Sketch webView方式插件开发技术总结
Posted jingwhale
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch webView方式插件开发技术总结相关的知识,希望对你有一定的参考价值。
相信大家都对Sketch有一定的了解和认识。除了基础的矢量设计功能以外,插件更是让Sketch保持强大的独门秘籍。Sketch开放了第三方插件接口,设计师可以在几百种的插件中轻松找到适合自己工作方式的插件,并且他们都非常容易获得和安装。这里主要介绍使用javascript API for Sketch开发Sketch插件。
Sketch成为梦想中的“设计师工具箱”。但是每个人都有不同的需求,也许你需要一个我们还没有实现的功能。不要担心:插件已经可以满足您的需求,或者你可以轻松创建一个插件。
一、Sketch插件可以做什么?
Sketch中的插件可以做任何用户可以做的事情(甚至更多!)。例如:
|
根据复杂的规则选择文档中的图层 |
|
操作图层属性 |
|
创建新图层 |
|
以所有支持的格式导出资产 |
|
与用户交互(要求输入,显示输出) |
|
从外部文件和Web服务获取数据 |
|
与剪贴板交互 |
|
操作Sketch的环境(编辑指南,缩放等...) |
|
通过从插件调用菜单选项来自动化现有功能 |
|
设计规格 |
|
内容生成 |
|
透视转换 |
二、插件简介
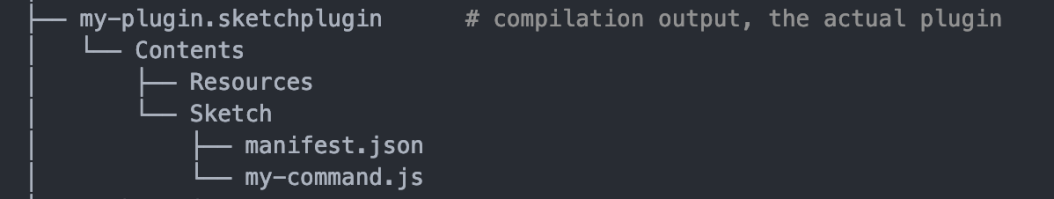
Sketch 插件都是 *.sketchplugin 的形式,其实就是一个文件夹,通过右键显示包内容,可以看到最普通的内部结构式是这样的:
manifest.json用来声明插件配置信息,commands 定义所有可执行命令,每条 command 有唯一标志符,identifier,menu 定义插件菜单,通过 identifier 关联到执行命令。
my-commond.js是插件逻辑的实现代码实现文件。
三、Javascript API for Sketch
这是Sketch的原型Javascript API。 原生Javascript,Sketch的完整内部结构的一个易于理解的子集。它仍然是一项正在进行中的工作。
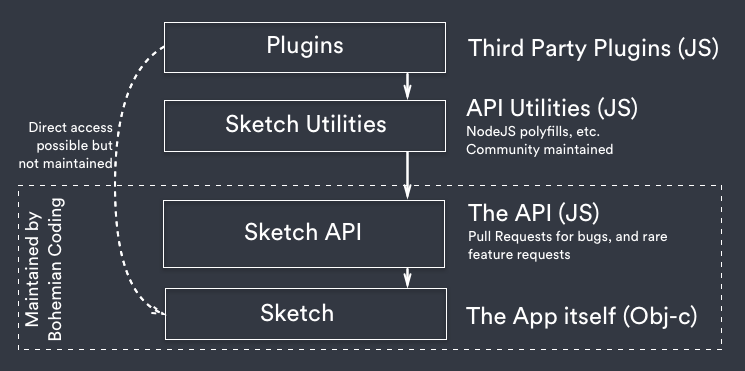
Javascript API for Sketch 原理:
四、开发文档
1、开发文档
https://developer.sketchapp.com/
2、API
https://developer.sketchapp.com/reference/api/
3、Demo
https://github.com/BohemianCoding/SketchAPI/tree/develop/examples
五、Sketch webView
Sketch模块,用于使用webview创建复杂的UI。有别于一般的插件页面,可以使用webview模块加载一个复杂的Web应用,使其与Sketch进行交互。
1、BrowserWindow
在浏览器窗口中创建和控制Sketch:
