Vue_(组件通讯)使用solt分发内容
Posted 1138720556gary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue_(组件通讯)使用solt分发内容相关的知识,希望对你有一定的参考价值。
Vue特殊特性slot 传送门

有时候我们需要在自定义组件内书写一些内容,例如:
<com-a>
<h1>title</h1>
</com-a>
如果想获取上面代码片段中h1标签的内容该怎么办呢?Vue提供了一个极为方便的内置组件<slot>
Learn
一、使用solt分发内容
目录结构

【每个demo下方都存有html源码】
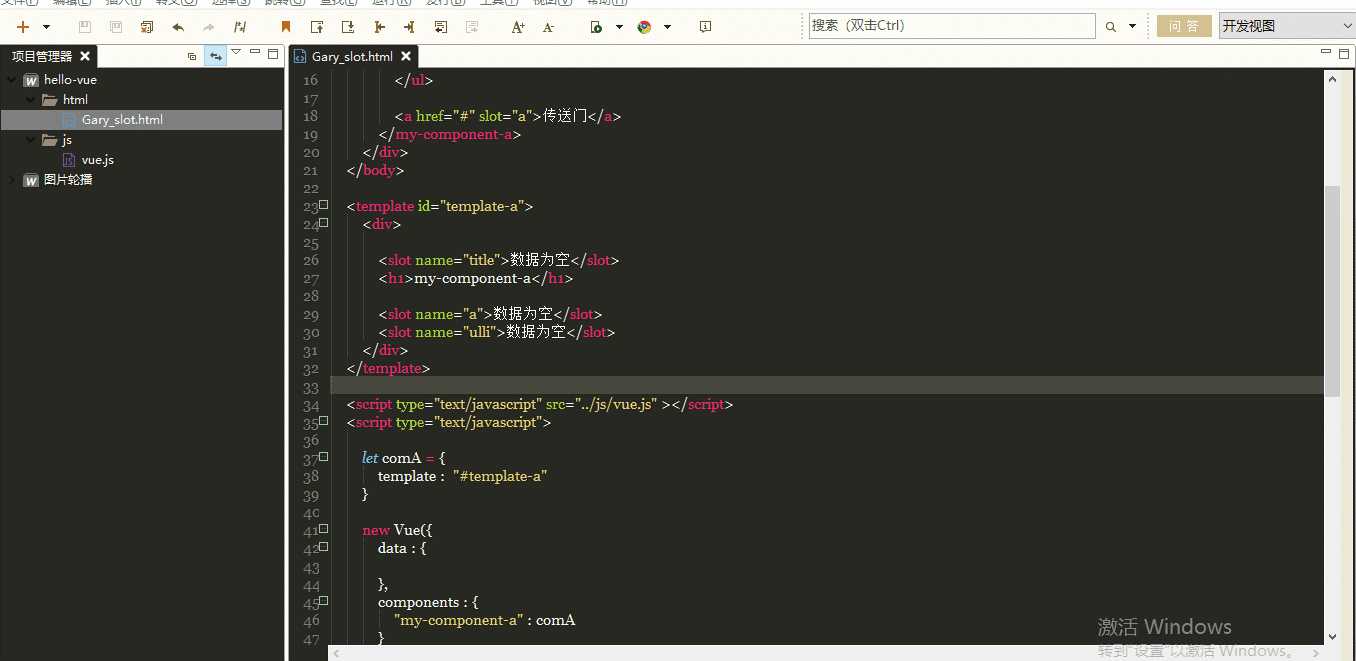
一、使用solt分发内容
在<my-component-a>组件中添加<h1>、<ul>、<a>标签,并在<h1>标签中添加组件<slot="title">、在<ul>标签中添加组件<slot="ul">,在<a>标签中添加组件<solt="a">
<body> <div id="GaryId"> <my-component-a> <h1 slot="title">Gary大标题</h1> <ul slot="ulli"> <li>a</li> <li>b</li> <li>c</li> </ul> <a href="#" slot="a">传送门</a> </my-component-a> </div> </body>
可以直接在<template>中设计标签布局顺序
<template id="template-a"> <div> <slot name="title">数据为空</slot> <h1>my-component-a</h1> <slot name="a">数据为空</slot> <slot name="ulli">数据为空</slot> </div> </template>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <my-component-a> <h1 slot="title">Gary大标题</h1> <ul slot="ulli"> <li>a</li> <li>b</li> <li>c</li> </ul> <a href="#" slot="a">传送门</a> </my-component-a> </div> </body> <template id="template-a"> <div> <slot name="a">数据为空</slot> <h1>my-component-a</h1> <slot name="ulli">数据为空</slot> <slot name="title">数据为空</slot> </div> </template> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> let comA = { template : "#template-a" } new Vue({ data : { }, components : { "my-component-a" : comA } }).$mount("#GaryId"); </script> </html>
以上是关于Vue_(组件通讯)使用solt分发内容的主要内容,如果未能解决你的问题,请参考以下文章
