用css选择器 如何选择自己的父元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用css选择器 如何选择自己的父元素相关的知识,希望对你有一定的参考价值。
<div class=“parent“>
<textarea class="child">child</textarea>
</div>
当 . child:focus 让. parent 背景变灰色 应该怎么作。 纯css可以实现么???
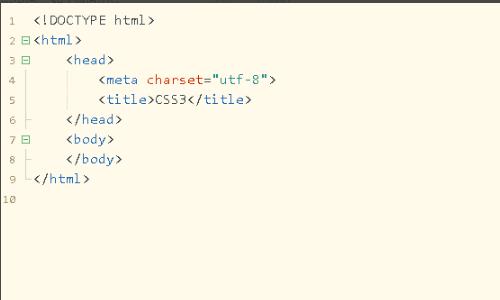
1、双击打开HBuilderX工具,并新建一个html5静态页面,如下图所示:

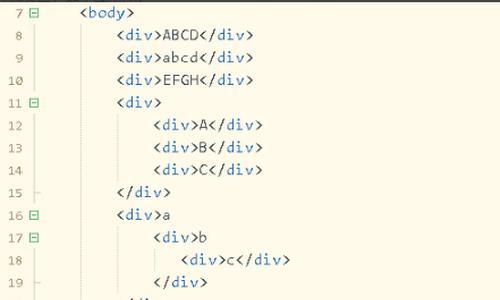
2、在body标签元素内,插入多个div标签,并使用div嵌套,如下图所示:

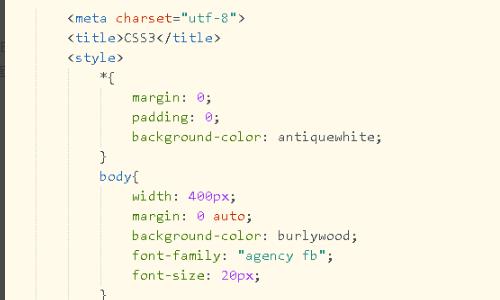
3、在title标签下方添加一个style,设置全局的样式,使用*符号,如下图所示:

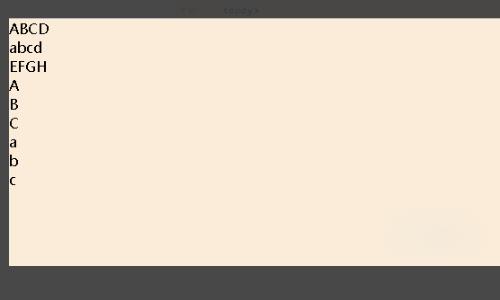
4、保存代码并打开浏览器查看页面效果,可以发现页面有背景色,如下图所示:

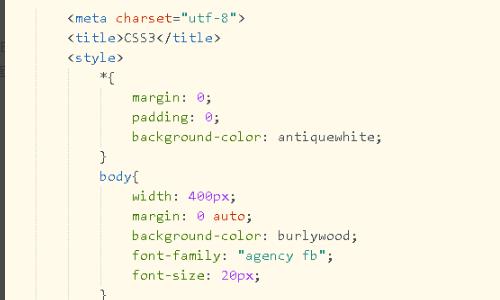
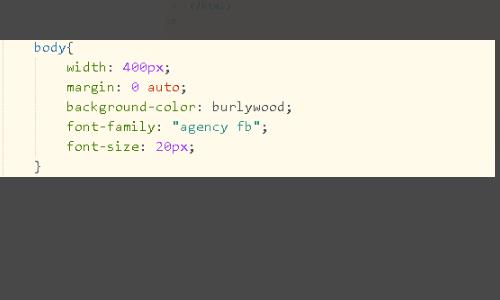
5、再利用body标签选择器,设置宽度、字体属性、字体大小等属性,如下图所示:

6、最后使用body标签内的div选择器设置div标签样式,添加边框、内外边距,如下图所示:

1.双击打开HBuilderX工具,创建一个新的HTML5静态页面,如下图zd所示:

2.在body标签元素中插入多个div标签,并用div将它们嵌套在div中,如下图所示:

3.在标题标签下面添加一个样式,设置全局版本的样式,并使用*符号,如下图所示:

4.保存代码并打开浏览器查看页面效果。可以在页面上找到背景颜色,如下图所示:

5.使用body标签选择器设置宽度、字体属性、字体大小等属性,如下图所示:

6.最后,使用body标签内部的div选择器来设置div标签样式,并添加边框和内外边的权重距离,如下图所示:

父元素可以使用jquery,$(".class:parent") 或 $(".class").parent(); 参考技术C 这个问题问的好,如果是自己得到焦点,改变自己的背景色,很好办
.child:focus background:#ccc;
但是,要想在得到焦点时,改变父标签的背景色,就不好办,可以在得到焦点时,改变子标签的背景色,如
<style>
.parentbackground:#FF9966;
.parent:focus .child background:red;
</style>
<div class="parent" contentEditable=true>
<textarea class="child">child</textarea>
</div>
如果想有focus事件,就必须让它是可编辑的,这里给DIV加上了contentEditable=true来让它可编辑。
所以,最终的解决办法还是要用JS来实现,楼下的是正解。 参考技术D css标准不能选择父级
请用其它方法
比如js
<div id="child" class=“parent“>
<textarea id="child" class="child">child</textarea>
</div>
<script>
document.getElementById("child").onfocus = function()document.getElementById("parent").style.background="#666";本回答被提问者和网友采纳
用sass选择器嵌套的时候,如何表示直接子元素
使用CSS的子元素选择器与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
选择子元素如果不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例如,如果希望选择只作为h1元素子元素的 strong 元素,可以这样写:
h1 > strong color:red;
这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个h1中的 strong 不受影响:
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>

扩展资料:
Sass 扩展了 CSS3,增加了规则、变量、混入、选择器、继承等等特性。Sass 生成良好格式化的 CSS 代码,易于组织和维护。
SASS是对CSS3(层叠样式表)的语法的一种扩充,它可以使用巢状、混入、选择子继承等功能,可以更有效有弹性的写出Stylesheet。
Sass最后还是会编译出合法的CSS让浏览可以使用,也就是说它本身的语法并不太容易让浏览器识别(虽然它和CSS的语法非常的像,几乎一样),因为它不是标准的CSS格式,在它的语法内部可以使用动态变量等,所以它更像一种极简单的动态语言。
参考资料来源:百度百科-SASs
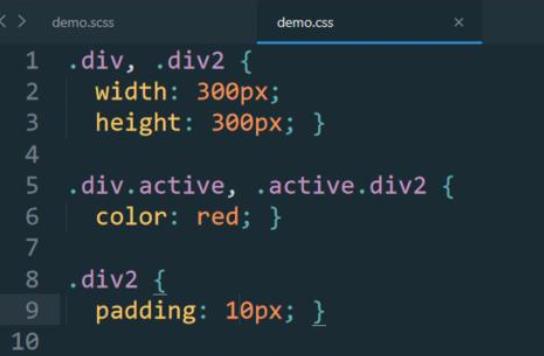
参考技术A 使用CSS的子元素选择器与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。 选择子元素如果不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。 例如,如果希望选择只作为h1元素子元素的 strong 元素,可以这样写: h1 > strong color:red; 这个规则会把第一 参考技术B .father& > .son
color: red;
以上是关于用css选择器 如何选择自己的父元素的主要内容,如果未能解决你的问题,请参考以下文章