// In the plugin. const BrowserWindow = require(‘sketch-module-web-view‘) let win = new BrowserWindow({ width: 800, height: 600 }) win.on(‘closed‘, () => { win = null }) // Load a remote URL win.loadURL(‘https://github.com‘) // Or load a local html file win.loadURL(require(‘./index.html‘))
2、webContents
const BrowserWindow = require(‘sketch-module-web-view‘) let win = new BrowserWindow({ width: 800, height: 1500 }) win.loadURL(‘http://github.com‘) let contents = win.webContents console.log(contents)
3、skech与webview的通信
1)Sending a message to the WebView from your plugin command
On the WebView:
window.someGlobalFunctionDefinedInTheWebview = function(arg) { console.log(arg) }
On the plugin:
browserWindow.webContents .executeJavaScript(‘someGlobalFunctionDefinedInTheWebview("hello")‘) .then(res => { // do something with the result })
2)Sending a message to the plugin from the WebView
On the plugin:
var sketch = require(‘sketch‘) browserWindow.webContents.on(‘nativeLog‘, function(s) { sketch.UI.message(s) })
On the webview:
window.postMessage(‘nativeLog‘, ‘Called from the webview‘) // you can pass any argument that can be stringified window.postMessage(‘nativeLog‘, { a: b, }) // you can also pass multiple arguments window.postMessage(‘nativeLog‘, 1, 2, 3)
六、构建开发工程
1、确立技术栈
使用Sketch webView的方式开发插件。用户通过操作插件界面,webview与Sketch通信解决用户的问题。这样插件界面可以使用现今所有的前端框架与组件库。
1)webView框架选择Umi + Ant Design
注:WebView框架也可以单独的工程与部署。
2)使用Sketch 官方skpm穿件插件工程
A、使用官方的sketch-dev-tools sketch内作为调试工具
下载代码,代码运行安装插件即可:
npm install
npm run build
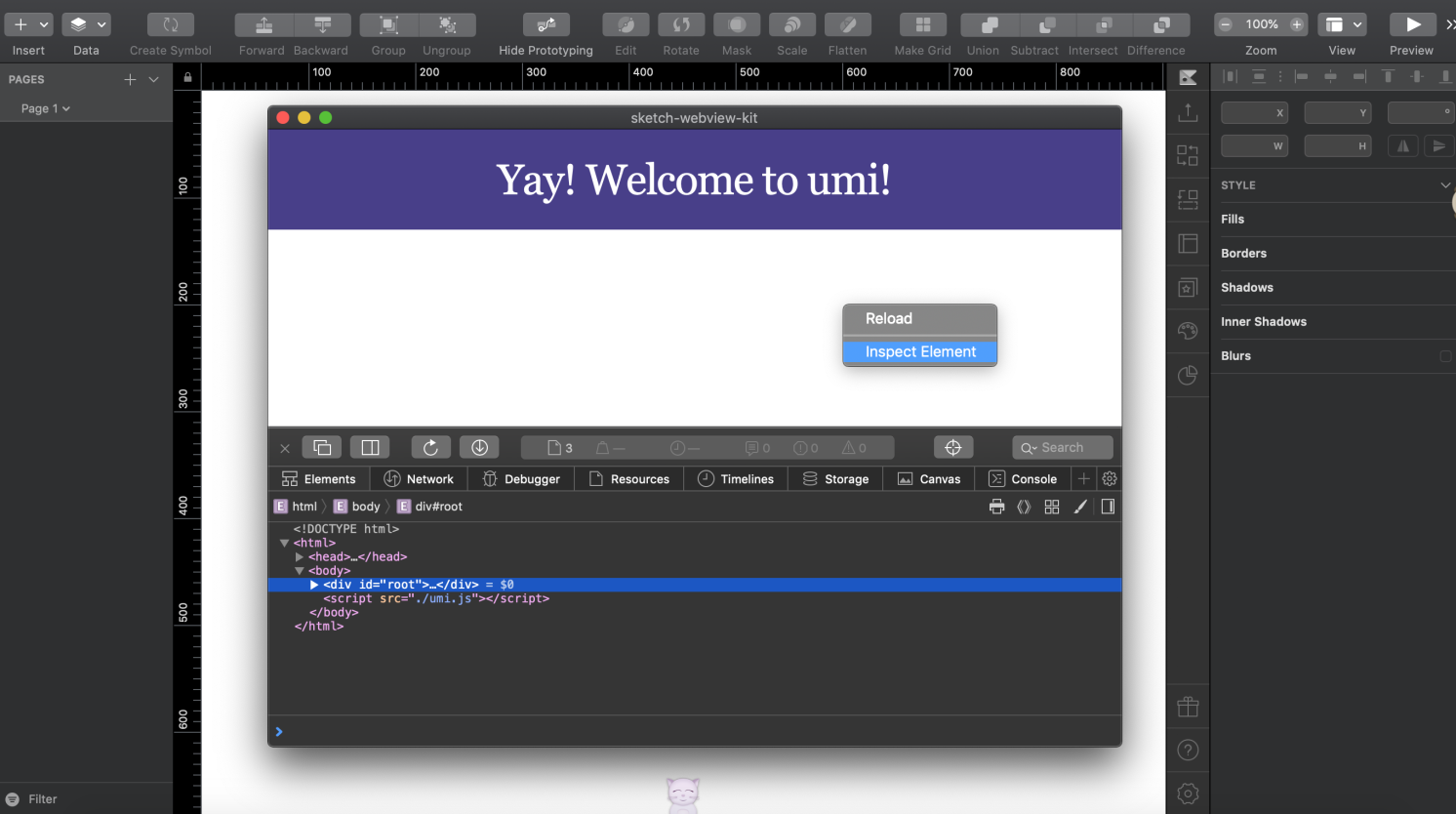
