水平居中,垂直居中,水平垂直居中 方法大全
Posted erwinyong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了水平居中,垂直居中,水平垂直居中 方法大全相关的知识,希望对你有一定的参考价值。
废话不多说, 直接上菜。
菜系:水平居中
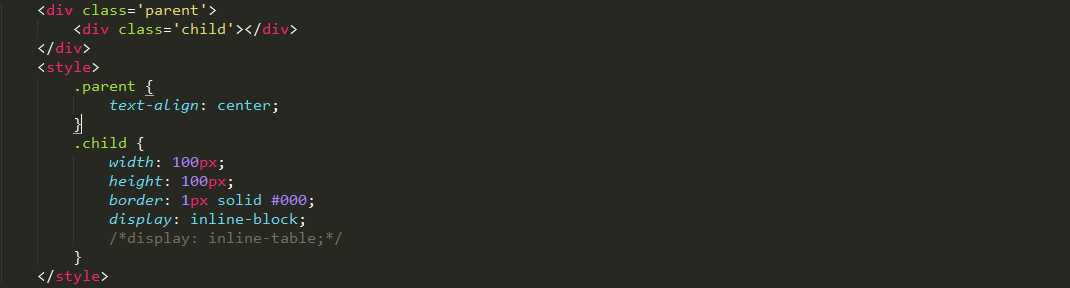
菜名一: 行内(块)元素水平居中
1. 通过 text-align: center 可以实现在块级元素内部的行内元素水平居中。
2. 如果块级元素内部包着也是一个块级元素,我们可以先将其由块级元素改变为行内块元素(inline-block、inline-table、inline-flex、inline-grid),再通过设置行内块元素居中以达到水平居中。

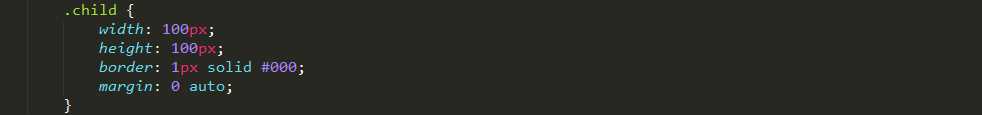
菜名二: 块级元素水平居中
1. 将该块级元素左右外边距margin-left和margin-right设置为auto

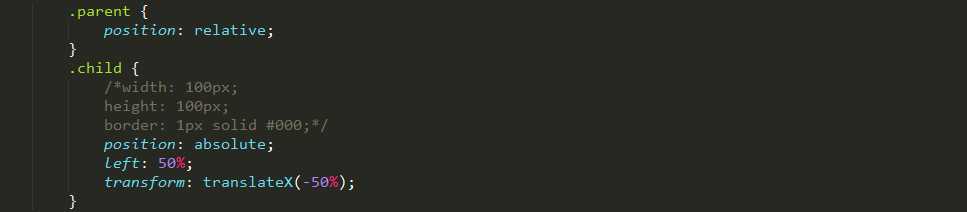
2. 使用absolute+transform
先将父元素设置为相对定位,再将子元素设置为绝对定位,向右移动子元素,移动距离为父容器的一半,最后通过向左移动子元素的一半宽度以达到水平居中。

需要注意的点:transform属于css3内容,兼容性存在一定问题,高版本浏览器需要添加一些前缀。
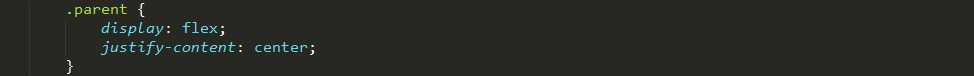
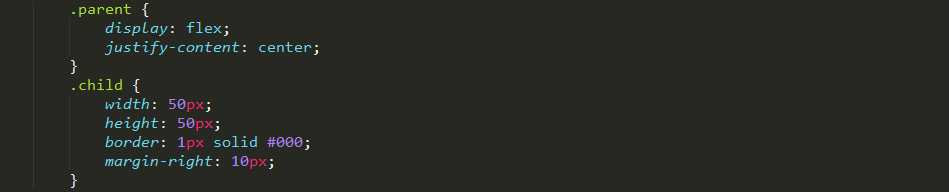
3. 使用flex+justify-content
通过CSS3中的弹性布局flex中的justify-content属性来达到水平居中。父子元素都可以。

