心灵之窗</a></li> <li><a href="xsgz/qcfc.htm">青春风采</a></li> <li><a href="xsgz/zlxz.htm">资料下载</a></li> </ul> </li> <li> <a href="#">招生工作</a> <ul> <li><a href="zsgz/xyjs.htm">学院介绍</a></li> <li><a href="zsgz/bysjyqx.htm">毕业生就业去向</a></li> <li><a href="zsgz/yxbysjj.htm">优秀毕业生简介</a></li> <li><a href="zsgz/xshj.htm">学生获奖</a></li> <li><a href="zsgz/jyxyjs.htm">精英校友介绍</a></li> <li><a href="zsgz/zsgzxcbd.htm">招生工作宣传报道</a></li> </ul> </li> <li> <a href="#">实验中心</a> <ul> <li><a href="syzx/zxjj.htm">中心简介</a></li> <li><a href="syzx/syfs.htm">实验分室</a></li> <li><a href="syzx/gzzd.htm">规章制度</a></li> <li><a href="syzx/zlxz.htm">资料下载</a></li> <li><a href="http://syskf.swpu.edu.cn">开放预约</a></li> </ul> </li> <li> <a href="#">党建之窗</a> <ul> <li><a href="djzc/djdt.htm">党建动态</a></li> <li><a href="djzc/xxyd.htm">学习园地</a></li> <li><a href="djzc/dwzwgk.htm">党务政务公开</a></li> <li><a href="djzc/zlxz.htm">资料下载</a></li> </ul> </li> <!--可在此处直接添加导航--> </ul> </div><!--导航结束--> </div><!--导航结束--> </div><!--导航结束--> <div class="carousel slide" id="carousel-915504"> <ol class="carousel-indicators"> <li class="active" data-slide-to="0" data-target="#carousel-915504"> </li> <li data-slide-to="1" data-target="#carousel-915504"> </li> </ol> <div class="carousel-inner"> <div class="item active"> <img alt="" src="img/h1.jpg" /> </div> <div class="item"> <img alt="" src="img/h2.jpg" /> </div> </div> <a data-slide="prev" href="#carousel-915504" class="left carousel-control">‹</a> <a data-slide="next" href="#carousel-915504" class="right carousel-control">›</a> </div> <div class="row-fluid"> <div class="span8"> <div id="gonav"> <h2>图片新闻</h2> <span > <a> More>> </a> </span> </div> <div class="row-fluid"> <div class="span6"> <div class="carousel slide" id="carousel-589608"> <div class="carousel-inner"> <div class="item active"> <img alt="" src="img/a.jpg" /> <div class="carousel-caption"> <p> 计科院2017-2018年度先进班级评比展示活动圆满落幕 </p> </div> </div> <div class="item"> <img alt="" src="img/b.jpg" /> <div class="carousel-caption"> <p> 计科院第6届物联网创意大赛圆满落幕 </p> </div> </div> <div class="item"> <img alt="" src="img/c.jpg" /> <div class="carousel-caption"> <p> 梁宗文老师获得“2018年度四川省优秀物联网教师”... </p> </div> </div> <div class="item"> <img alt="" src="img/d.jpg" /> <div class="carousel-caption"> <p> “传递爱心,西柚启航”--科院“走进敬老院”活动... </p> </div> </div> <div class="item"> <img alt="" src="img/e.jpg" /> <div class="carousel-caption"> <p> >计算机科学学院隆重举行第八届“盛特杯”大学生课... </p> </div> </div> <div class="item"> <img alt="" src="img/f.jpg" /> <div class="carousel-caption"> <p> 计算机科学学院隆重举行第八届“盛特杯”大学生课... </p> </div> </div> </div> <ol class="carousel-indicators"> <li class="active" data-slide-to="0" data-target="#carousel-589608"> </li> <li data-slide-to="1" data-target="#carousel-589608"> </li> <li data-slide-to="2" data-target="#carousel-589608"> </li> <li data-slide-to="3" data-target="#carousel-589608"> </li> <li data-slide-to="4" data-target="#carousel-589608"> </li> <li data-slide-to="5" data-target="#carousel-589608"> </li> </ol> </div> </div> <div class="span6"> <ul id="ull"> <li><a href="info/1045/4613.htm" title="计算机科学学院举办2019年寒假留校学生新春团拜会">计算机科学学院举办2019年寒假留校学生新春</a></li> <li><a href="info/1045/4643.htm" title="计科院工会组织学院女教职工庆祝第109个“三八妇女节”">计科院工会组织学院女教职工庆祝第109个“</a></li> <li><a href="info/1045/4633.htm" title="学术讲座——人工智能改变我们的未来生活">学术讲座——人工智能改变我们的未来生活</a></li> <li><a