Vue_(组件通讯)简单使用父子组件
Posted 1138720556gary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue_(组件通讯)简单使用父子组件相关的知识,希望对你有一定的参考价值。
Vue组件 传送门

在Vue的组件内也可以定义组件,这种关系成为父子组件的关系
如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的关系就是
Vue实例 -- 根组件 root
component-a – 相对于root 这是子组件,相对于component-b这是 父组件
component-b -- 子组件
目录结构

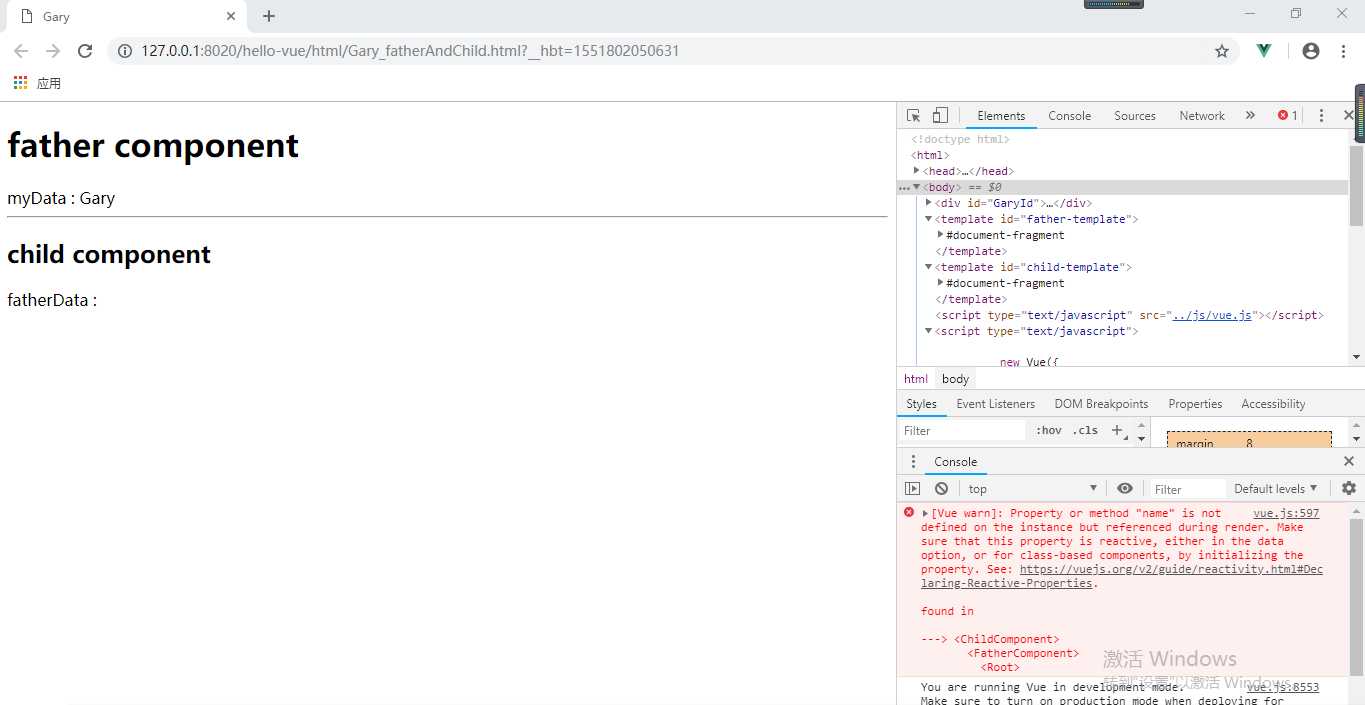
简单的通过在父组件调用子组件,但父组件的值是无法直接传递给子组件


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <father-component></father-component> </div> </body> <template id="father-template"> <div> <h1>father component</h1> myData : <span>{{name}}</span> <hr /> <child-component></child-component> </div> </template> <template id="child-template"> <div> <h2>child component</h2> fatherData : <span>{{name}}</span> </div> </template> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> new Vue({ data : { }, components : { "father-component" : { data(){ return { name : ‘Gary‘ } }, template : "#father-template", components : { "child-component" : { template : "#child-template" } } } } }).$mount("#GaryId"); </script> </html>
实现过程
在<body>中通过<div>调用父组件<father-component>去调用子组件<child-component>
<body> <div id="GaryId"> <father-component></father-component> </div> </body>
父子组建,在父组件与子组件中分别调用父组件data()域中的值
<template id="father-template"> <div> <h1>father component</h1> myData : <span>{{name}}</span> <hr /> <child-component></child-component> </div> </template> <template id="child-template"> <div> <h2>child component</h2> fatherData : <span>{{name}}</span> </div> </template>
在Vue中子组件嵌套在父组件当中,其中给父组件name属性赋值"Gary"
components : { "father-component" : { data(){ return { name : ‘Gary‘ } }, template : "#father-template", components : { "child-component" : { template : "#child-template" } } } }
以上是关于Vue_(组件通讯)简单使用父子组件的主要内容,如果未能解决你的问题,请参考以下文章
Vue组件系统 -- 2019-08-08 18:01:47
Vue组件系统 -- 2019-08-08 18:01:48
