Sketch插件——移动端UI开发利器Orion3
Posted 伪装狙击手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch插件——移动端UI开发利器Orion3相关的知识,希望对你有一定的参考价值。
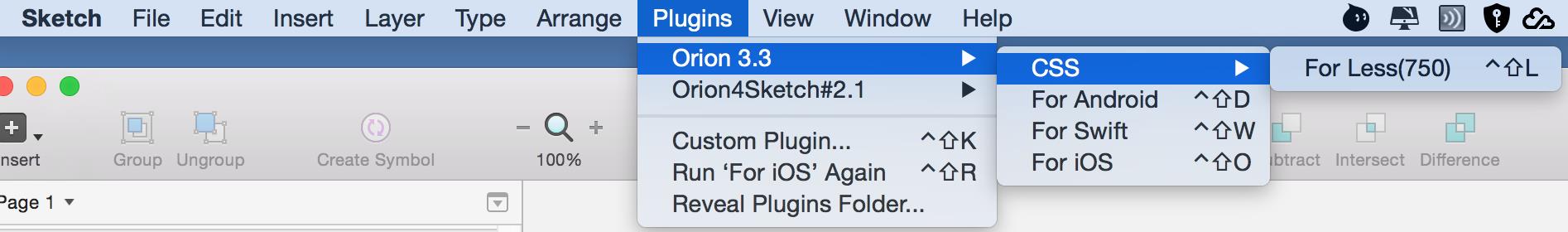
本插件的功能从Sketch文件中直接提取设计要素,并转换为目标代码,安装非常简单,将插件拷贝到sketch的插件目录即可(从菜单”Plugins”->”Reveal Plugins Folder…”打开插件所在目录).安装成功后,在菜单“Plugins”下能够看到Orion插件选项

使用方法十分简单
1.在sketch文件中,选中一个对象(例如文本),按规则重新命名:Type@Name, 其中Type为对象实现类型,Name为对象名(对于ios/Swift, 为代码中变量名,对于android,为对象id,对于CSS,则为标签class(暂时没有用到));
文字: Label@xxxxx
图像: Image@xxxx
线条: Line@xxxx
区域:View@xxxx
2.按下快捷键或从插件菜单来执行,然后将生成的代码拷贝到工程项目中即可。
Sketch文件