href="info/1045/4603.htm" title="计算机科学学院各年级辅导员集中走访学生寝室">计算机科学学院各年级辅导员集中走访学生寝</a></li> <li><a href="info/1045/4592.htm" title="学院召开2018年度领导班子民主生活会">学院召开2018年度领导班子民主生活会</a></li> <li><a href="info/1045/4589.htm" title="计科院与川庆安检院技术交流大会">计科院与川庆安检院技术交流大会</a></li> </ul> </div> </div> </div> <div class="span4"> <div id="gonav"> <h2>学术交流</h2> <span > <a> More>> </a> </span> </div> <div class="row-fluid"> <div class="span12"> <ul id="ull"> <li> <a href="info/1076/4624.htm" title="人工智能改变我们的未来生活">人工智能改变我们的未来生活</a></li> <li> <a href="info/1076/4537.htm" title="计算时代的虚假信息传播">计算时代的虚假信息传播</a></li> <li> <a href="info/1076/4483.htm" title="人工智能+:视界充满AI">人工智能+:视界充满AI</a></li> <li> <a href="info/1076/4397.htm" title="零行列式策略及其网络演化动力学">零行列式策略及其网络演化动力学</a></li> <li> <a href="info/1076/4388.htm" title="视频遇上云服务">视频遇上云服务</a></li> <li> <a href="info/1076/4380.htm" title="计科院关于举行2018年校庆论文报告会的通知">计科院关于举行2018年校庆论文报告会的...</a></li> </ul> </div> </div> </div> </div> <div class="row-fluid"> <div class="span8"> <div id="gonav"> <h2>新闻速递</h2> <span > <a> More>> </a> </span> </div> <div class="row-fluid"> <div id="span12"> <h3><a href="info/1045/4613.htm">计算机科学学院举办2019年寒假留校学生新春团拜会</a></h3> <p>​在中华民族传统节日——春节即将到来之际,为让学院留校学生感受家的温暖,向他们传达学院的慰问和祝福。2019年2月1日上午9时30分,计算机科学学院在明理楼B306会议室隆重举行2019年寒假留…[<span><a href="info/1045/4613.htm">详细信息</a></span>]</p> <ul id="ull"> <li><a href="info/1045/4643.htm">计科院工会组织学院女教职工庆祝第109个“三八妇女节”</a></li> <li><a href="info/1045/4633.htm">学术讲座——人工智能改变我们的未来生活</a></li> <li><a href="info/1045/4603.htm">计算机科学学院各年级辅导员集中走访学生寝室</a></li> <li><a href="info/1045/4592.htm">学院召开2018年度领导班子民主生活会</a></li> <li><a href="info/1045/4589.htm">计科院与川庆安检院技术交流大会</a></li> <li><a href="info/1045/4599.htm">计算机科学学院分年级召开期末年级大会</a></li> </ul> </ul> </div> </div> </div> <div class="span4"> <div id="gonav"> <h2>党建动态</h2> <span > <a> More>> </a> </span> </div> <div class="row-fluid"> <div class="span12"> <ul id="ull"> <li> <a href="info/1082/4593.htm" title="学院召开2018年领导班子民主生活会">学院召开2018年领导班子民主生活会</a></li> <li> <a href="info/1082/4520.htm" title="刘翔同志任计算机科学学院党委副书记、纪委书记">刘翔同志任计算机科学学院党委副书记、...</a></li> <li> <a href="info/1082/4512.htm" title="学院党委组织师生收看庆祝改革开放40周年大会">学院党委组织师生收看庆祝改革开放40周...</a></li> <li> <a href="info/1082/4464.htm" title="【审核评估】学院召开本科教学工作审核评估办学定位与目标宣讲大会">【审核评估】学院召开本科教学工作审核...</a></li> <li> <a href="info/1082/4424.htm" title="【聚焦评估】学院召开本科教学工作审核评估工作会">【聚焦评估】学院召开本科教学工作审核...</a></li> <li> <a href="info/1082/4471.htm" title="学院党委开展迎校庆主题党日活动">学院党委开展迎校庆主题党日活动</a></li> <li> <a href="info/1082/4376.htm" title="学院党委组织收看2018年全国科学道德和学风建设宣讲教育报告会">学院党委组织收看2018年全国科学道德和...</a></li> <li> <a href="info/1082/4356.htm" title="【聚焦评估】学院召开全院教职工大会部署本学期本科审核评估迎评促建工作">【聚焦评估】学院召开全院教职工大会部...</a></li> </ul> </div> </div> </div> </div> <div class="row-fluid"> <div class="span8"> <div id="gonav"> <h2>通知公告</h2> <span > <a> More>> </a> </span> </div> <div class="row-fluid"> <div class="span12"> <ul id="ull"> <li> <a href="info/1055/4638.htm">自组团出访前公示信息表(彭博)</a></li> <li> <a href="info/1055/4627.htm">计算机科学学院2019年春季学期开学教学准备及检查工作实施方案</a></li> <li> <a href="info/1055/4626.htm">西南石油大学计算机科学学院关于举行学院2019年春季田径运动会的通知</a></li> <li> <a href="info/1055/4600.htm">2018年秋季学期期末考试情况总结</a></li> <li> <a href="info/1055/4597.htm">计算机科学学院2018年度教职工考核优秀名单公示</a></li> <li> <a href="info/1055/4588.htm">国际学术会议(ICCIS2019)征稿通知</a></li> <li> <a