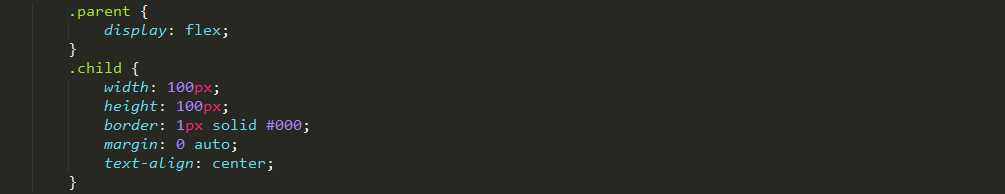
4. 使用flex+margin
通过flex将父容器设置为为FLEX布局,再设置子元素居中。

菜名三: 多块级元素水平居中
1. 使用flex布局
利用弹性布局(flex),实现水平居中,其中justify-content 用于设置弹性盒子元素在主轴(默认横轴)方向上的对齐方式,本例中设置子元素水平居中显示。

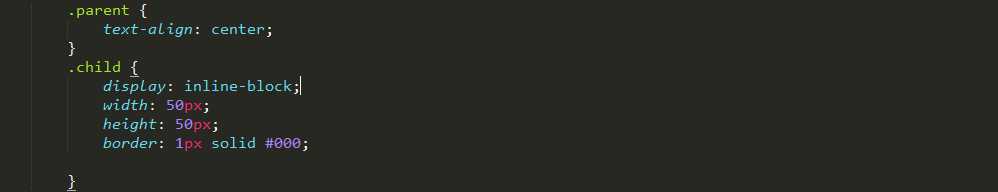
2. 使用inline-block
将水平排列的块状元素设为display:inline-block,然后在父级元素上设置text-align:center。

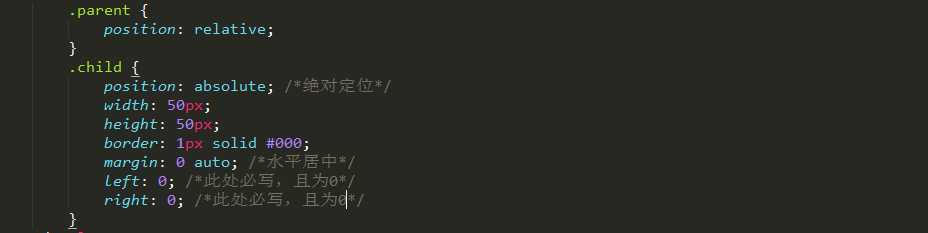
菜名四: 绝对定位元素水平居中
通过子元素绝对定位,外加margin: 0 auto来实现。

菜系: 垂直居中
菜名一:行内元素垂直居中
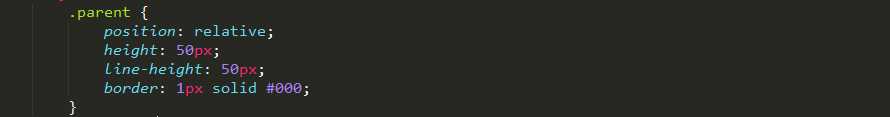
1. 利用行高line-height

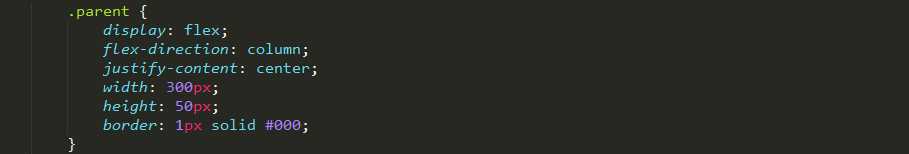
2. 利用flex布局
利用flex布局实现垂直居中,其中flex-direction: column定义侧轴方向为纵向。这种方式在较老的浏览器存在兼容性问题。