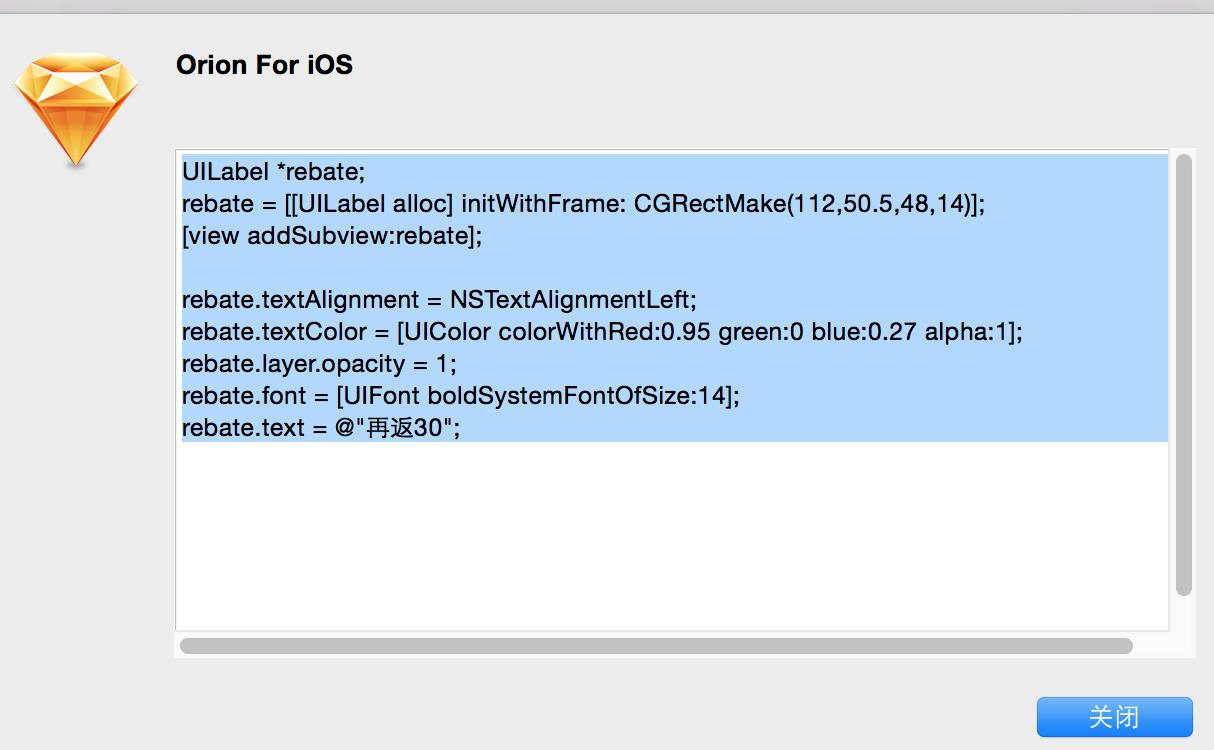
按快捷键Ctrl+Shift+O 生成iOS代码

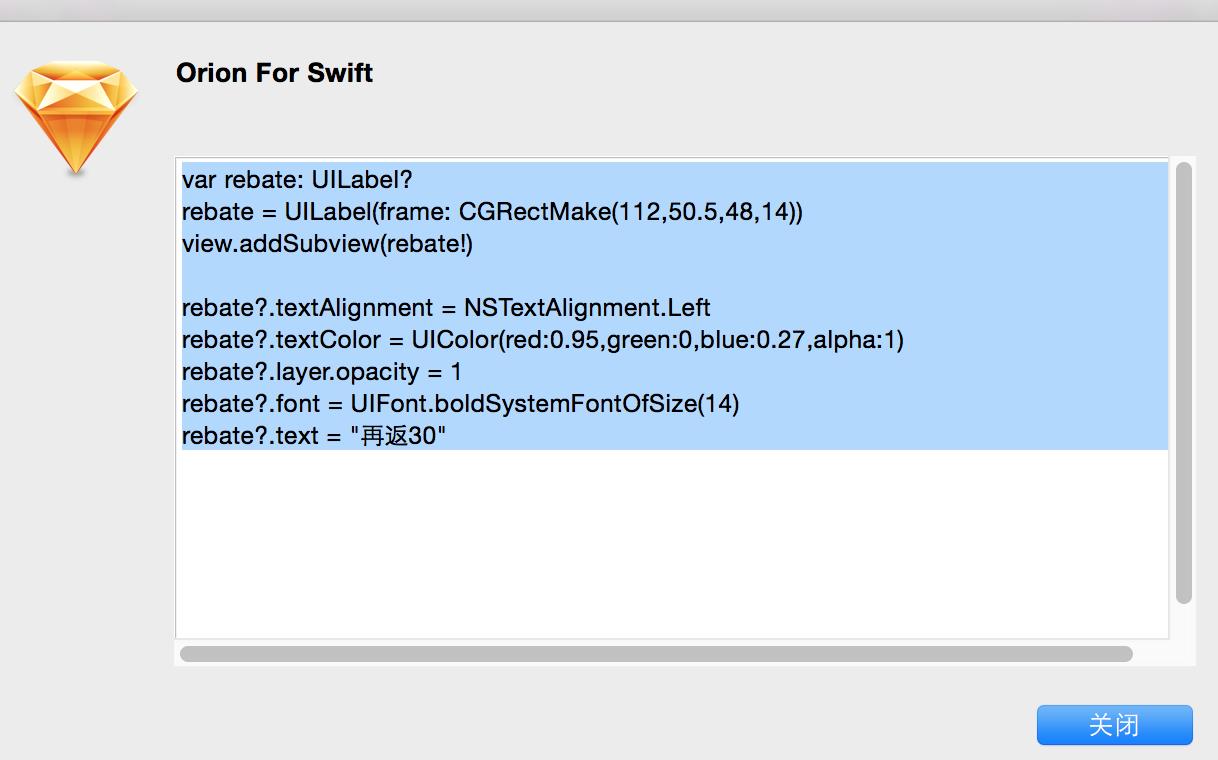
按快捷键Ctrl+Shift+W 生成Swift代码

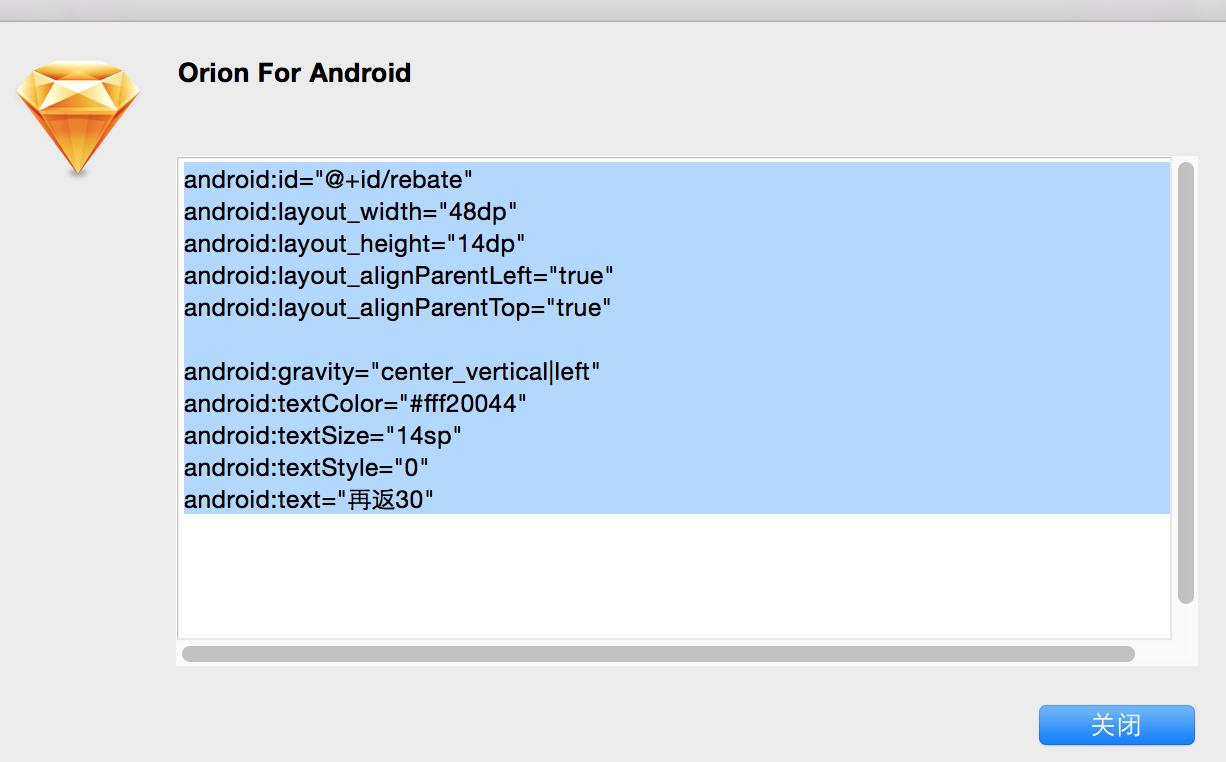
按快捷键Ctrl+Shift+D 生成Android的布局XML