href="info/1055/4584.htm">计算机科学学院领导班子2018年度民主生活会征求意见</a></li> <li> <a href="info/1055/4578.htm">关于表彰计算机科学学院2018-2019学年秋季学期“最美寝室”的通知</a></li> </ul> </div> </div> </div> <div class="span4"> <div id="gonav"> <h2>专题列表</h2> <span > <a> More>> </a> </span> </div> <div class="row-fluid"> <div class="span12"> <ul id="ull"> <li> <a href="info/1173/2003.htm" title="中美联合高性能和大数据计算实验室">中美联合高性能和大数据计算实验室</a></li> <li> <a href="info/1173/2004.htm" title="石油工程计算机模拟技术重点实验室">石油工程计算机模拟技术重点实验室</a></li> <li> <a href="info/1173/2005.htm" title="思科网络技术学院教师培训中心">思科网络技术学院教师培训中心</a></li> </ul> </div> </div> </div> </div> </div> </div> </div> </div> </body> </html>

@charset "utf-8";
/* CSS Document */
html,*,body, div, ul,ol, li,h1,h2,h3,h4,h5,h6,p,span{margin:0;padding:0;}
img{vertical-align:middle;}
em{font-style:normal;}
a img, :link img, :visited img{border:0;}
a:link, a:visited{text-decoration:none;color:#666666;}
a:hover,a:focus{text-decoration:underline;color:#0573bd;text-decoration:none;}
ul, ul li{list-style-type:none;}
#top_bg{height:40px;background:#0b6cb8;box-shadow:1px 1px 7px #999;z-index:999;left:0;border-bottom:#C6C6C6 solid 1px;margin-bottom: 10px}
.nav_z{width:auto!important;height:40px;float:left;position:relative;z-index:999 ;}
#navul li{float:left;width:100px;height:40px;position:relative;text-align:center;line-height:40px;}
#navul li a:link, #navul li a:visited{color:#FFF;font-weight:500;letter-spacing:2px;}
#navul li ul{display:none;position:absolute;z-index:999;background:#0b6cb8;border:#c6c6c6 1px solid;border-bottom:none;left:-1px;}
#navul li ul li{display:block;width:100px;float:none;height:35px;position:relative;line-height:35px;border-bottom:#C6C6C6 1px solid;font-size:12px;overflow:hidden}
#navul li.navmoon{background:#0a5894;border:#C6C6C6 1px solid;width:100px;height:38px;line-height:38px;}
#navul li.navmoon a{color:#FFF;}
#navul li.navhome a:hover{color:#FCFF00;}
#navul li.navmoon ul{display:block;}
#navul li.navmoon ul a{display:block;width:100px;height:35px;line-height:35px;}
#navul li.navmoon ul a:hover{color:#FFF;background:#0a5894;}
#gonav{height: 40px;background-color: #ddd;margin-bottom: 10px;}
#gonav h2{float:left;background-color: #2780cb;font-size: 16px;padding-top: 0px;padding-right: 5px;padding-bottom: 0px;padding-left: 5px;color:#fff}
#gonav span{float:right;height: 40px;line-height: 40px}
#ull li{ height: 30px;line-height: 30px;font-size: 14px;color: #5c5c5c;width: 100%;background: url(img/xdd.png) no-repeat 0px 14px;text-indent: 12px;}
#ull li a{color: #5c5c5c;display: block;cursor: pointer;text-overflow: ellipsis;white-space: nowrap;overflow: hidden;}
#span12 p{ margin-top: 4px;font-size: 12px;color: #999999;text-indent: 2em;line-height: 22px;padding-bottom: 4px;border-bottom: 1px dashed #eeeeee;}
#span12 h3 a{color: #0b6cb8;}
#title{ height: 112px;background: url(../img/top-bg.jpg) no-repeat;vertical-align:center}
#title form{float:right;margin-top: 41px;margin-bottom: 41px;margin-right: 10px;}
文件目录

实现思路(从上至下):
Ps:所有图片通过审查元素都可以找到
搜索栏的实现,通过margin和left可以实现垂直居中
导航栏的实现,网上找的,略过
轮播图的实现以及下面的左右 2:1布局都是通过 bootstrap实现(具体实现参考 bootstrap可视化布局网站 http://www.bootcss.com/p/layoutit/)
然后每个分区里面的 信息通过 ul 列表嵌套 a 实现
链接:https://pan.baidu.com/s/1WkqyE29mPEiaJHzZV7DYVw
提取码:wuy8
以上是关于计科院静态网页的主要内容,如果未能解决你的问题,请参考以下文章
