jQuery查找标签基本选择器
Posted gaota1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery查找标签基本选择器相关的知识,希望对你有一定的参考价值。
参考自:http://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-2-0
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-3.2.1.min.js"></script> </head> <body> <div id="name">姓名</div> <div class="gender">性别</div> <p class="pass">密码</p> <a class="pass" href="">确认密码</a> </body> </html>
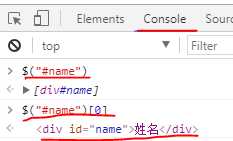
id选择器:
$("#id")

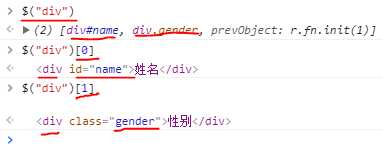
标签选择器:
$("tagName")

class选择器:
$(".className")

配合使用:
$("div.gender") // 找到有gender class类的div标签

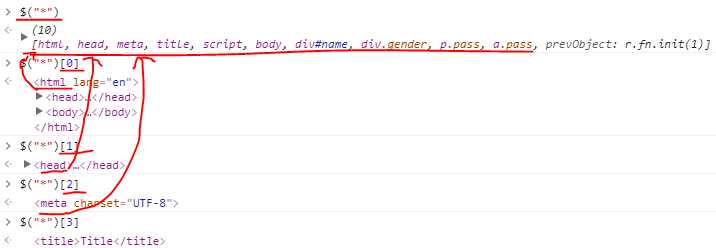
所有元素选择器:
$("*")

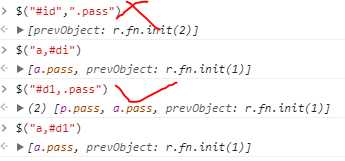
组合选择器:
$("#id, .className, tagName") # 注意引号的位置

层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
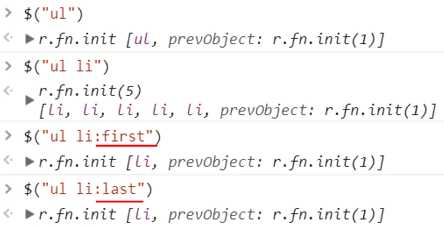
基本筛选器:
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

以上是关于jQuery查找标签基本选择器的主要内容,如果未能解决你的问题,请参考以下文章
jQuery 选择器 -基本选择器-层级选择器-过滤选择器 -元素筛选--->基本语句