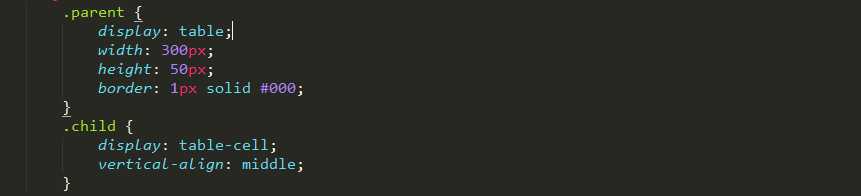
3. 利用表布局(table)
利用表布局的vertical-align: middle可以实现子元素的垂直居中。

菜名二: 块级元素垂直居中
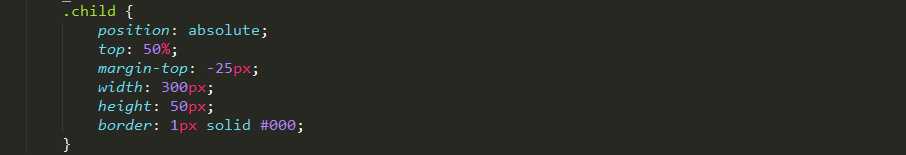
1. 使用absolute+负margin(已知宽高)
通过绝对定位元素距离顶部50%,并设置margin-top向上偏移元素高度的一半,就可以实现了。

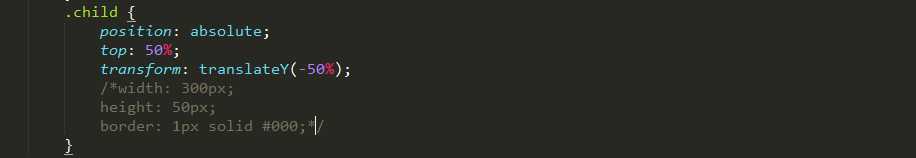
2. 使用absolute+transform(未知宽高)
通过CSS3中的transform属性向Y轴反向偏移50%的方法实现垂直居中。但是部分浏览器存在兼容性的问题。

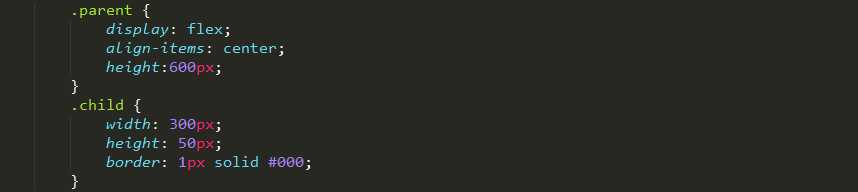
3. 使用flex+align-items
通过设置flex布局中的属性align-items,使子元素垂直居中。

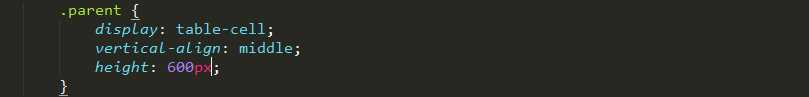
4. 使用table-cell+vertical-align
通过将父元素转化为一个表格单元格显示(类似 <td> 和 <th>),再通过设置 vertical-align属性,使表格单元格内容垂直居中。

菜系三: 水平垂直居中
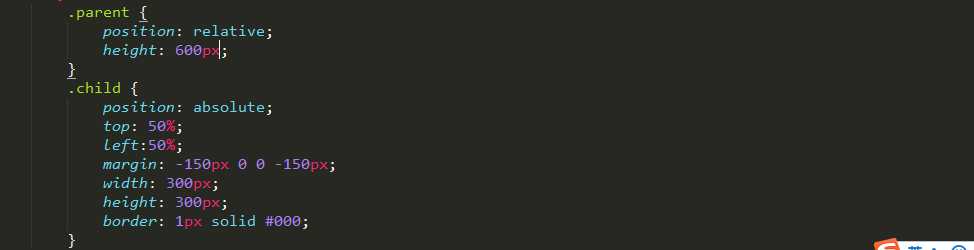
1. 绝对定位与负边距实现(已知宽高)
这种方式需要知道被垂直居中元素的高和宽,才能计算出margin值,兼容所有浏览器。

