怎样用css的类选择器选择子标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用css的类选择器选择子标签相关的知识,希望对你有一定的参考价值。
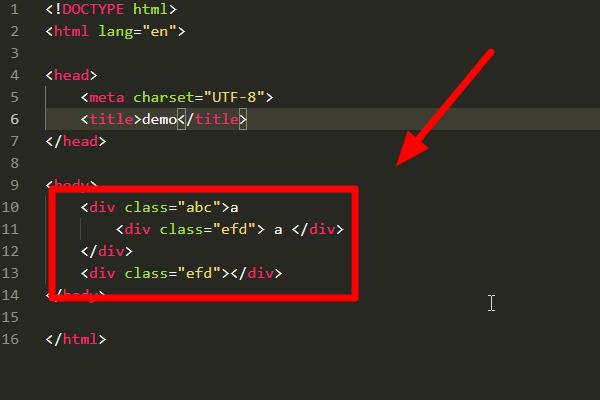
比如<div class="abc">a
<div class="efd"> a </div>
</div>
<div class="efd">
</div>
怎样用类选择器 "abc"准确选中子层的"efd"?
<td class=" ui-datepicker-week-end ui-datepicker-today" data-handler="selectDay" data-event="click" data-month="9" data-year="2014"><a class="ui-state-default ui-state-highlight" href="#">26</a></td> 这样该怎么选
1、新建html文档,然后在body标签中添加原题中的元素:

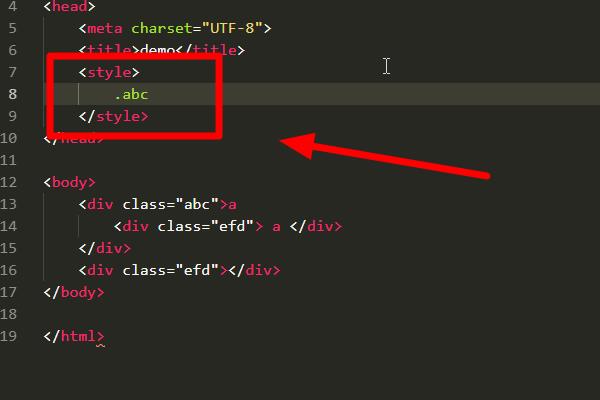
2、在head标签中添加style标签,然后在style标签中输入“.abc”,这个表示获取的是外标签div:

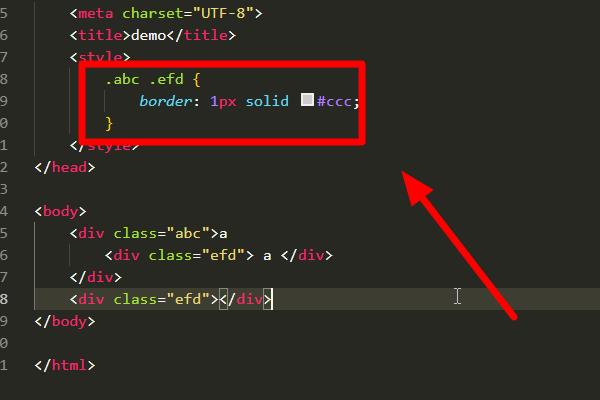
3、在“.abc”后面输入一个空格,然后输入“.efd”,这时选择的是外div的子标签:

<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
举个例子:如上一个无需列表中含有5个列表项,使用结构伪类选择器来选择子元素。
选择第一个子元素 first-child
background: red;
2.选择最后一个子元素 last-child
li:last-childbackground: blue;
3.选择某一个子元素 nth-child(子元素下标)
li:nth-child(5)background: #843534;
4.选择奇数子元素(1,3,5,7....) nth-child(odd)
li:nth-child(odd)background: #0066dd;
5.选择偶数子元素(2,4,6,8.....) nth-child(even)
li:nth-child(even)background: #3266cc;
效果图:

使用CSS的 子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
选择子元素
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
h1 > strong color:red;这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响:
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1><h1>This is <em>really <strong>very</strong></em> important.</h1>
语法解释
您应该已经注意到了,子选择器使用了大于号(子结合符)。
子结合符两边可以有空白符,这是可选的。因此,以下写法都没有问题:
h1 > strongh1> strong
h1 >strong
h1>strong
如果从右向左读,选择器 h1 > strong 可以解释为“选择作为 h1 元素子元素的所有 strong 元素”。
结合后代选择器和子选择器
请看下面这个选择器:
table.company td > p上面的选择器会选择作为 td 元素子元素的所有 p 元素,这个 td 元素本身从 table 元素继承,该 table 元素有一个包含 company 的 class 属性。
参考技术C css?那就是
.abc .efd.......这样的呗
前提是efd是在abc标签内成诶能这样写。
如果是有多高efd,可以用.abc .efd:nth-child(数字),里面数字表示第几个efd的单独样式本回答被提问者和网友采纳 参考技术D .abc .edf
以上是关于怎样用css的类选择器选择子标签的主要内容,如果未能解决你的问题,请参考以下文章