div放在li标签中,无法撑开li标签的问题
Posted yiliangmi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div放在li标签中,无法撑开li标签的问题相关的知识,希望对你有一定的参考价值。
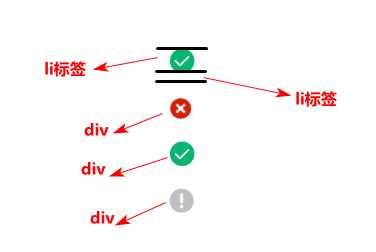
作为一个前端菜鸟,我又碰到问题了,今天把div放到li标签中,发现div并没有把li标签撑开,而是在li标签边界之外,具体情况如下图所示:

那么,怎样才能达到预期的效果(每个li中放置一个div标签,并且显示li的下边框)?只需要修改li标签的overflow属性即可,如下代码所示:
li{
overflow: auto;
}
ok,问题完美解决,效果如下:

-------------------------------------------------------------------------------------------------
QQ群:871934478
版权所有,转载请注明源地址
-------------------------------------------------------------------------------------------------
以上是关于div放在li标签中,无法撑开li标签的问题的主要内容,如果未能解决你的问题,请参考以下文章
div + css,UL的LI 中,对LI设置了list-style-image,LI中的文字是放在a标签中的,如何让图片和文字对齐?