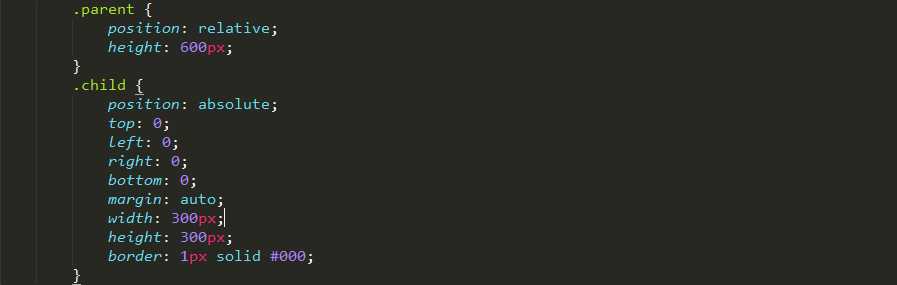
2. 绝对定位与margin:auto(已知宽高)
这种方式无需知道被垂直居中元素的高和宽,但不能兼容低版本的IE浏览器。

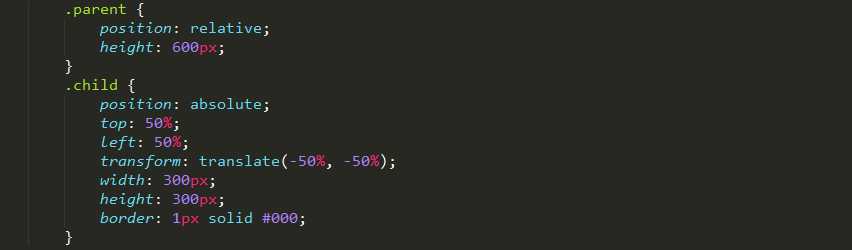
3. 绝对定位+CSS3(未知元素的高宽)
利用Css3的transform,可以轻松的在未知元素的高宽的情况下实现元素的垂直居中。
CSS3的transform固然好用,但在项目的实际运用中必须考虑兼容问题,大量的hack代码可能会导致得不偿失。【移动端除外】

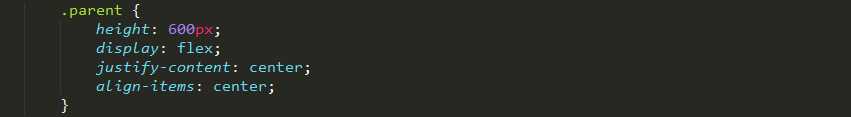
4. flex布局
利用flex布局,其中justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式;而align-items属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。不能兼容低版本的IE浏览器。

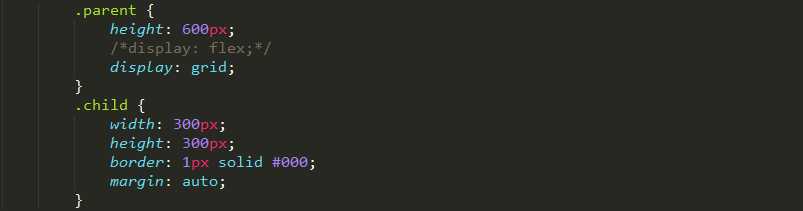
5. flex/grid+margin:auto
容器元素设为 flex 布局或是grid布局,子元素只要写 margin: auto 即可,不能兼容低版本的IE浏览器。

赶快动手试试吧!
以上是关于水平居中,垂直居中,水平垂直居中 方法大全的主要内容,如果未能解决你的问题,请参考以下文章