B、使用浏览器的开发者模式调试webView。
在sketch webView中右击显示调试器即可:
2、构建工程
1)创建Sketch插件基础工程
首先,创建sketch-webview-kit插件工程:
npm install -g skpm skpm create sketch-webview-kit //创建sketch-webview-kit插件工程
其次,依赖sketch-module-web-view:
npm install sketch-module-web-view
2)创建webView工程(Umi + Ant Design)
首先,创建webView工程目录,
$ mkdir webapp && cd webapp
然后,创建webView工程
yarn create umi
依次:
选择 app, 然后回车确认;
选上 antd 和 dva,然后回车确认;
最后,安装依赖:
$ yarn
3)配置webView工程
.umirc.js文件中,添加:
outputPath:‘../src/dist‘, //打包后的目录 exportStatic: { dynamicRoot: true //静态自由部署 },
由于Umi生成没有Html文件,可以自己配置。新建 src/pages/document.ejs,umi 约定如果这个文件存在,会作为默认模板,内容上需要保证有 <div id="root"></div>,比如:
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>Your App</title> </head> <body> <div id="root"></div> </body> </html>
3、sketch加载webView工程与联调
1)sketch加载webView
第一种方法:
直接部署webView工程,通过Url加载:
win.loadURL(‘https://github.com‘)
第二种方法:
加载webView工程打包后的文件:
win.loadURL(require(‘./dist/index.html‘))
注意:
此方法,由umi打包后的静态资源(css、js)需要拷贝到
pannel3/pannel3.sketchplugin/Contents/Resources/_webpack_resources下。
2)联调加载方法:
本地启动webView工程,本地webView工程会在8000端口起一个服务,加载此服务即可:
const Panel = `http://localhost:8000#${Math.random()}`; win.loadURL(Panel)
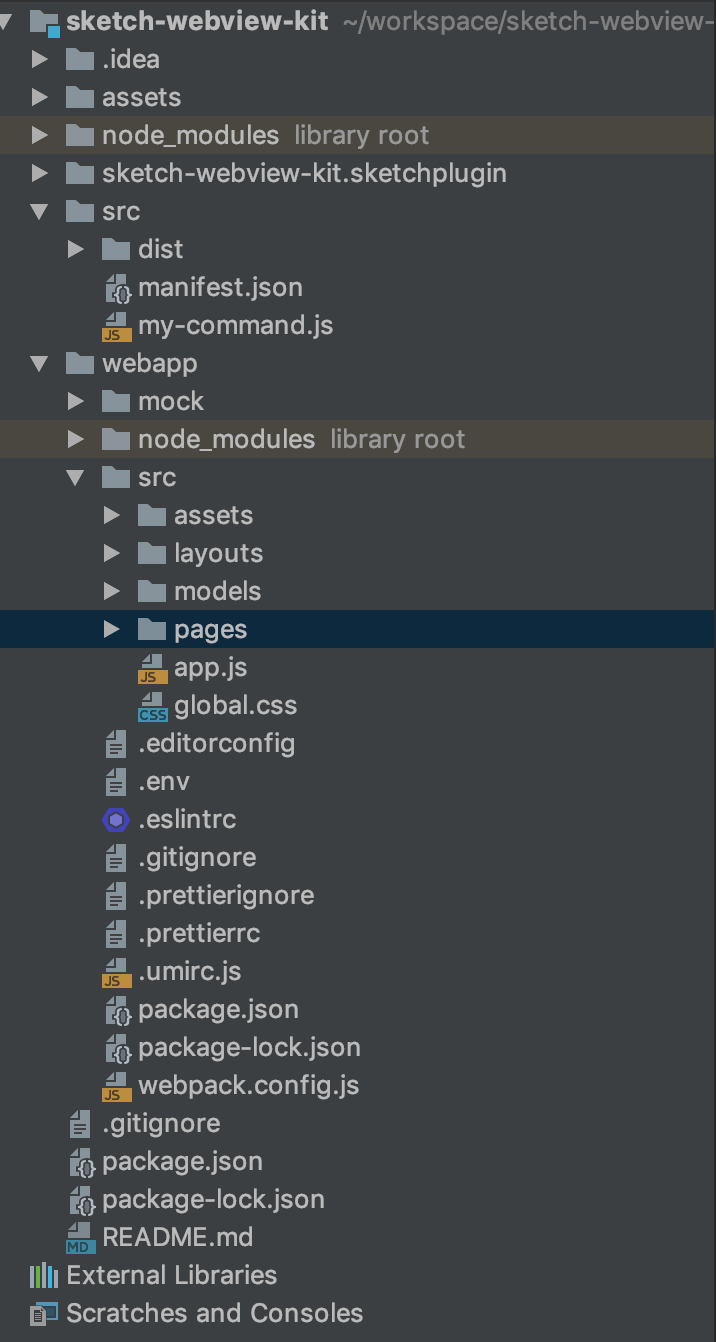
4、项目成果
文件目录如下:
七、拓展
1、React - SketchApp
是一个开源库,为设计系统量身定制。它通过将 React 元素渲染到 Sketch 来连接设计和开发之间的鸿沟。
Sketch Javascript API 是源生代码,React - SketchApp 使用react对Javascript API 进行了二次封装。
http://airbnb.io/react-sketchapp/docs/API.html
以上是关于Sketch webView方式插件开发技术总结的主要内容,如果未能解决你的问题,请参考以下文章