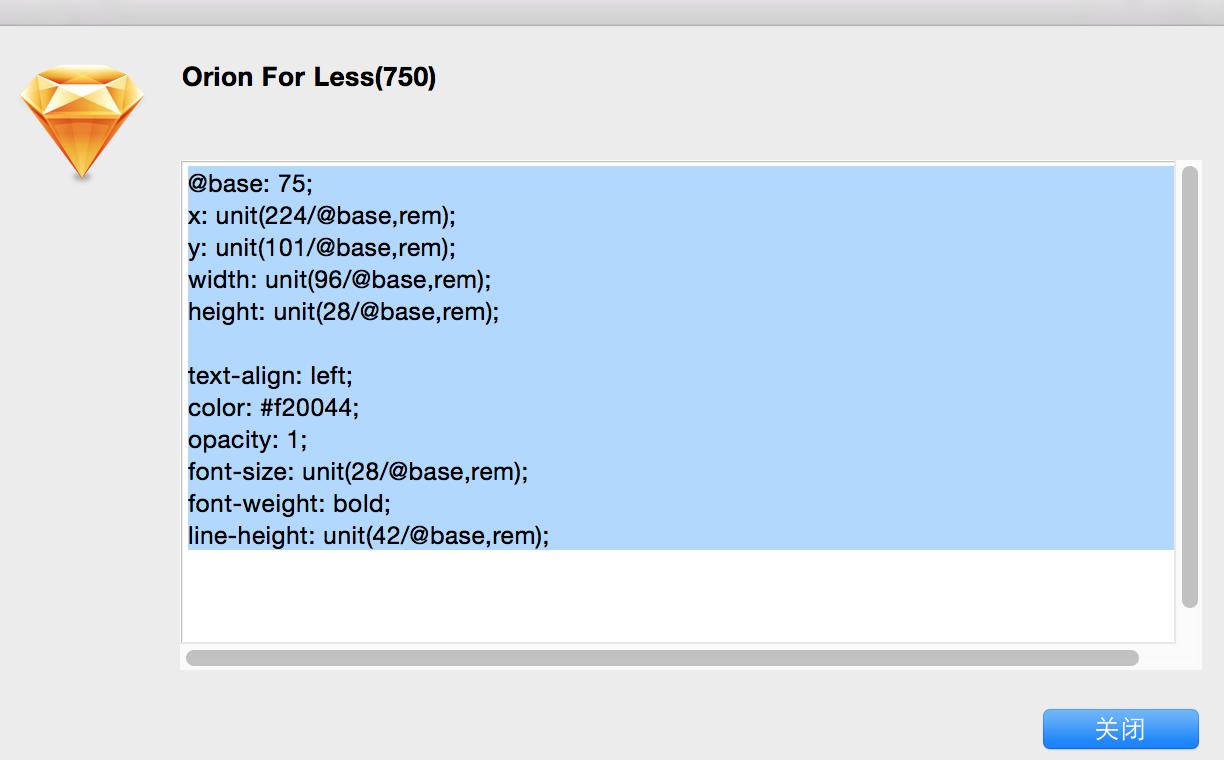
按快捷键Ctrl+Shift+L 生成Less代码

插件下载地址:https://github.com/guobinnew/Orion3.git,欢迎试用!
以上是关于Sketch插件——移动端UI开发利器Orion3的主要内容,如果未能解决你的问题,请参考以下文章
APP设计利器Sketch 41 Mac中文破解版(含汉化插件)